Adding filtering
Below are the different methods of filtering within Budibase.
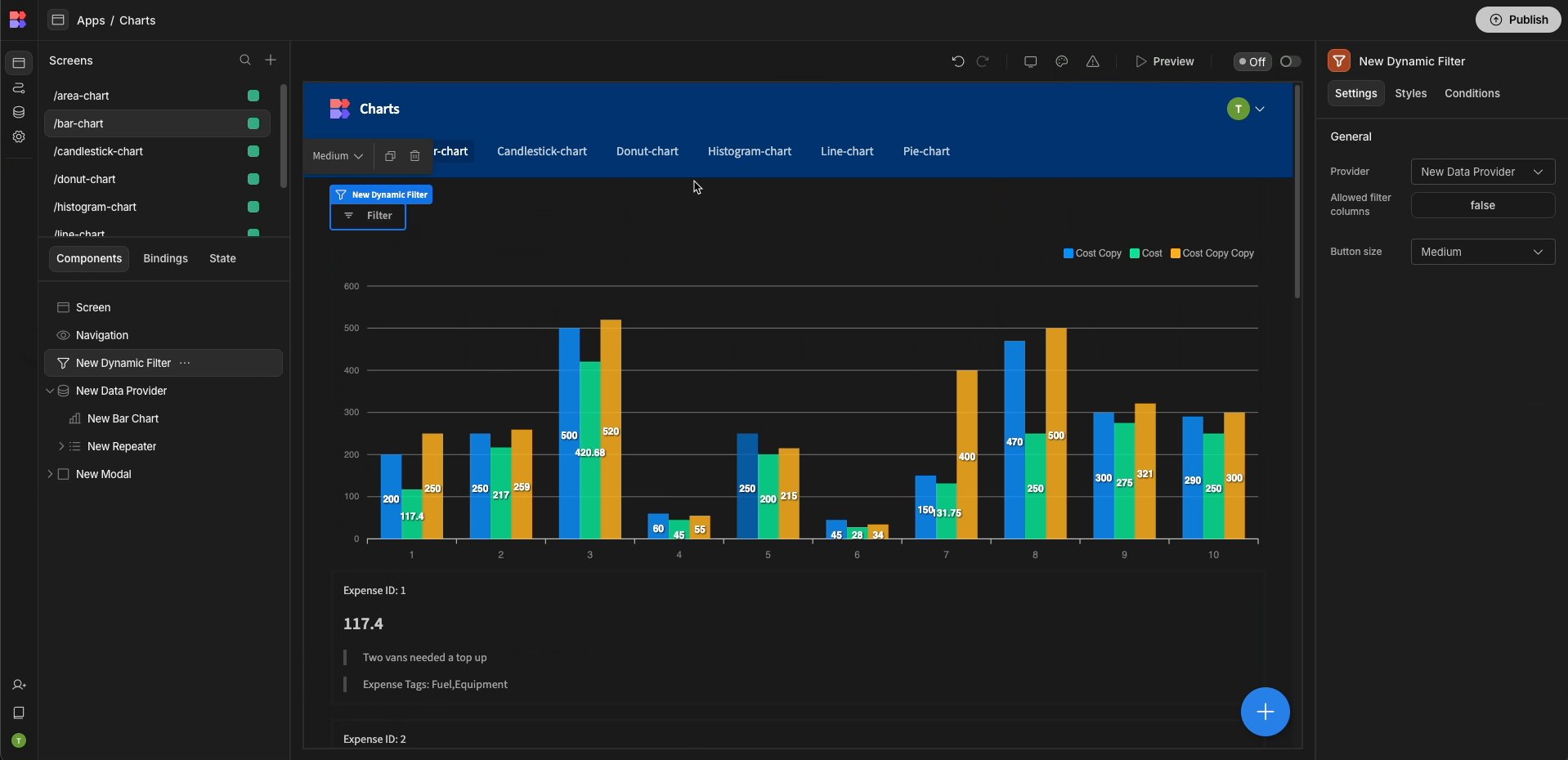
Dynamic filtering
If you have a Table component connected to a Data provider component, you can add dynamic filtering by simply adding the Dynamic filter component. This should work as soon as you add it.

Static filtering
