Calculate field value on save
Displaying a preferred unit to end users, but always save a standardised unit
Try it out!
Scenario
Forms will often have number fields for inputting measurements, which could be in different units such as ounces and kilograms, centimetres and inches, or even different currencies.
This guide will demonstrate how to allow an End User <<to select a unit of measurement, that will automatically convert the value, but making sure that any row saved will use a standardised unit of meters.
★★★☆☆
Steps
-
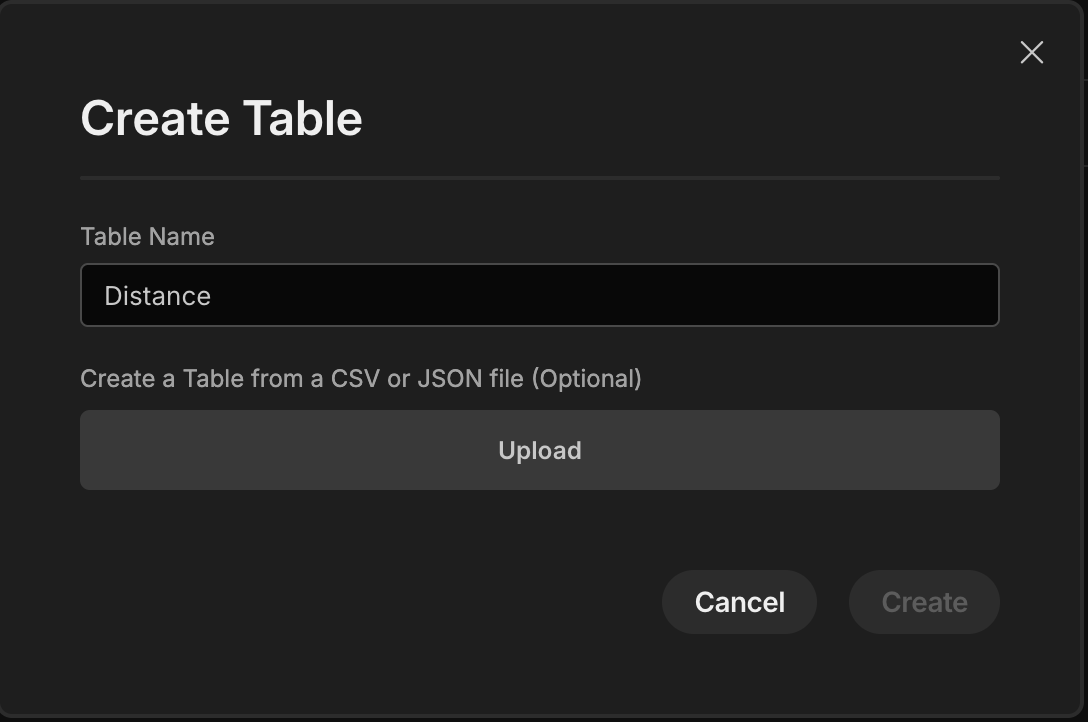
In the Data section, create a new table using Budibase DB, name it Distance
-

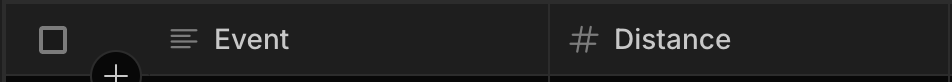
Add two columns to your events table - a text column called "event" and a number column called "distance"

-
Go to the app screen, create a new app called Calculate field value on save
-
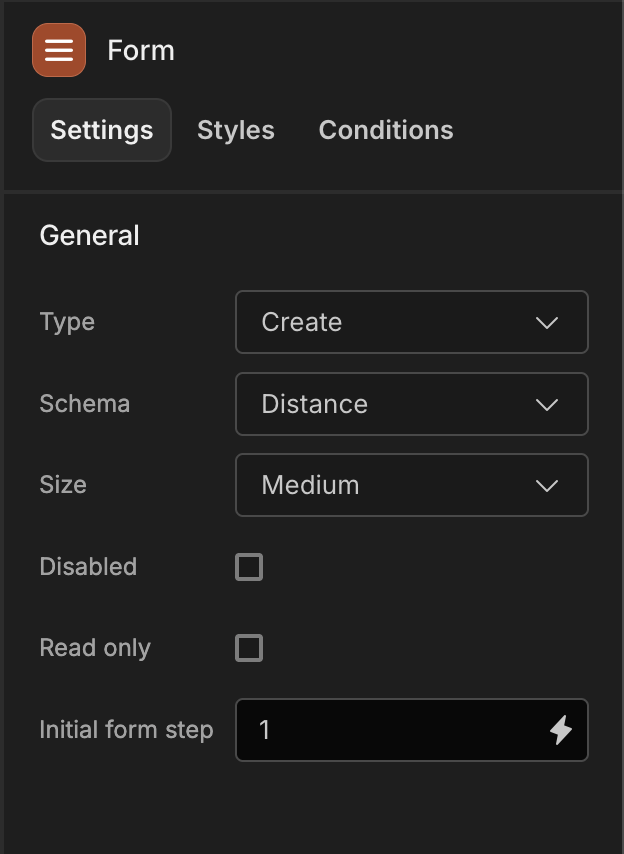
Create a new blank screen (if you haven't already), and add a Form component (not to be confused with a Form Block). Set type to "create" and the schema to your events table.

