Notify user if query fails
Displaying GUI content based on a status code
Try it out!
Scenario
Typically when executing a REST query, such as creating a new resource with a POST request, the response will come back successfully and the End User can continue with their workflow.
There will however be occasions when the request is badly formed, or there is a timeout or server error. Ideally these situations should be caught, and the user should be notified so that they can either try again, or fix their request.
To accomplish this, we will make use of Synchronous automations 🔒.
For demonstration purposes, this guide will use a dummy query that will either return a 200 or a 404 in the response body.
★★☆☆☆
Steps
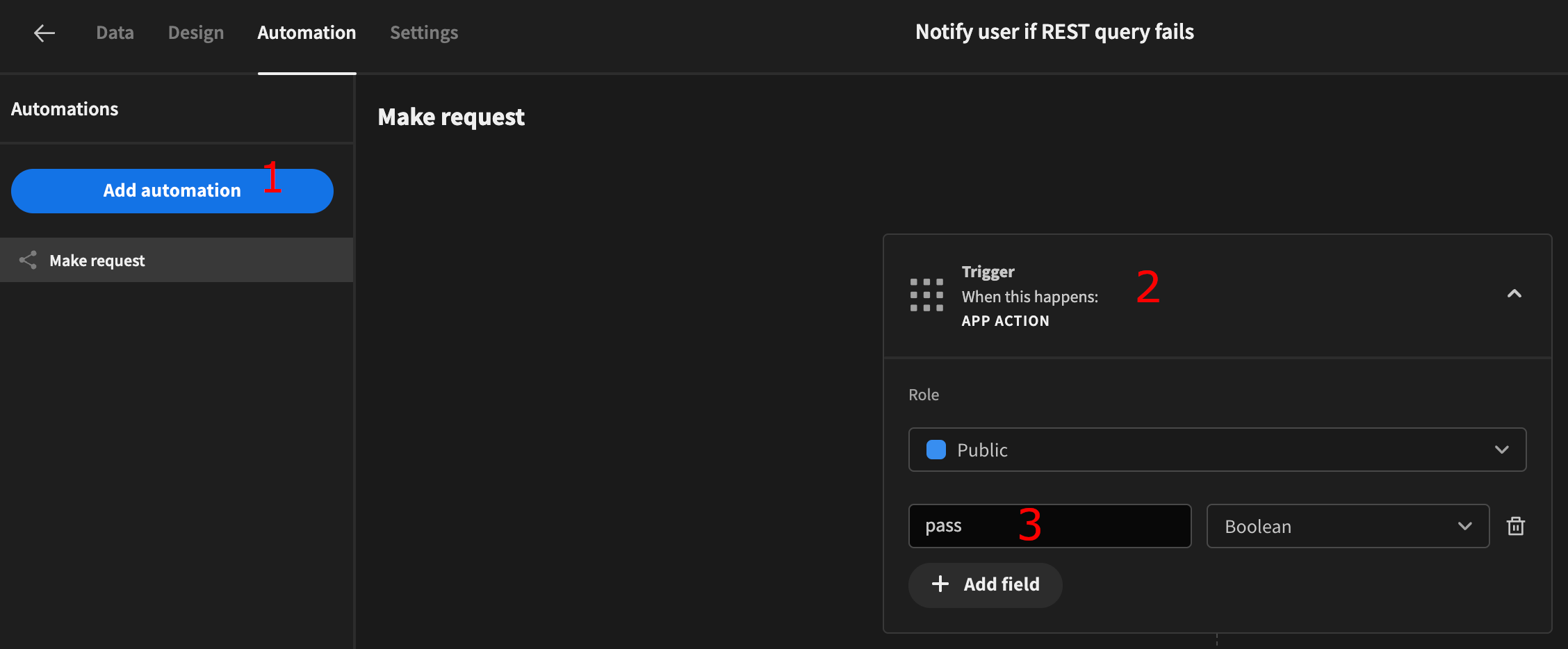
- Go to the Automations section of your app, and
Add automation - In the Create Automation modal, enter a Name, and select
App Actionas the trigger.Save. Add fieldfor each binding that you will need to pass into your query- In this example we will use a simple pass boolean to determine the 200 or 404 response.