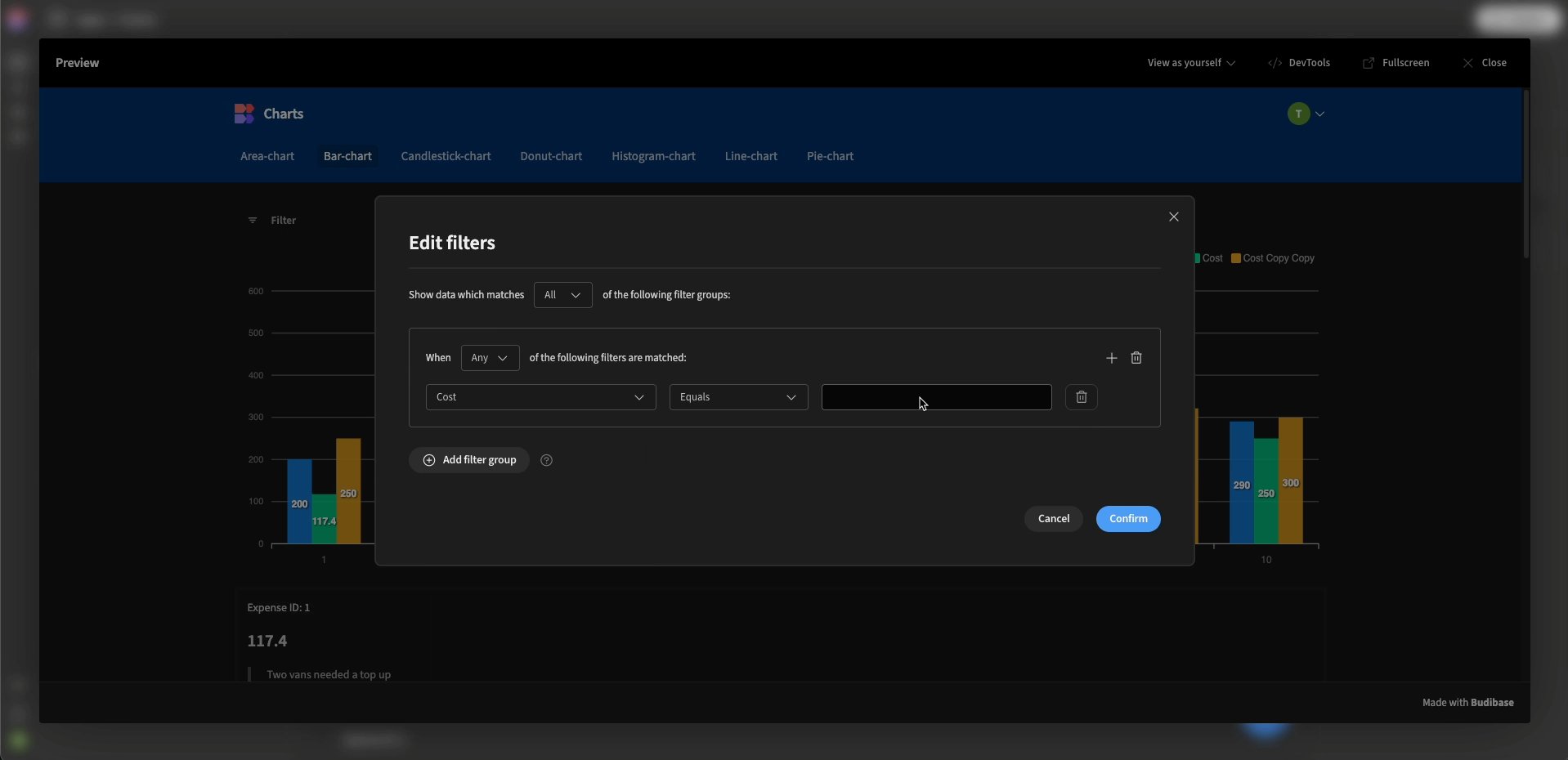
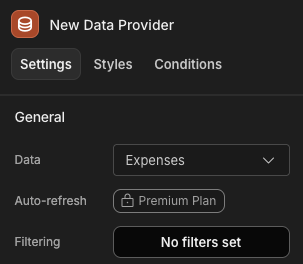
Once you have linked a Datasource to a component, you can access the filter drawer by clicking the button beside the Filtering setting in the Settings Panel.

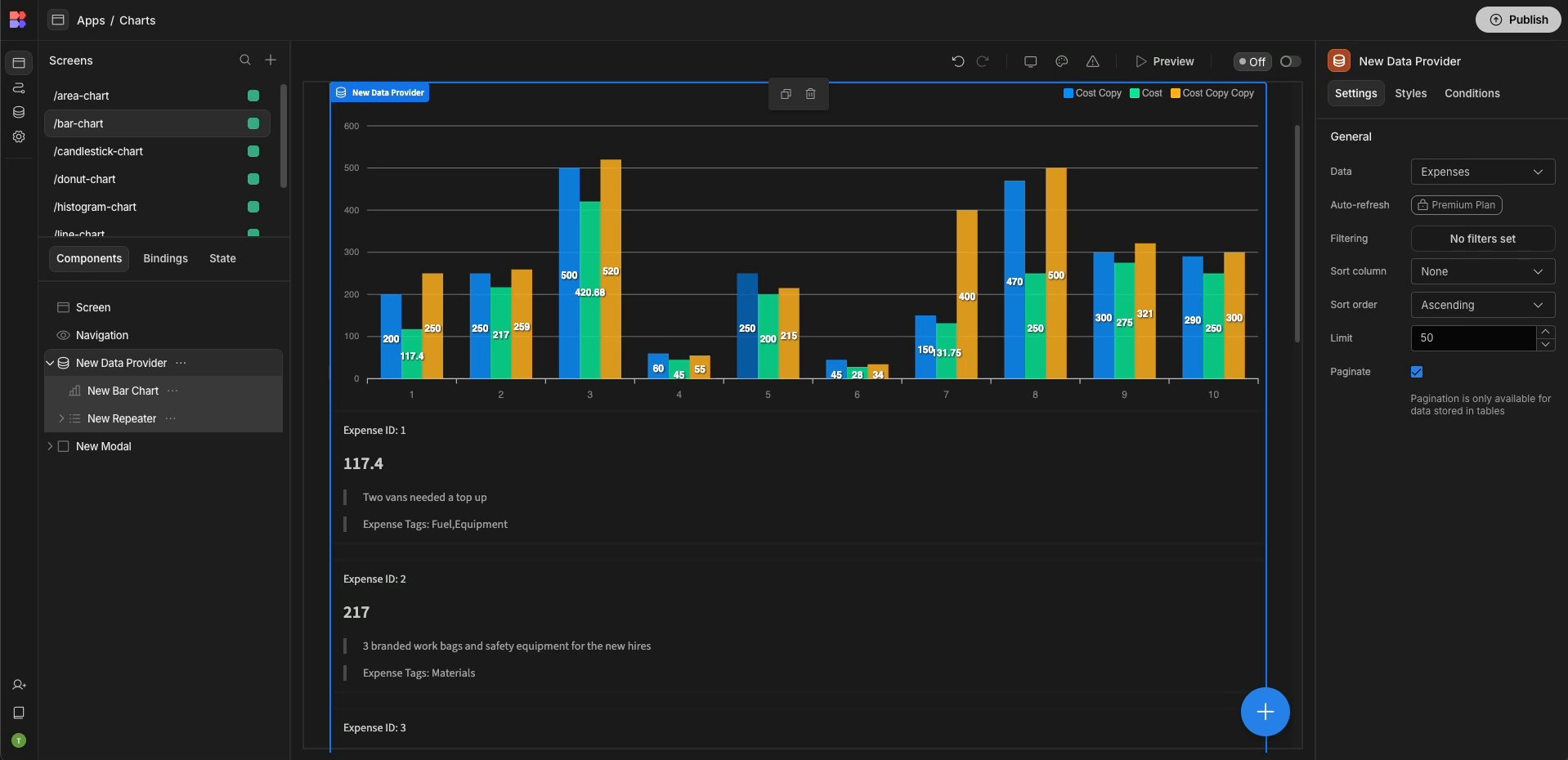
Adding filters to a Data provider
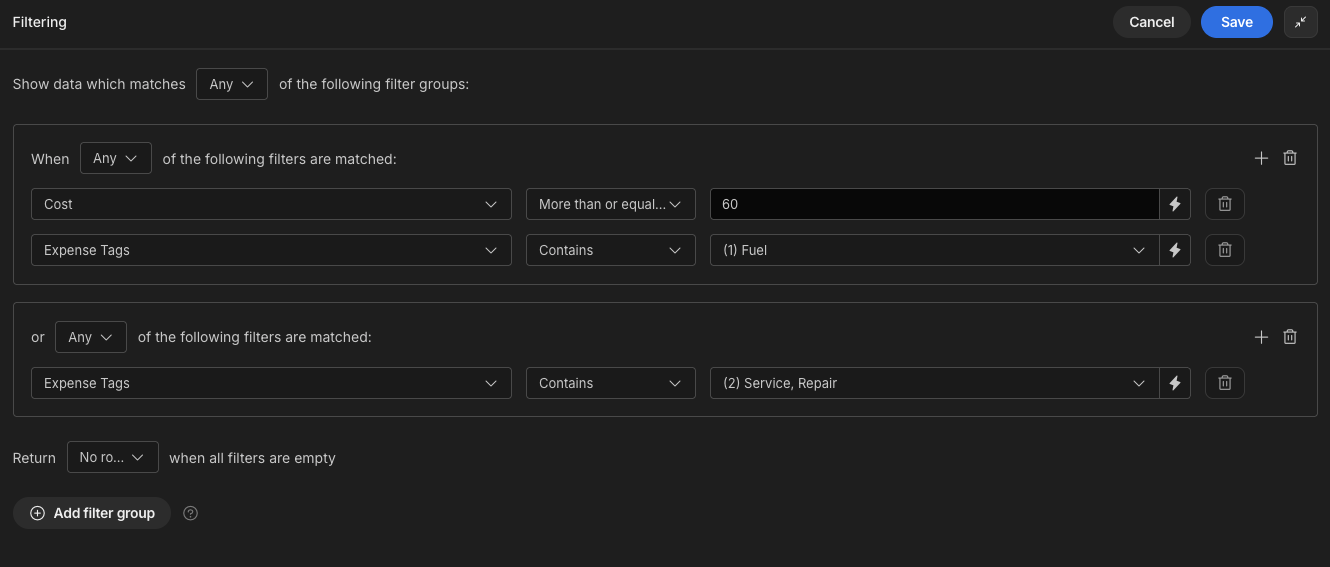