-
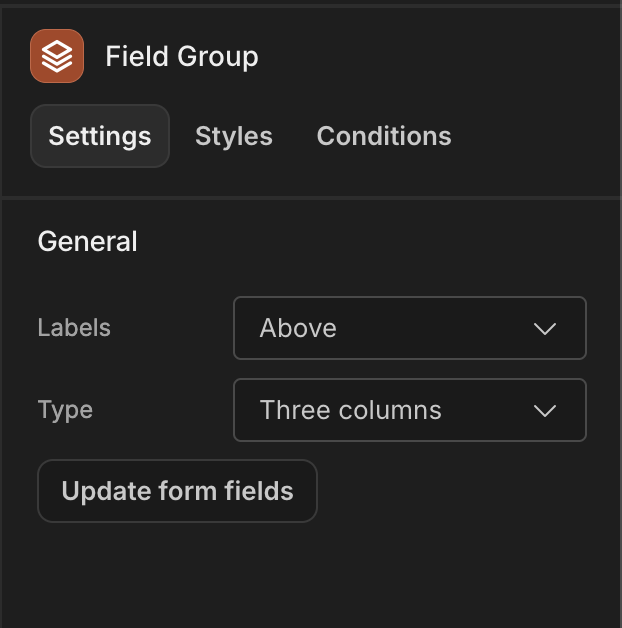
Add a Field Group component, and click "Update form fields" - this will fetch the columns from your table and create an input field for each. Set the "Type" option to 3 Columns.

-
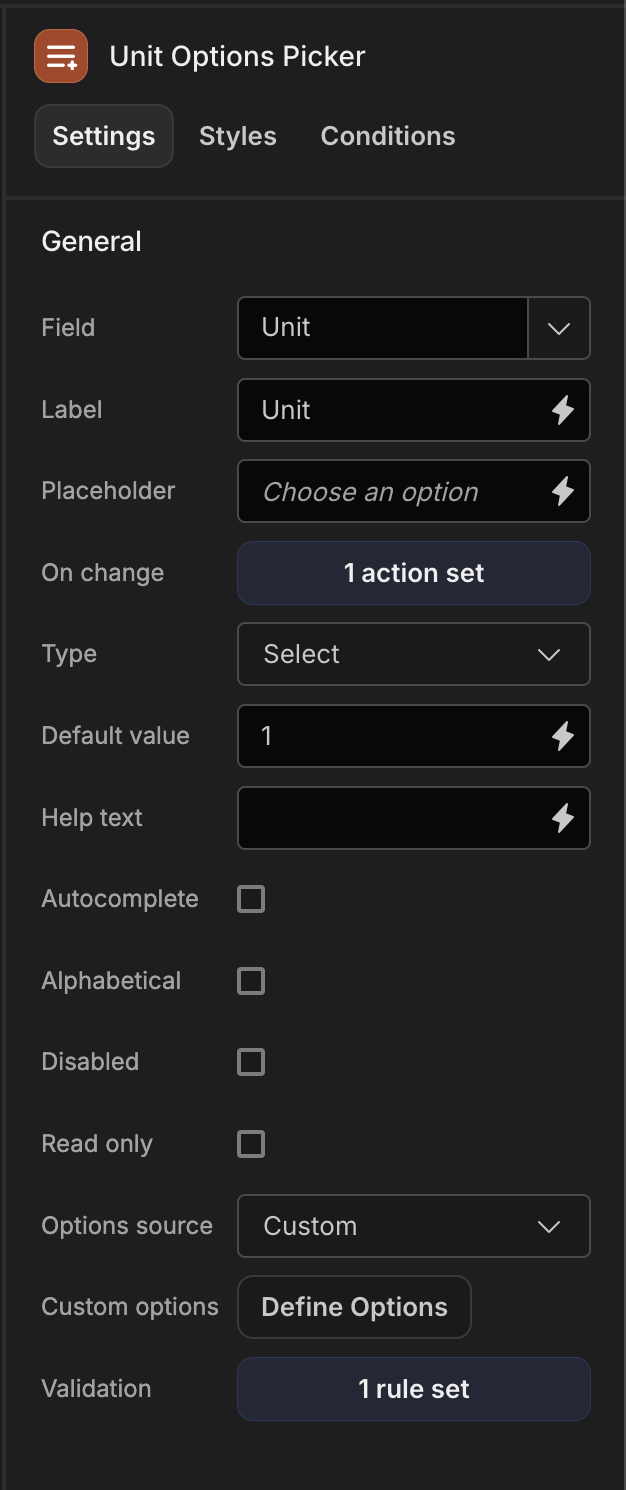
Add an Options Picker as a child of your form, and set the field and label to "unit". Set the Options Source to custom, and click "define options.