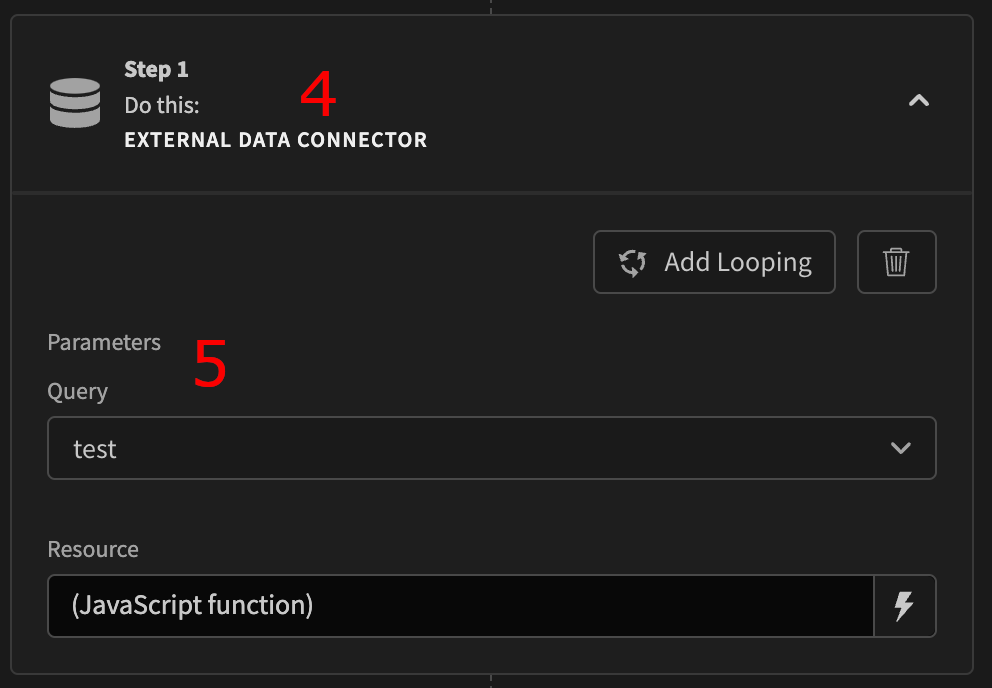
- Click the
+below the trigger step, selectExternal Data ConnectorandSave - Select your query from the Query dropdown, and pass in your trigger fields as the query Bindings, for example:
{{ trigger.fields.pass }}


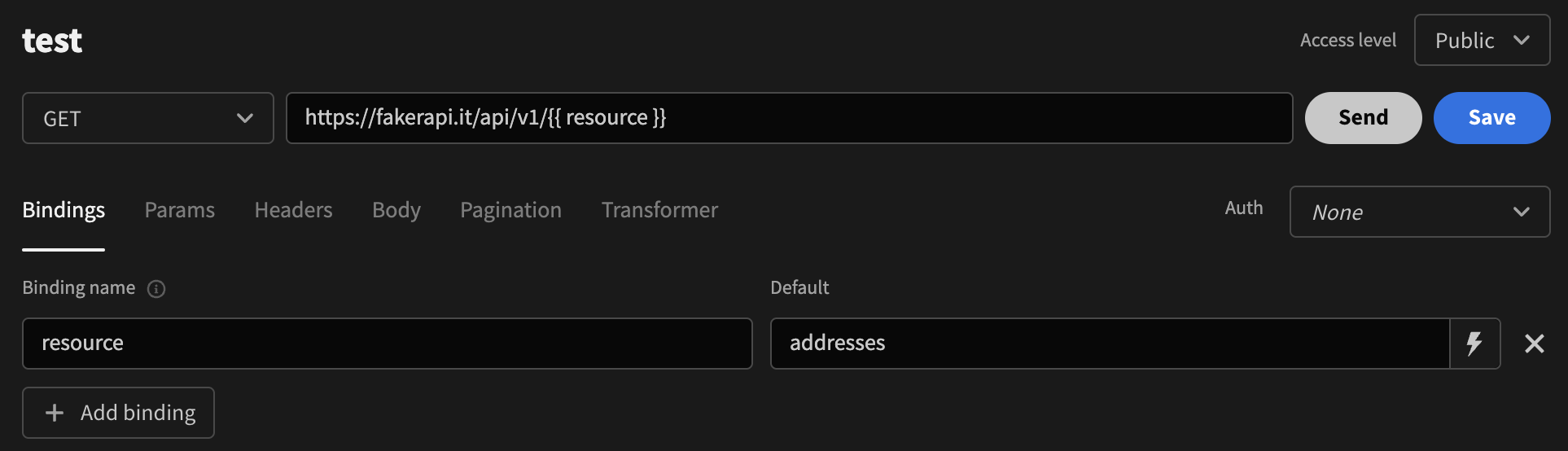
Our query with 'resource' binding as seen in the Data section
