Button
Buttons allow users to perform an action or to navigate to another page. They have multiple styles for various needs and are ideal for calling attention to where a user needs to do something to move forward in a flow.
Use the button component to encourage users to take action and make choices with a single click or tap. The Button component requires text and an Action .

Customizing the button
| Setting | Description |
|---|---|
| Name | Rename how the component reads in the tree. |
| Text | Update the button text |
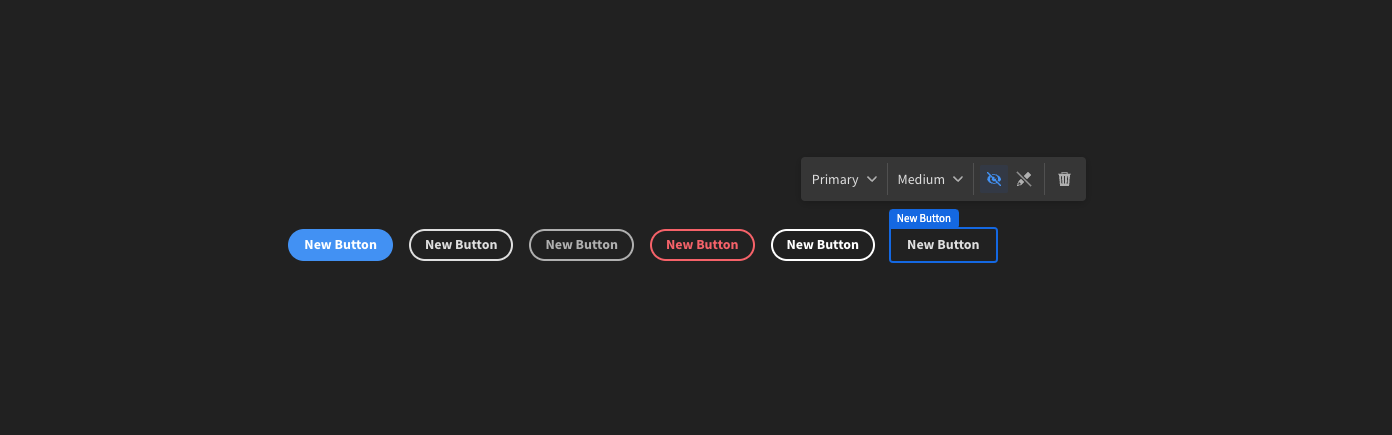
| Variant | Budibase buttons come in a number of different variants including, Action, Primary, Secondary, Warning, and Over Background (for colored backgrounds). |
| Size | Change the size of the button (Medium and Large) |
| Quiet | Whether the button should be displayed with a quiet style. |
| Disabled | Whether the button is disabled. |
| On Click | Clicking this button will bring up the Actions panel. In the Actions panel, you can configure and chain Actions in response to a user clicking on the button. |
Adding buttons to table rows
Simply click on the table and then add the Button component.
A similar example can be found here.
Table block
You cannot add buttons to the rows of a Table Block, however you can still add row links.
Updated 5 months ago