Add 3 options:
Units Value Meters 1 Yards 0.914 Feet 0.30 -
Be sure to set the default value to 1, and uncheck "Alphabetical"
-
Add an "On change" action to the options picker using the "Update Field Value" action
i. Select the Form
ii. Set Type to 'Set value'
iii. Select the Distance form field
iv. Click the lightning bolt and select the JavaScript tab. Add the following:const previousUnit = $("New Form.Fields.units"); const newUnit = $("Field Value"); const previousDistance = $("New Form.Fields.distance") return (previousDistance * (previousUnit / newUnit)).toFixed(4);
Previous and new values on changeIt's worth bringing attention to the use of the options picker bindings.
$("New Form.Fields.UnitPicker")will get the value of the field before the change occurs.
$("Field Value")is the new value that will update the field when the on change finishes.
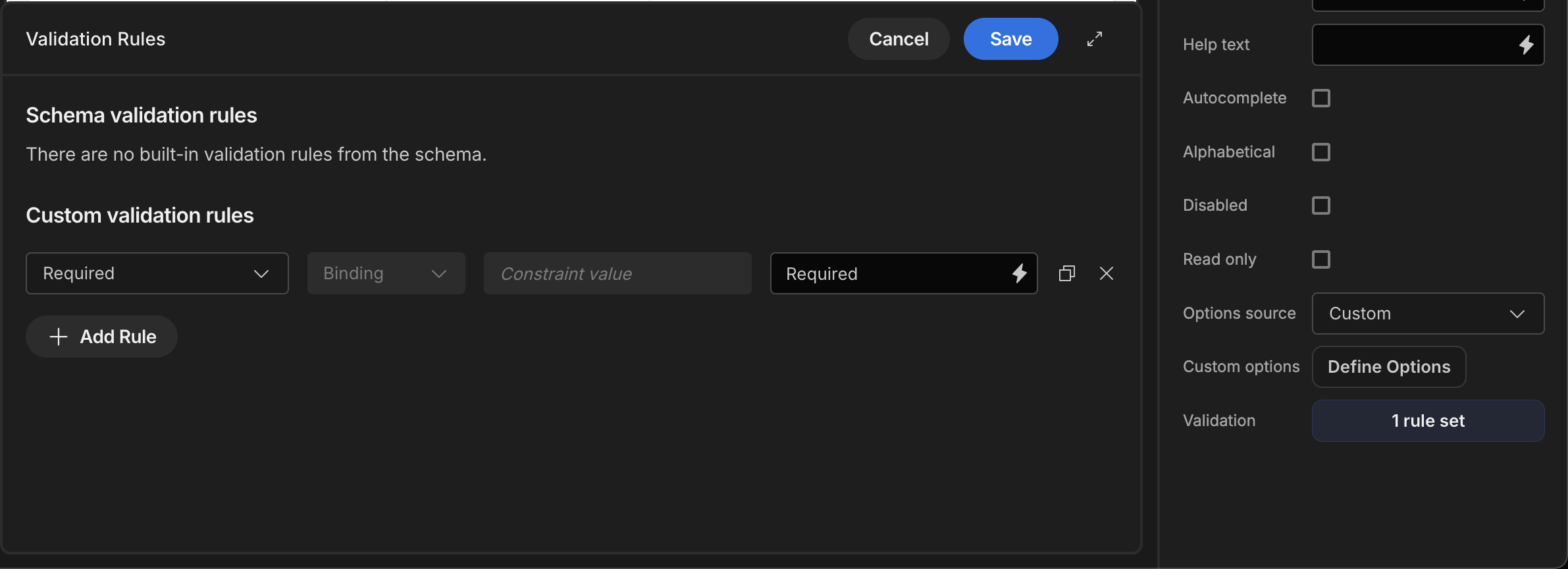
- Add a "required" Validation setting to the options picker - the default error message is simply "Error", so be sure to add something useful like "Please specify units" to help the user understand the issue.