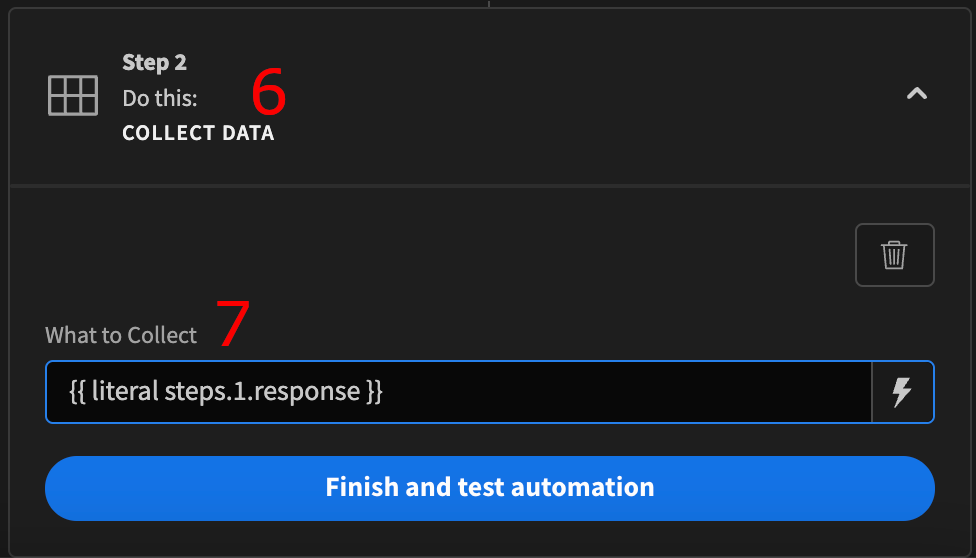
- Add the final automation step: Collect Data, which will allow us to return the response data to the End User.
- Under What to collect add the following binding:
{{ literal steps.1.response }}. The literal keyword is used to ensure an object is returned, and not a string.