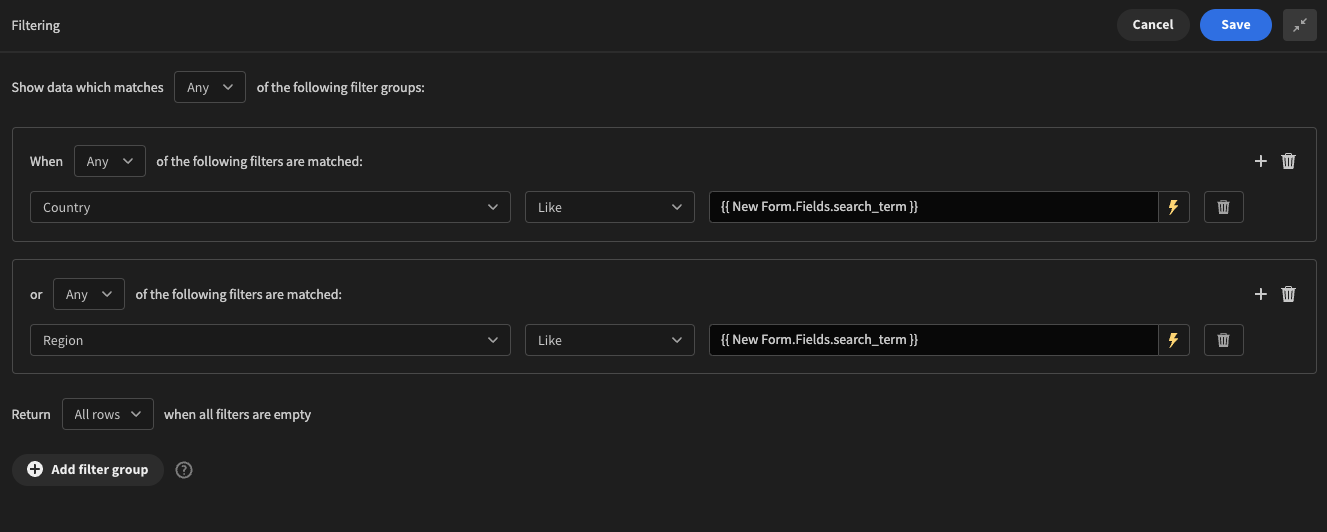
The filter drawer is where you select the columns you want to filter on. For example, you may want to return sales records only where any of the sales reps made more than 60 sales, or all sales made in the first week of the month.

It is also possible to filter on multiple columns, and even filter on the same column multiple times.
