Populate form fields on select
Auto-filling a form for a chosen record
Try it out!
Scenario
Have a Form block that displays some fields for a table record, you want the End User to be able to select a record from an Options picker and update the form fields with the correct information.
App state will be used to allow communication between our search field, and the details form.
Challenge:
★★☆☆☆
★★☆☆☆
Steps
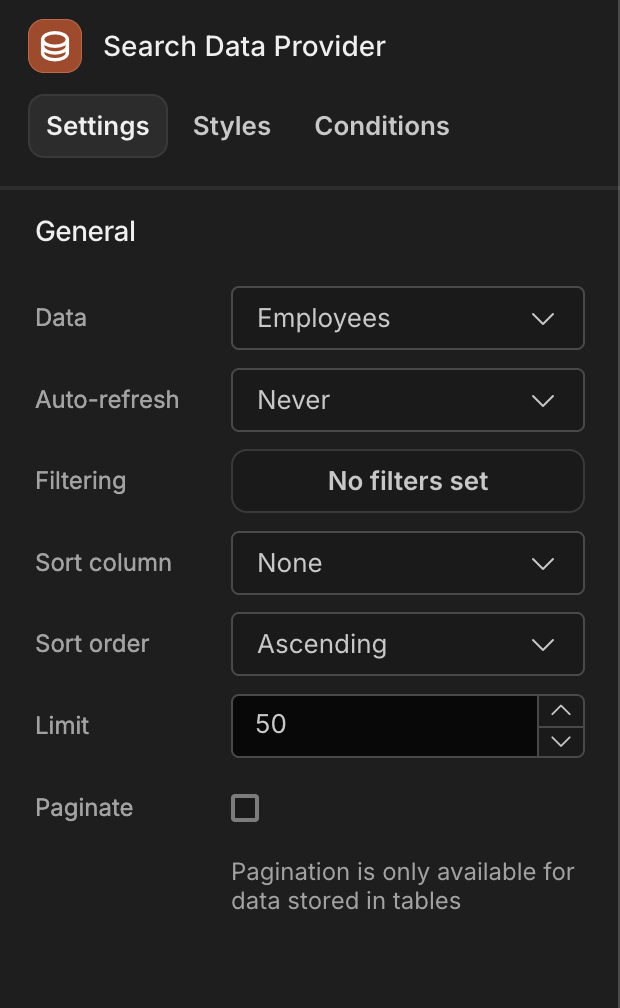
Add component: FormAdd component: Data Provider- In the Settings Panel, select the 'Employees' table
- Untick Paginate

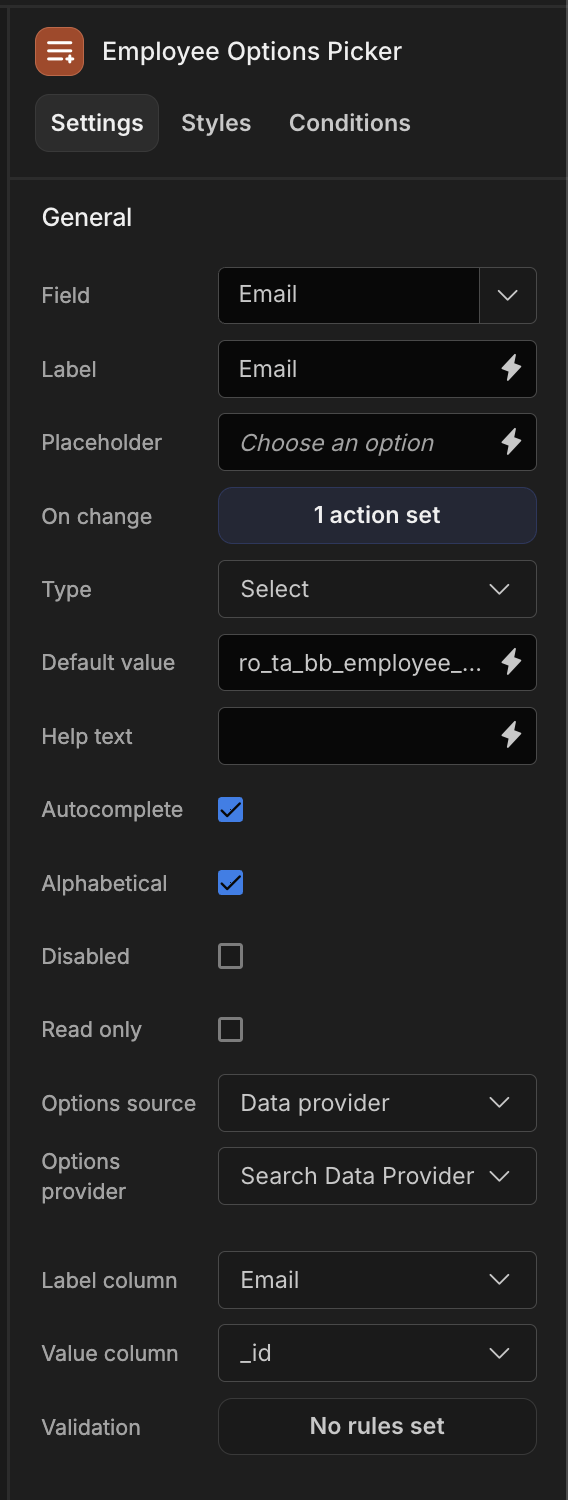
Add component: Options Picker- In the Settings Panel, type in a Field name and Label
- Check Autocomplete
- Select 'Data provider' as the Options source
- Select 'Email' as the Label column and '_id' as the Value column