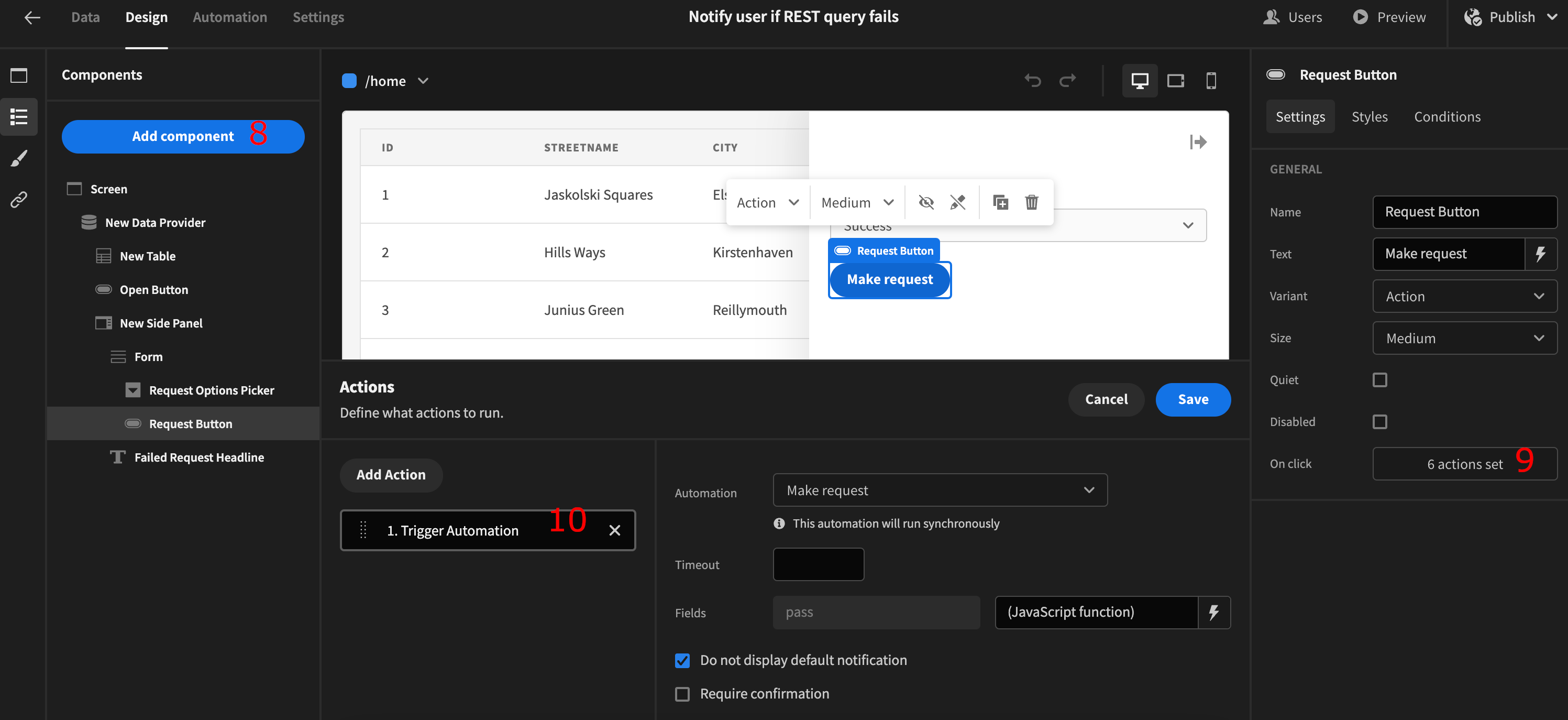
- With the automation setup, we can now go to the Design section, and
Add component: Button - In the Settings Panel, click the button beside On click to open the actions drawer.
Add Action: Trigger Automation- Select the Automation you created. You should see an info note: This automation will run synchronously
- Pass in any App action fields

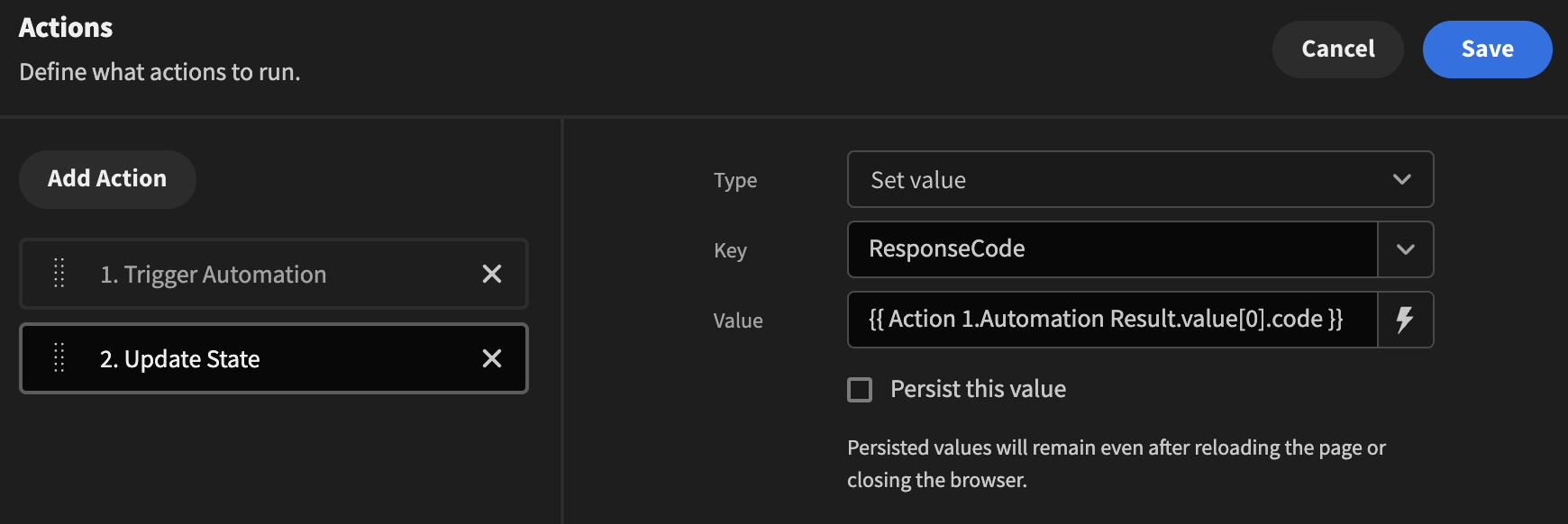