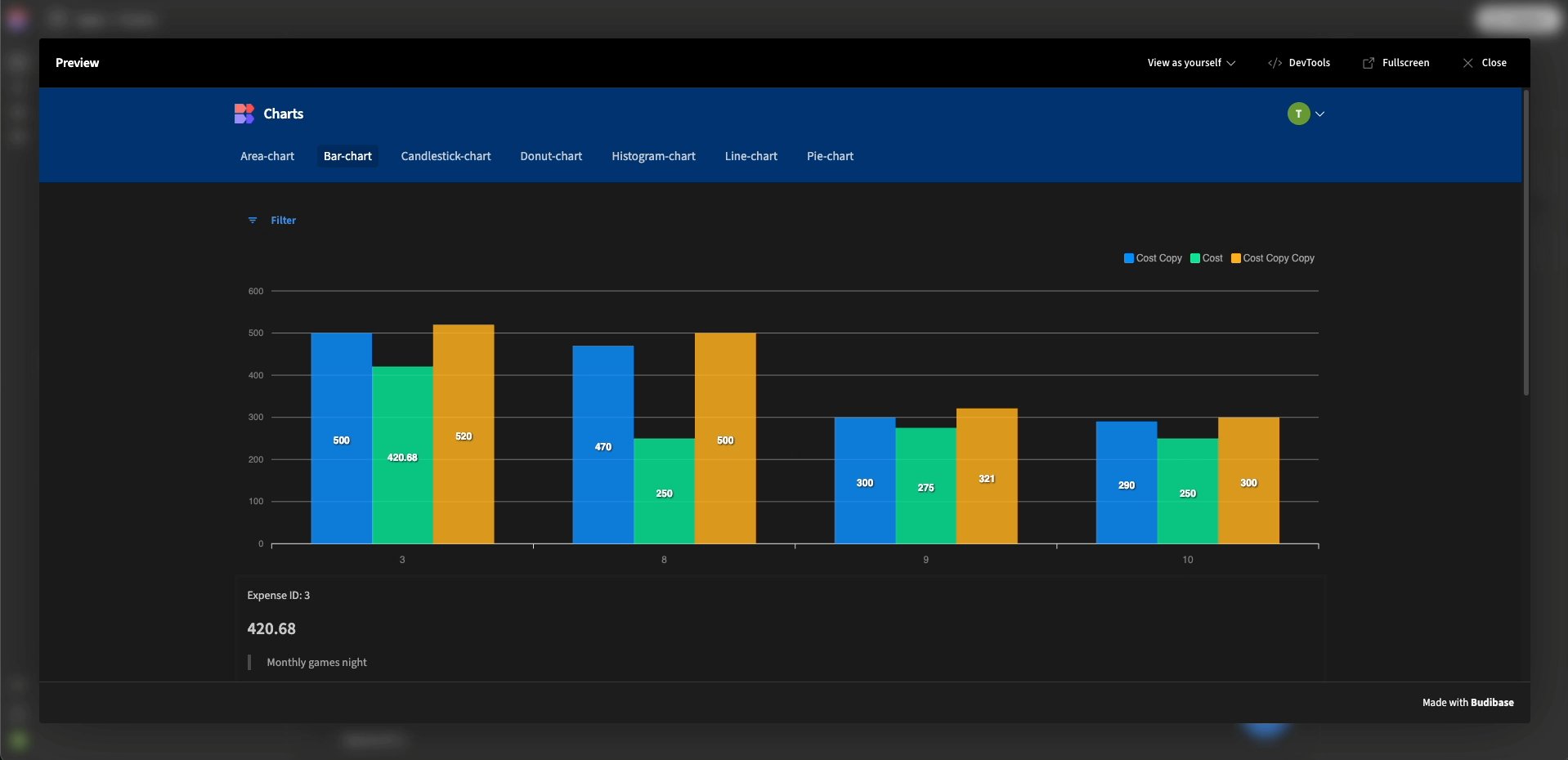
Filtering data from the front-end
Often you will find yourself wanting to let the user filter the data on the front-end. This can be achieved as well but requires a bit more work.To get started, add a Data Provider and set the data source. In this example we want to let the user filter to narrow down by day_of_month.
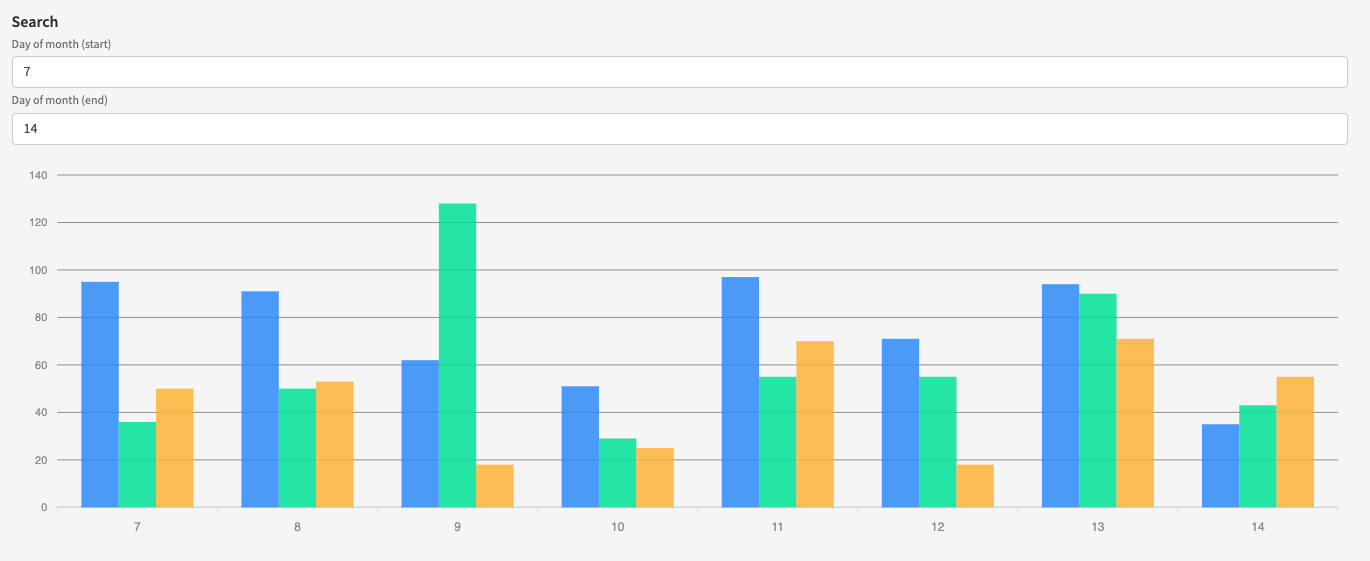
Next, add a Form Component, and add two Number fields. set the first to be day_start, and label it "Day of month (start)". Take similar steps i for the other Text Field, naming it day_end and labelling it "Day of month (end)"
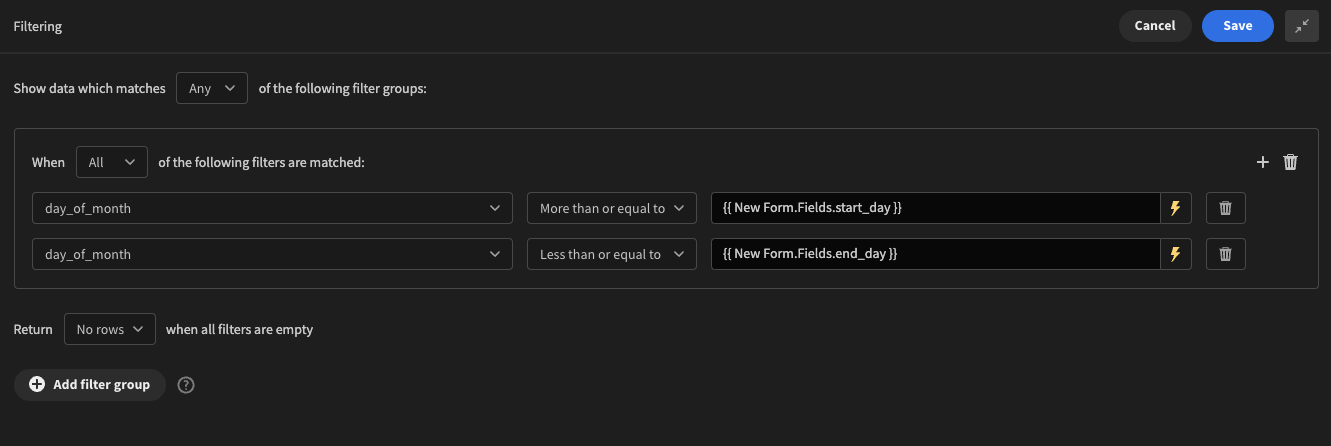
