
Introducing console.log type functions within JavaScript bindings, enhancing the developer experience by providing previewable logs directly in the platform.
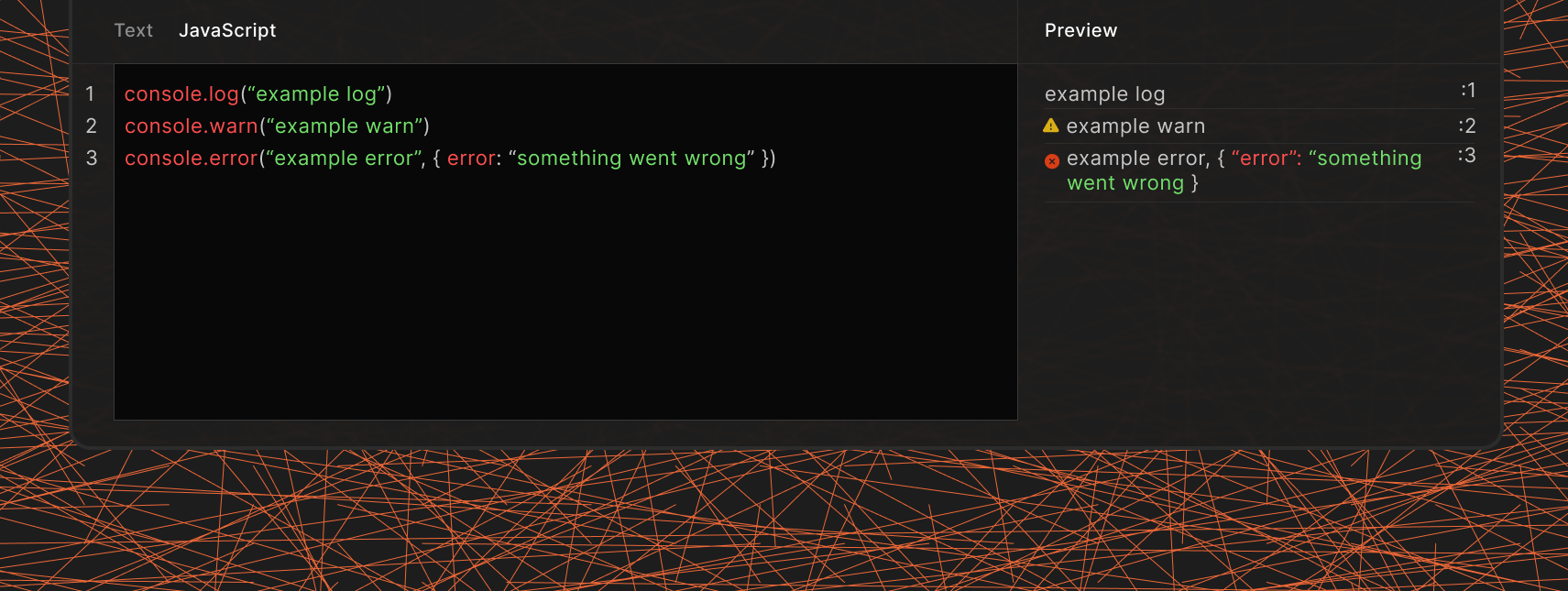
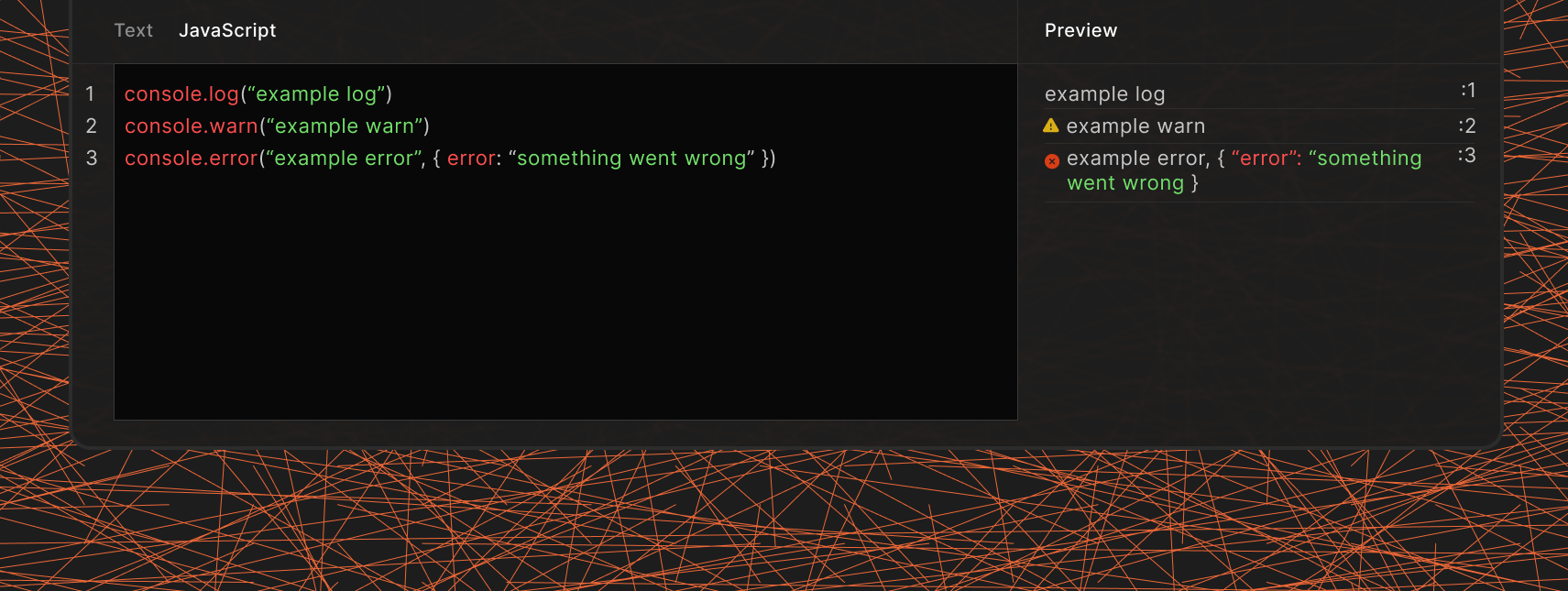
Previewable Logs: console.log, console.warn, and console.error calls within JavaScript bindings are now displayed in the preview pane. This allows developers to debug and understand binding behavior before deployment.
Distinct Log Levels: console.warn and console.error messages are visually differentiated from regular console.log messages, improving readability and highlighting potential issues.
Comprehensive Formatting: The implementation supports comma-separated log statements and correctly displays different data types, including proper highlighting for JSON objects.
Frontend-Only Logging (Initial): Currently, all logging is handled on the frontend. This means logs are visible when previewing formulas or automation bindings (where preview is supported). Backend logging is not yet implemented.
Design to App Preview Persistence: Logs generated in the design section will persist and be visible when previewing the actual application. This enables you to effectively debug binding evaluations within a realistic app preview.