Add Action: Update State- Set value 'ResponseCode' to
{{ Action 1.Automation Result.value[0].code }}(this binding will depend on how your API returns data)
- Set value 'ResponseCode' to

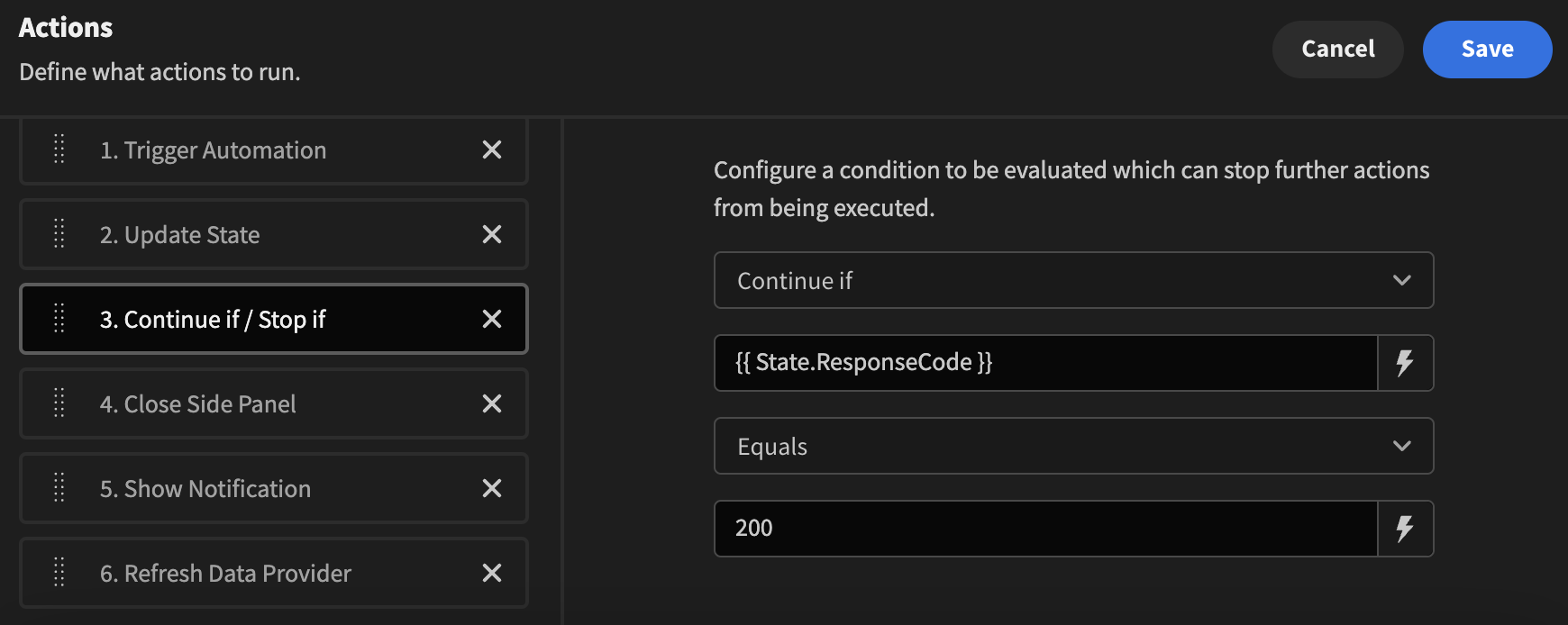
Add Action: Continue if / Stop if- Continue if
{{ State.ResponseCode }}Equals 200
- Continue if
- Add actions that you want for the continue case, such as Refresh Data Provider and Close Side Panel.