In the data provider, select the define filters button. Next, add an expression and select the column you wish to filter on - in this case day_of_month, More than or equal to and Binding. Select the lightning bolt icon to the right and select the number field choose "start_day". Repeat the process for the the upper-limit of the filter, this time using "less than or equal to". Now your user can specify a start and end day and view sales made in that particular timeframe.


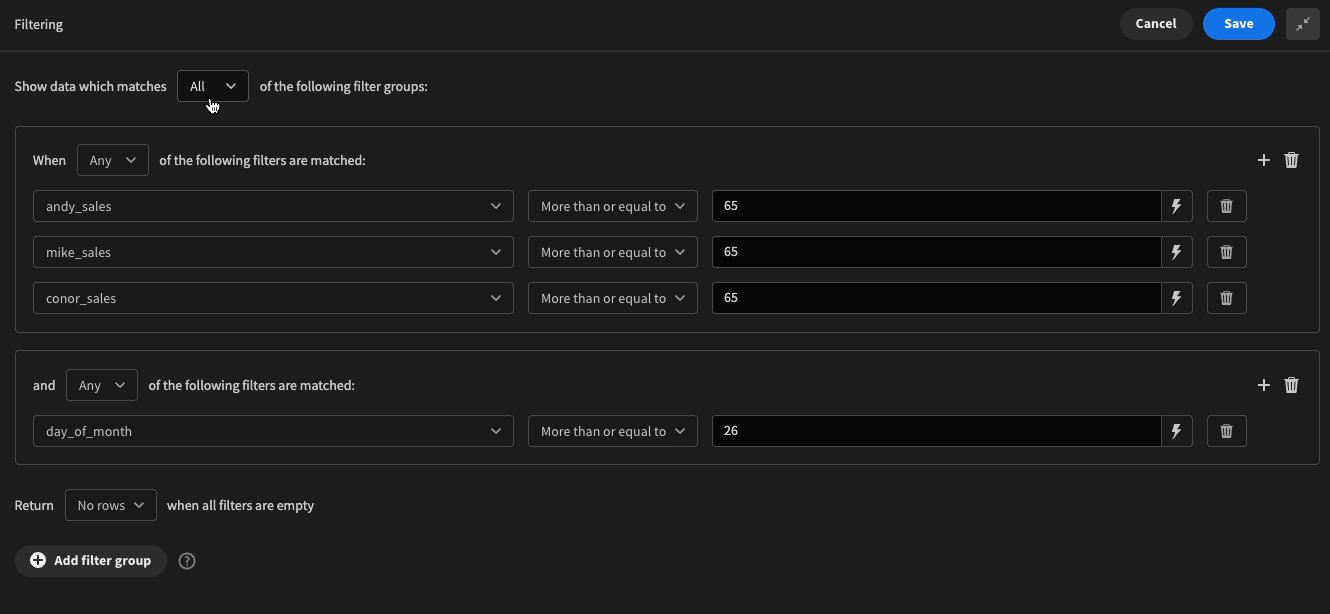
Filtering options & Filter Groups
When filtering, there are a couple of settings that can be tweaked that determine how the filters are handled.

