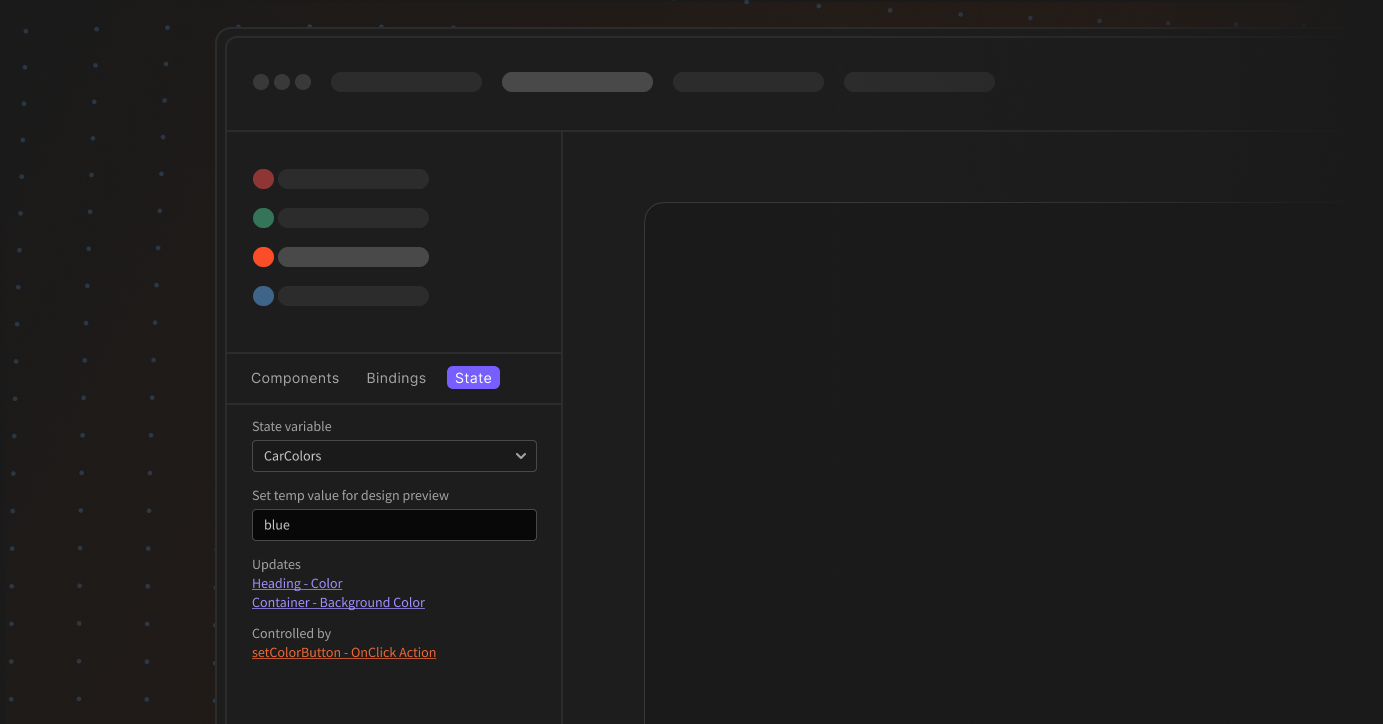
State panel

It is common to use state when building Budibase apps. Sometimes, a screen can have multiple instances of state. The new state panel makes it quick and easy to see what state has been set on a specific screen and where it's being used.
Key features:
Viewing state: You can see all the state variables defined within your screen.
Testing state: Before the introduction of the state panel, to test your state, you would have to open the app preview and then activate it. The new test input allows you to test state and see the result within the design preview without opening the app preview.
Linked components: Understand what components are setting state and what components are using it. Referenced components are linked to make them easier to locate. When clicked, the specific setting will be highlighted within the component settings panel.