Chain Automations
We've introduced a new feature that allows you to control the behavior of automations within your apps more finely. The "Enable chaining" setting can now be toggled on or off on a per-app basis. By default, this setting is turned off in the cloud environment and turned on in self-hosted environments. When enabled, this setting allows any automation that uses Row Triggers (Created, Updated, Deleted) to be activated by another automation's Row action (Create, Update, Delete).
This feature offers flexibility in how automations are triggered based on your specific needs:
- For scenarios where automations should only respond to direct user interactions with table rows, keep this setting disabled.
- To allow automations to be triggered by both user actions and other automations, enable this setting.
Read the Chain Automations documentation
Trigger Automation 🔒
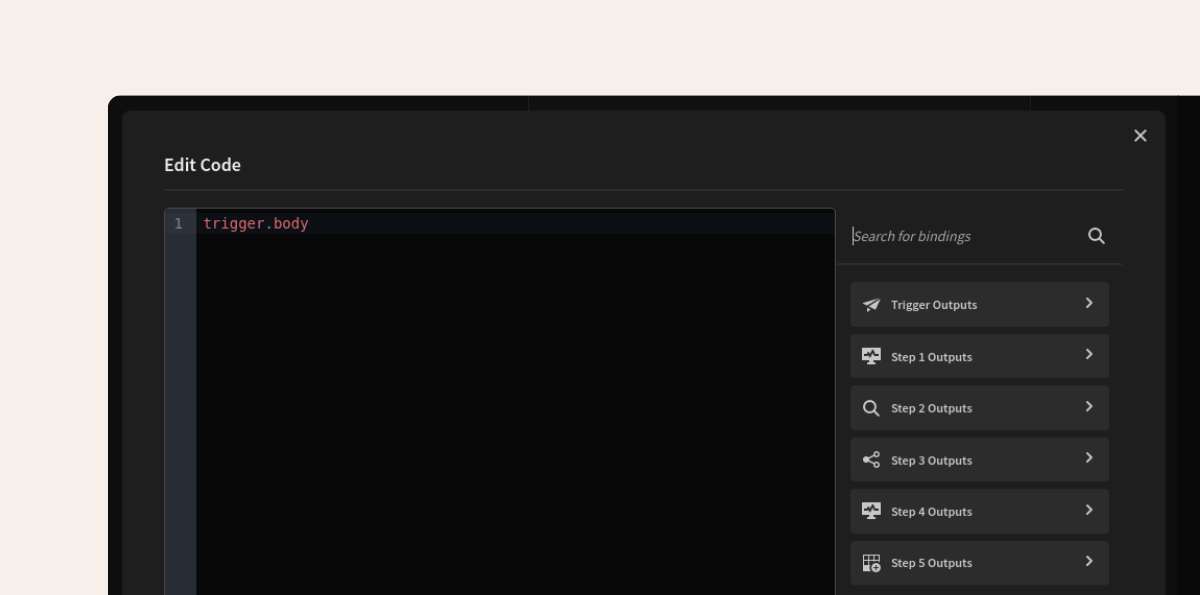
We have expanded the ways in which automations can be initiated. Beyond the previously available triggers, it is now possible to initiate an app action automation directly from another automation.
This enhancement is designed to facilitate more complex workflows and increase the interoperability between different automations within your apps. Utilize the "Trigger an automation" step to integrate various automated processes.
Read the Trigger Automations documentation