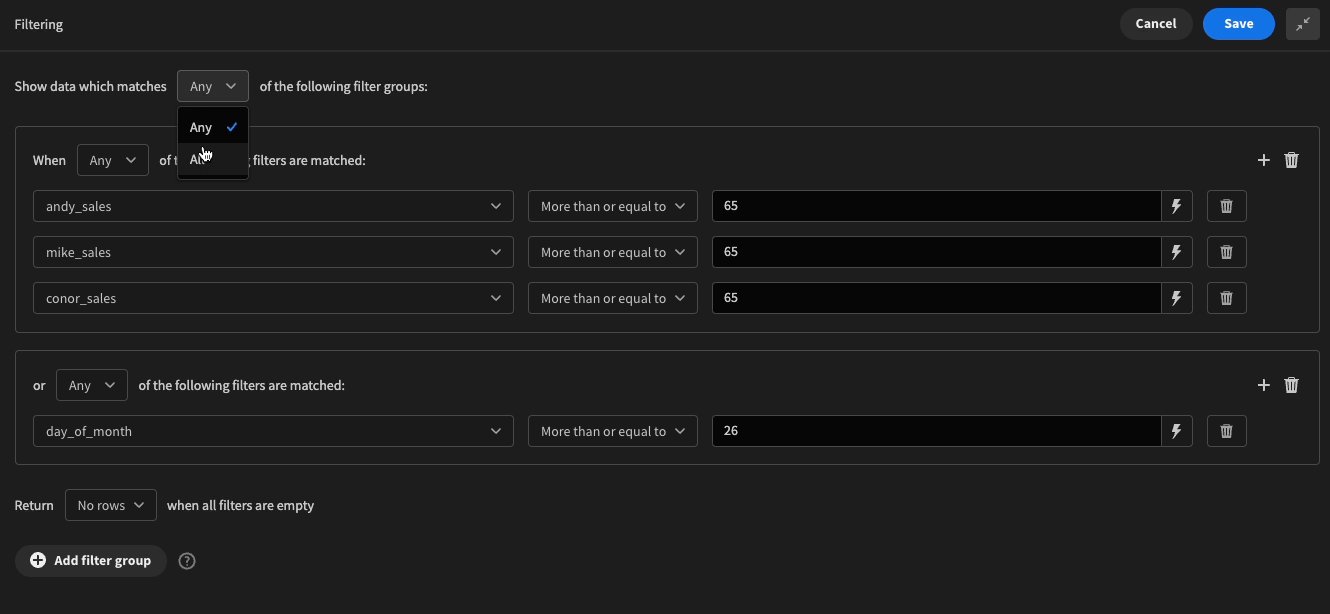
Notice the change in the second filter group from And to Or
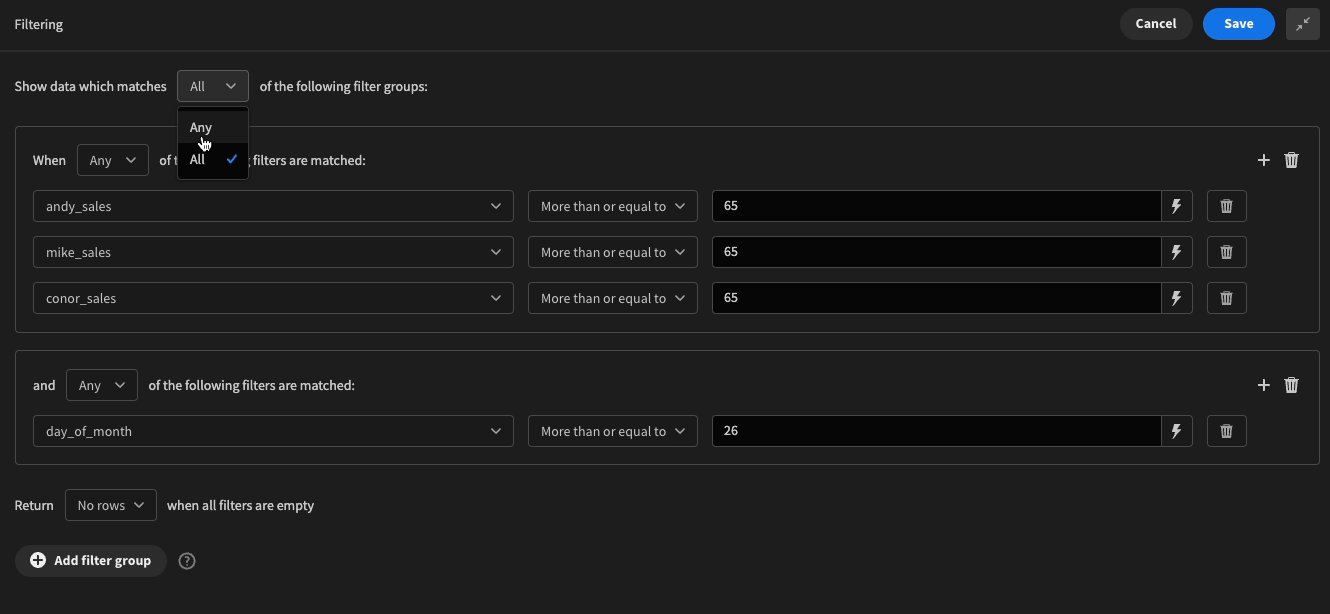
Behaviour when combining Filter Groups
- Show data which matches all filter groups: all filters must match when returning records
- Show data which matches any filter : records are returned when they match on any of the provided filter groups
Behaviour in Filter Groups themselves
- Show data when any of the following filters are matches: Only one of the filters needs to match in order to return this record
- Show data when all of the following filters are matches : All of the filters in this group need to match in order to return this record
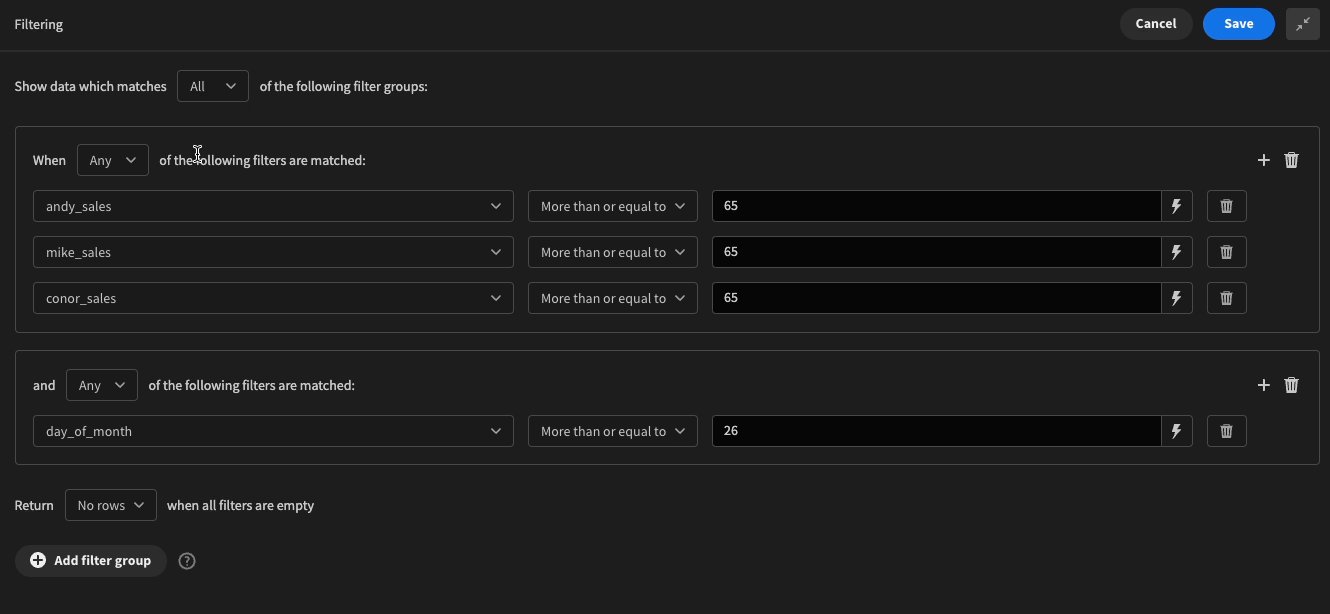
When filter empty
This setting is specific to filters that are using Bindings. It determines what data should be returned if the binding values are blank.