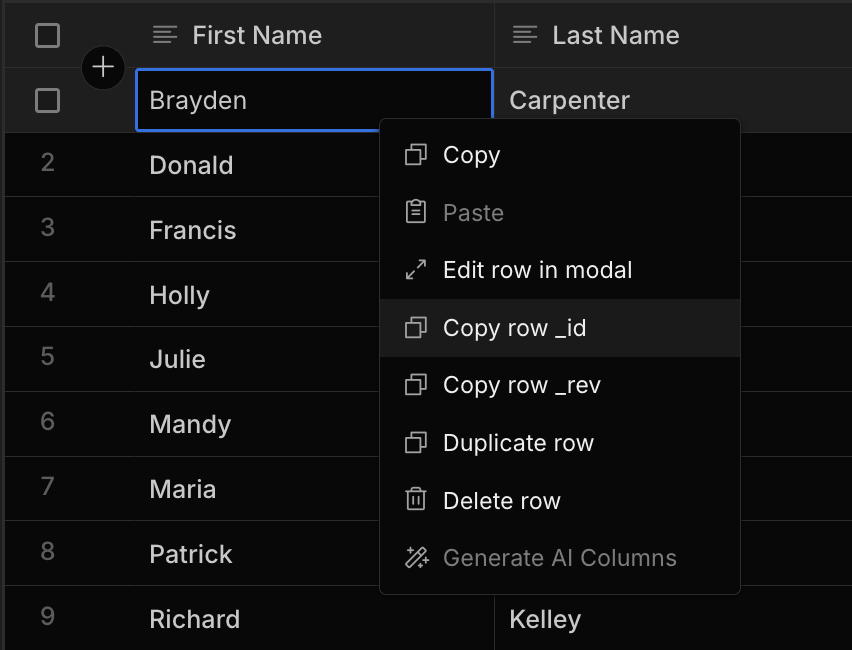
- In the Data section, right-click the 'Employees' row you want to be the Default Value. Click
Copy row _id.