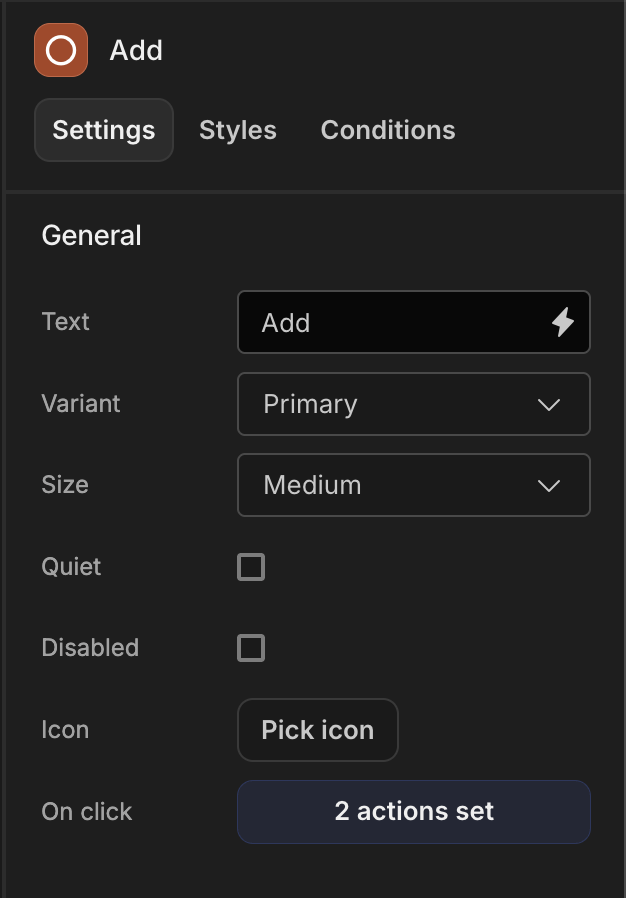
- As a child-component of your form, and a sibling of your field group, add a new button. Update the button text to "Save", and add an Icon "save-3-fill".

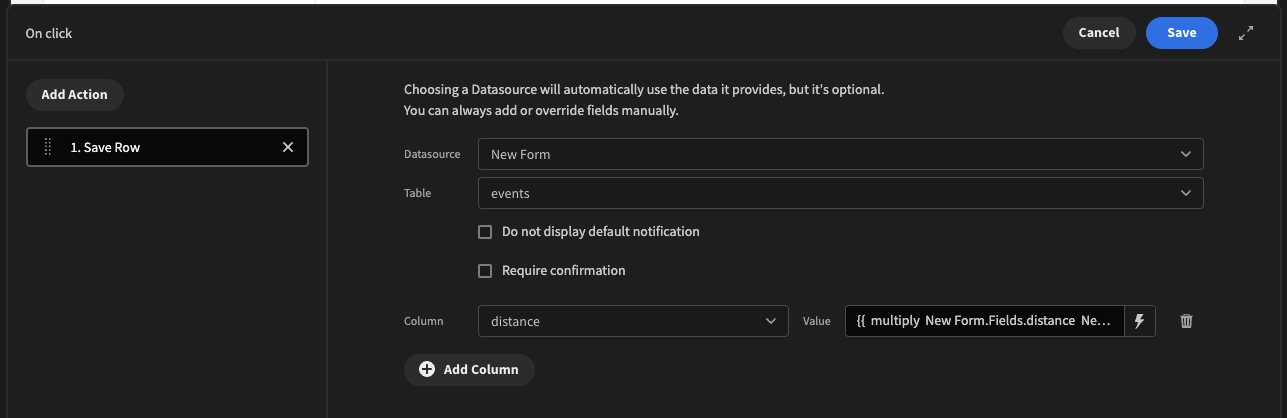
- Add an On Click action "Save Row" to save the information from your form into your table - (If you don't specify any columns, all fields will be saved by default). In our case we want to select the 'Distance column' and provide the following binding:
{{ multiply New Form.Fields.Distance Form.Fields.units }}in order to save all distances in meters.

- Add another On Click action to validate your form

- It's also good practice to clear a form after submitting. Add another action "Clear Form" and chose your form to be reset.

- Add a table at the base-level of the component tree, as a sibling of your form component, and set it to fetch data from the events table. Initially it will be empty, but you can now publish your app and add new events using Meters, Feet or Inches.

Workspace export
Downloads may take a few seconds.
Updated 5 months ago