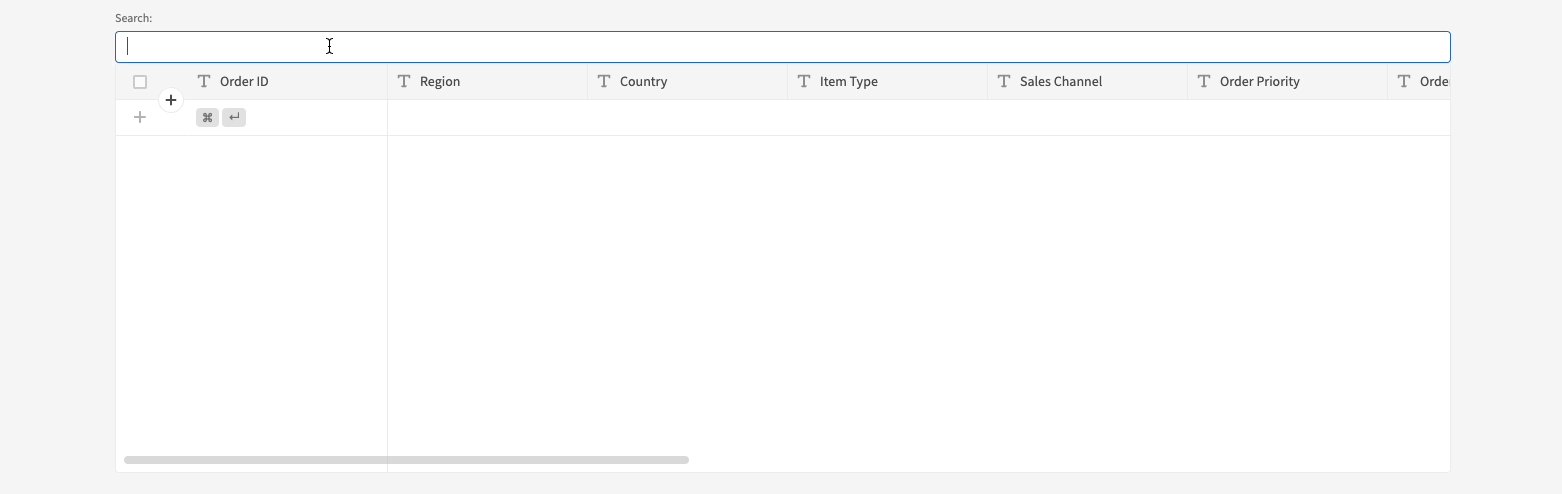
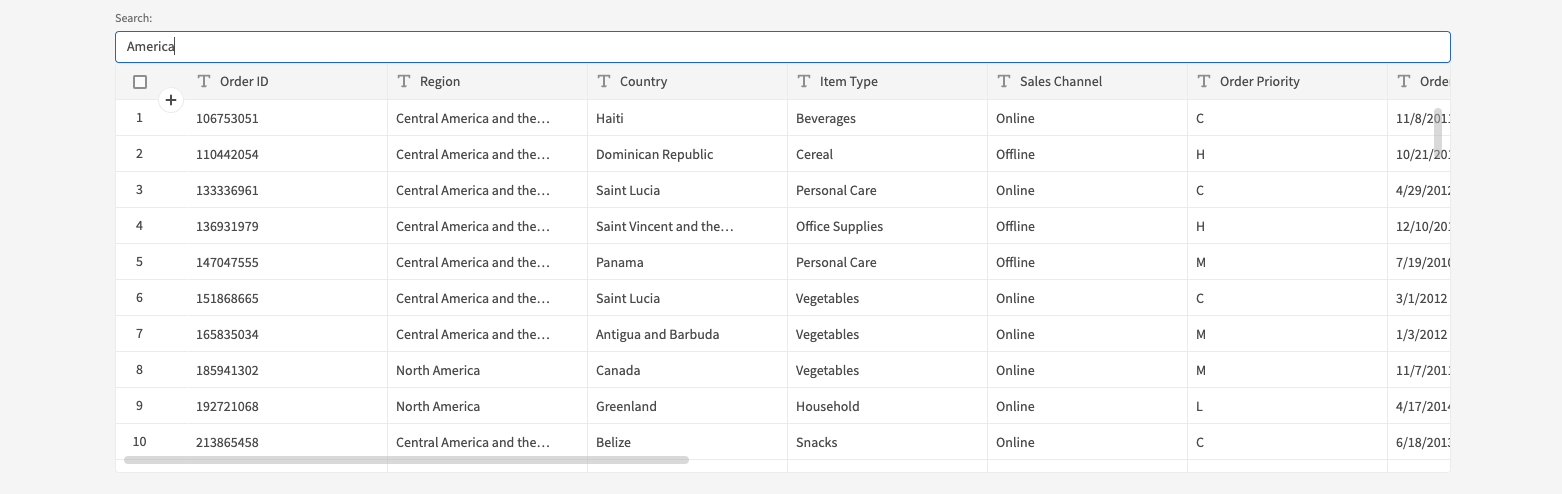
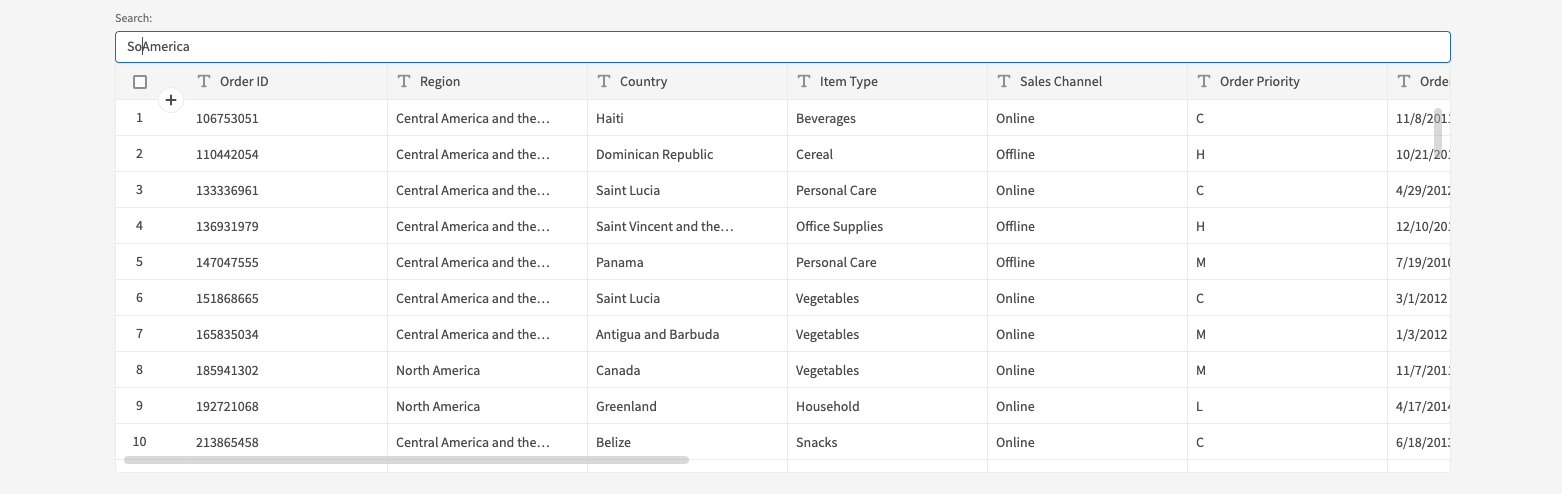
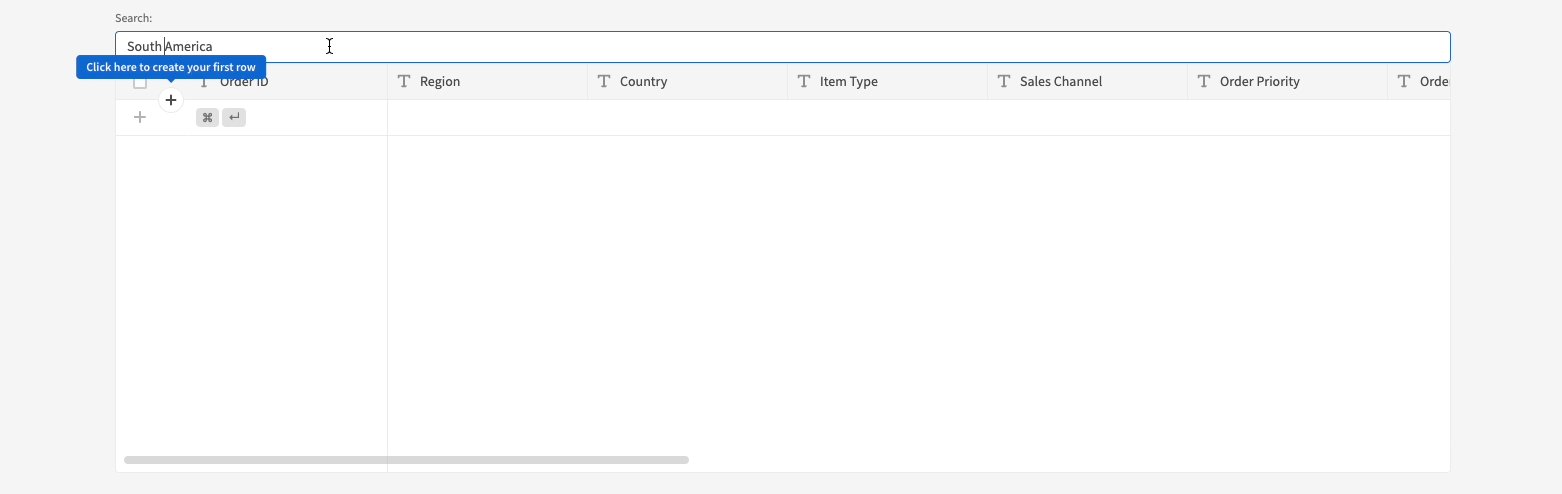
By default, if all of the filter binding values are empty, then all the rows will be returned. If Return no rows is selected and the binding values are empty, then no rows will be returned. This can be particularly useful when pairing a table with search fields, as an empty search field will result in all rows being shown, but as a user types a search-term it will narrow the list down.

As shown, the filters are bound to two form fields which are currently empty, therefore all table rows are returned.

In this screenshot we can see that the Return no rows option is selected, which prevents rows being displayed as the bound form values are empty. Below we can see that now rows are returned when filters are empty, rows matching the search term are found and returned, and then no rows are returned when nothing matches the filter.

Video tutorial: filter with two option pickers
You can also filter using a relationship picker.
Updated 5 months ago