- Back to the Design section, paste the row _id you copied into the Default value setting of the Options Picker
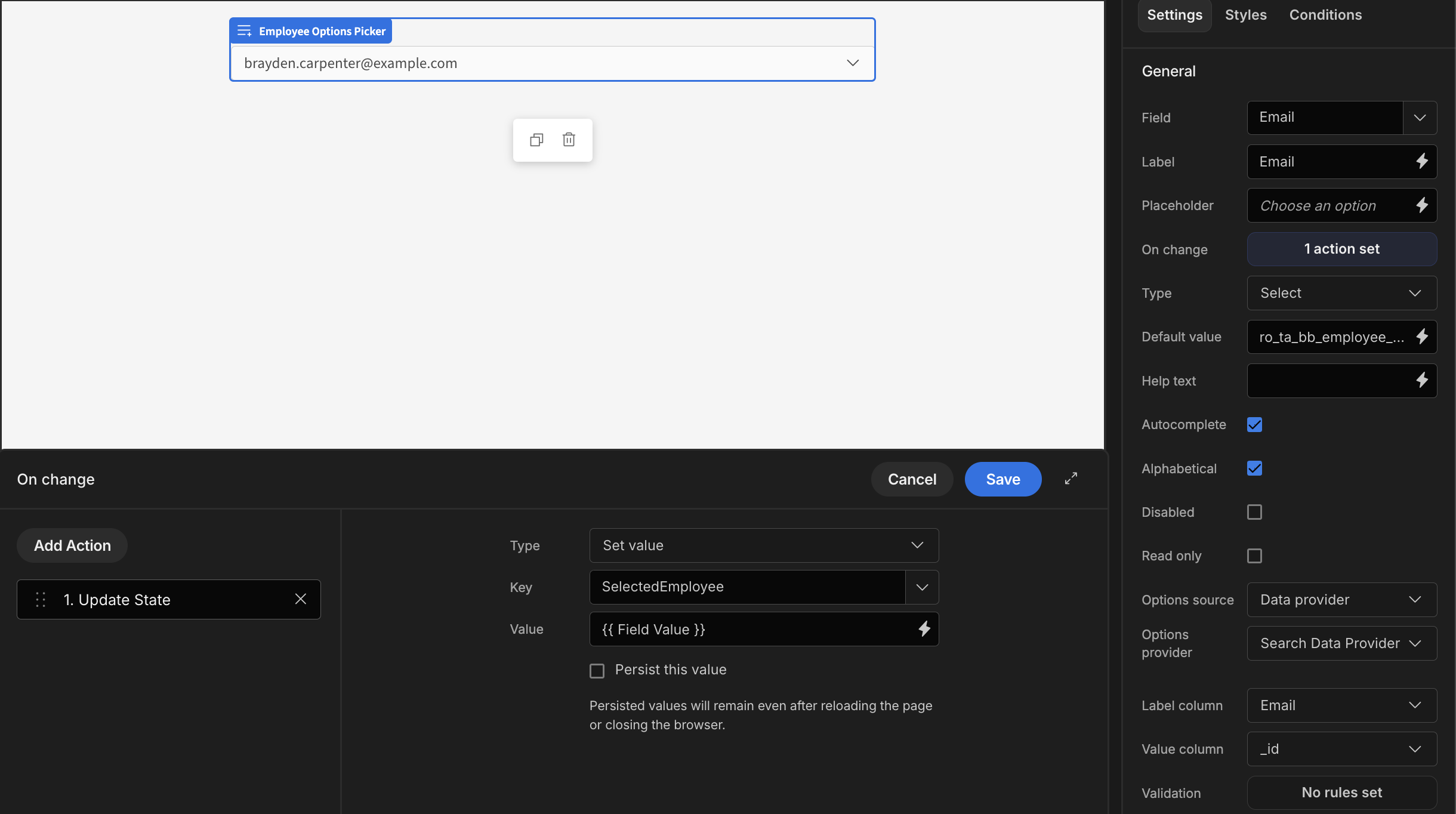
- Click the button beside On change.
Add Action: Update State- Set value 'SelectedEmployee' to
{{ Field Value }} - Be sure to
Save
- Set value 'SelectedEmployee' to

- Click on the Screen component (root level of the Component Tree).
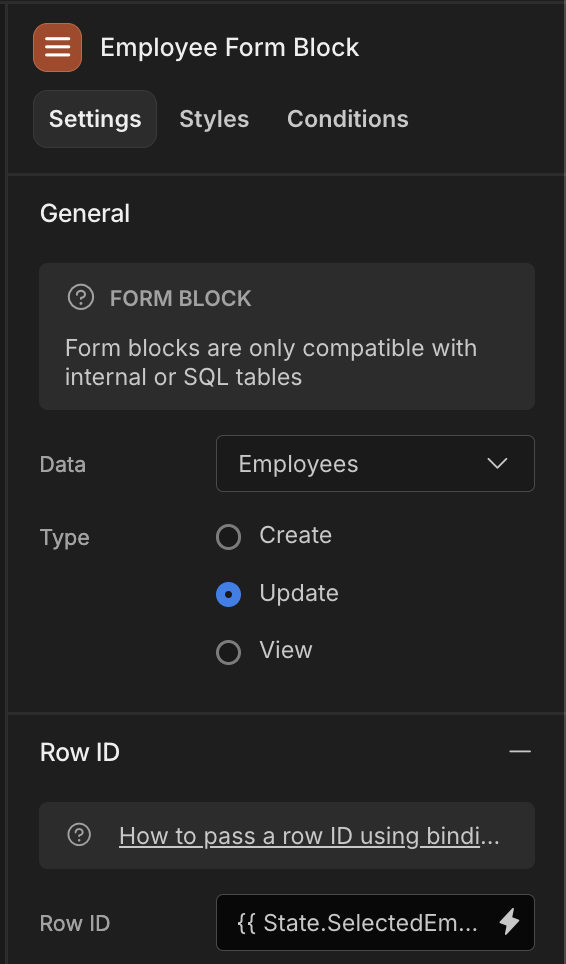
Add component: Form Block - In the Settings Panel, set Type to 'View', and Table to 'Employees'
- Set Row ID to
{{ State.SelectedEmployee }}

App export
Downloads may take a few seconds.
Updated 4 months ago