- Be sure to
Save

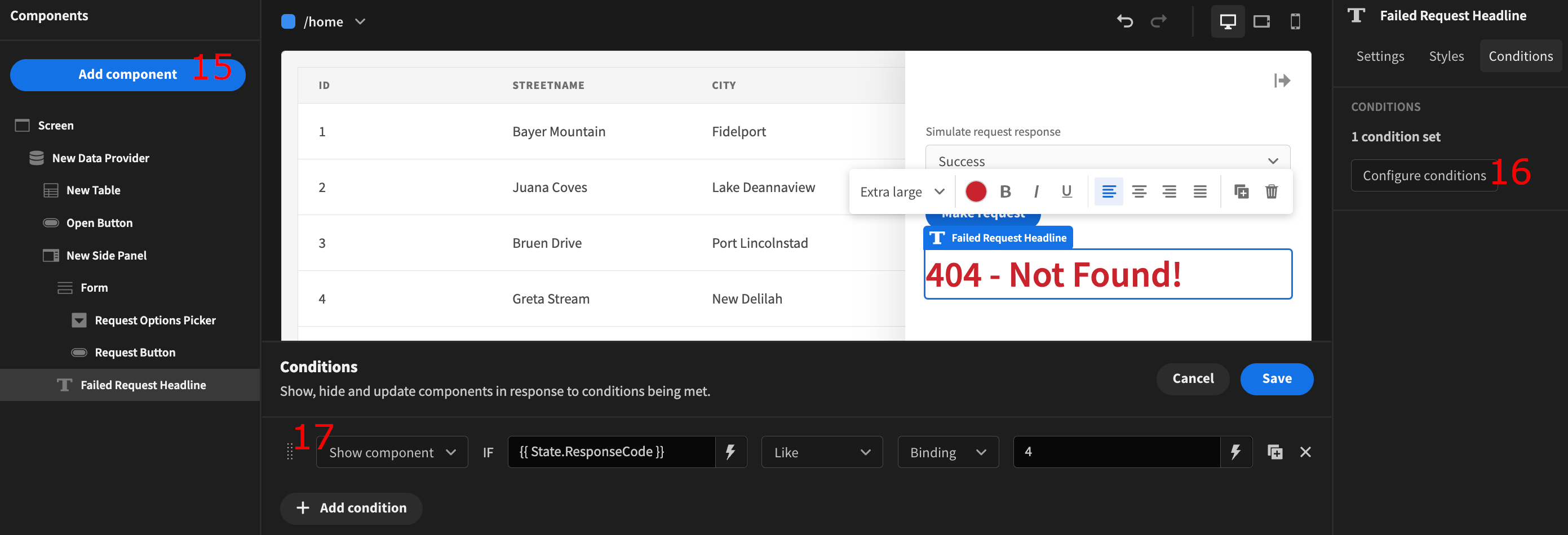
Add component: Headline for the error scenario- Click on the
Conditionstab:Configure conditions Add Condition:- Show component IF
{{ State.ResponseCode }}Like 4 Save
- Show component IF

App export
Downloads may take a few seconds.
Updated 3 months ago