Visual Role-Based Access Control
by Budibase
Managing permissions in Budibase just got a major upgrade! With the new Role-Based Access Control features, you can now visualize and manage permissions more efficiently.
Here’s what’s new:
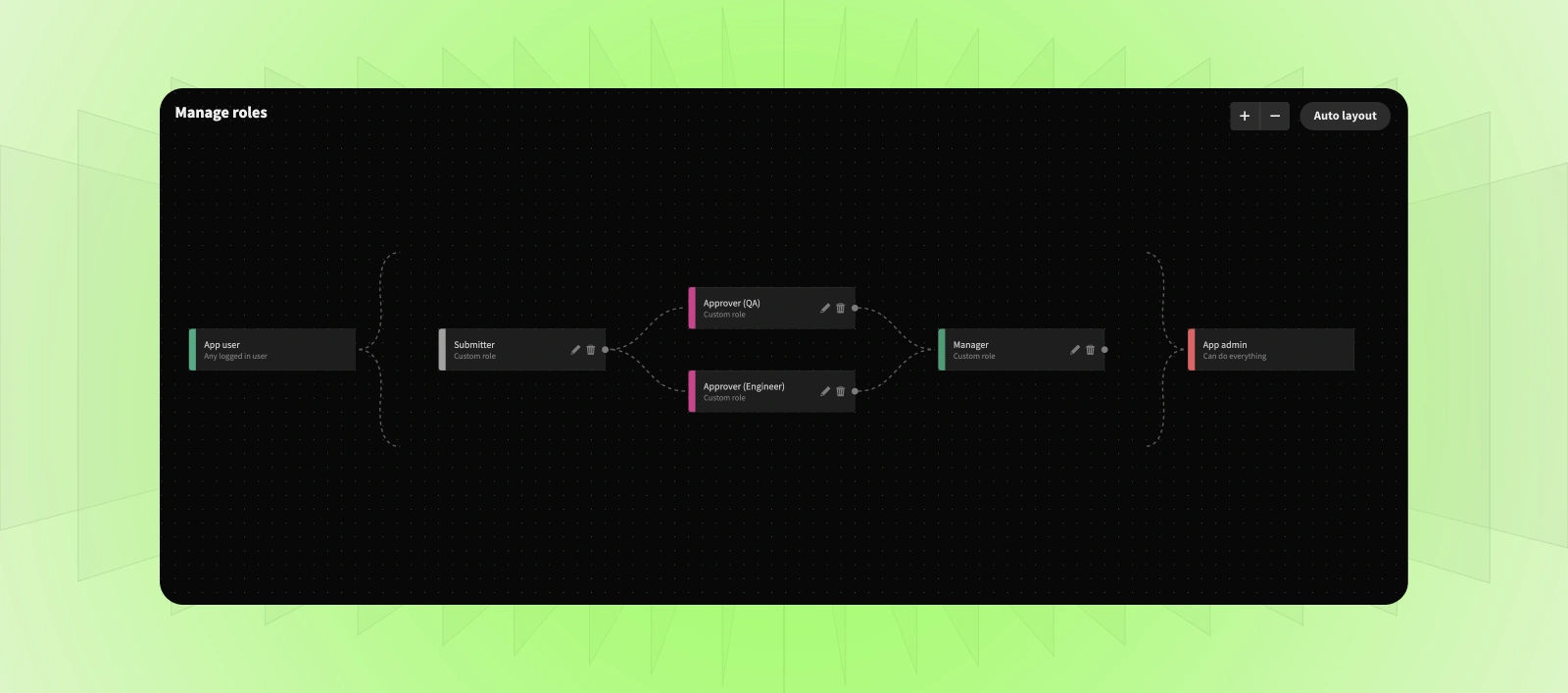
🔒 Visual Role Management: Use an intuitive drag-and-drop interface to create, update, and visualize roles and their permissions. Easily connect roles to establish permission inheritance and streamline access management.
🌿 Branched Permission Inheritance: Assign permissions from parent roles to child roles. This makes managing complex permissions more intuitive by ensuring that higher-level roles inherit the capabilities of lower-level ones.
🛠️ Updated Role Definitions:
App Admin: Full access with the highest level of control.App User: A restricted role with no built-in permissions.Power User: This has been discontinued for all future apps.