Added
Bindings panel
12 months ago by Joe Johnston

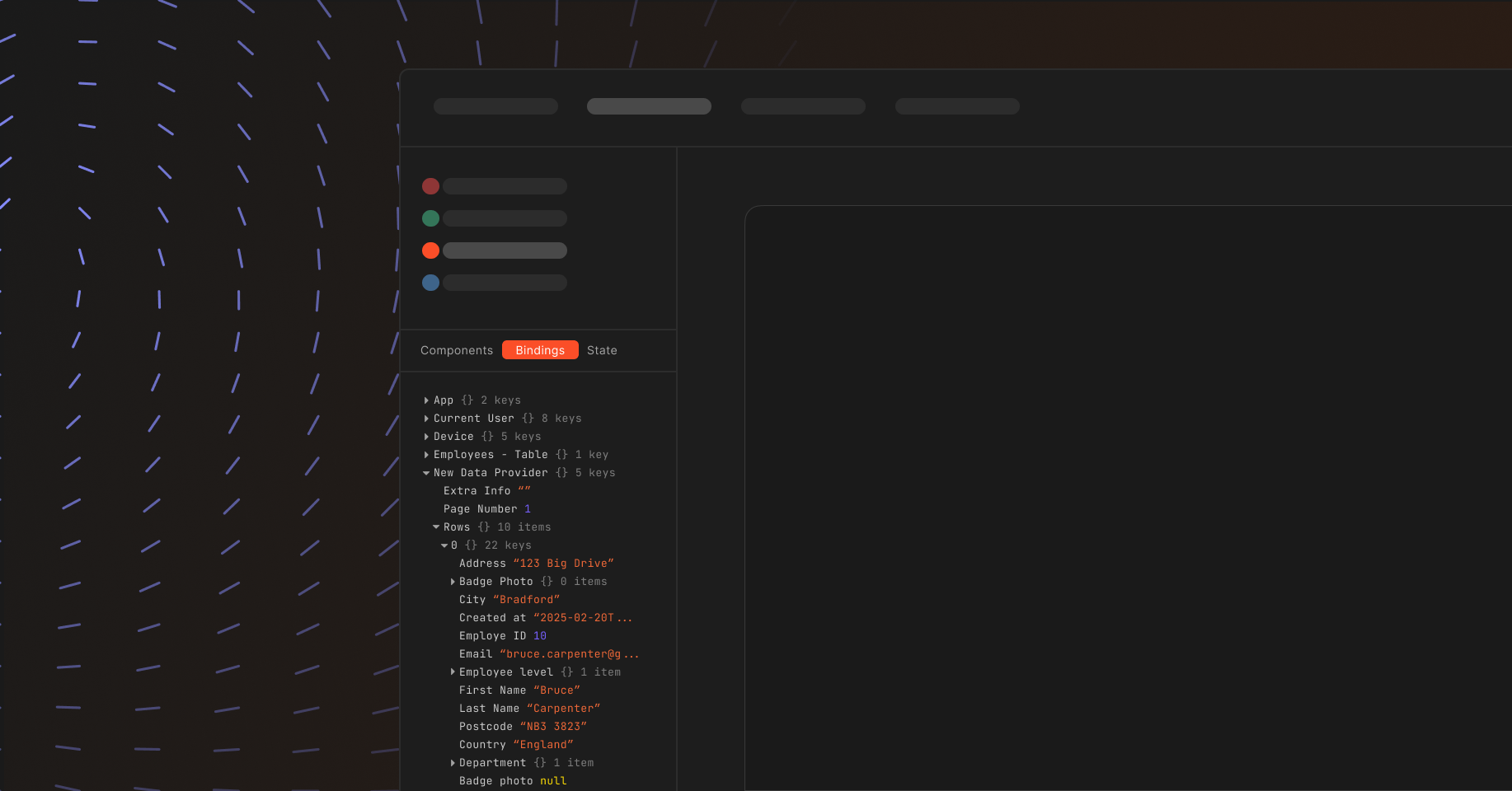
The new Bindings panel serves as a window to view the data available to your screen or tied to your component, essentially providing a central location to inspect and understand how data is flowing through your app.
Key features:
Viewing bindings: You can see all the bindings defined within your screen, including their current values which is helpful for debugging and understanding data flow.
Accessing component data: The panel displays information about each component in your app, letting you check their current state and values.
Debugging tool: By using the Bindings panel, creators can quickly identify issues with data consistency or unexpected changes in their application.