Cascading dropdown filters
Example: Filter a city picker by the chosen country of another options picker
Try it out!
Scenario
You have a Country table and a City table, with a relationship defined between them as One Country -> Many Cities.
Your form will have an Options picker that will allow the end-user to select a country, which will then populate a second Relationship picker with the cities that relate to the chosen country.
Challenge:
★★☆☆☆
★★☆☆☆
Steps
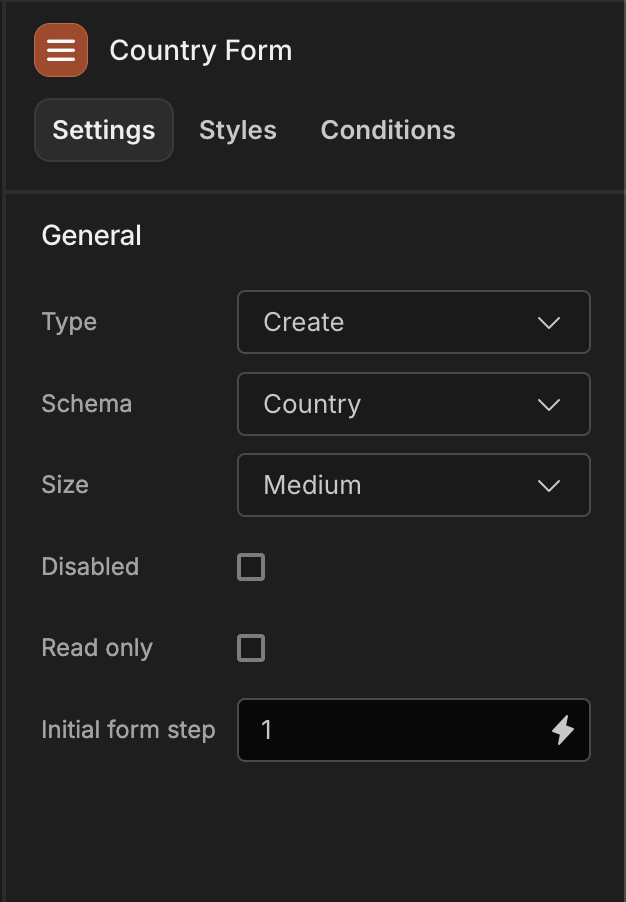
Add component: Form- In the Settings Panel, set Schema to 'Country'

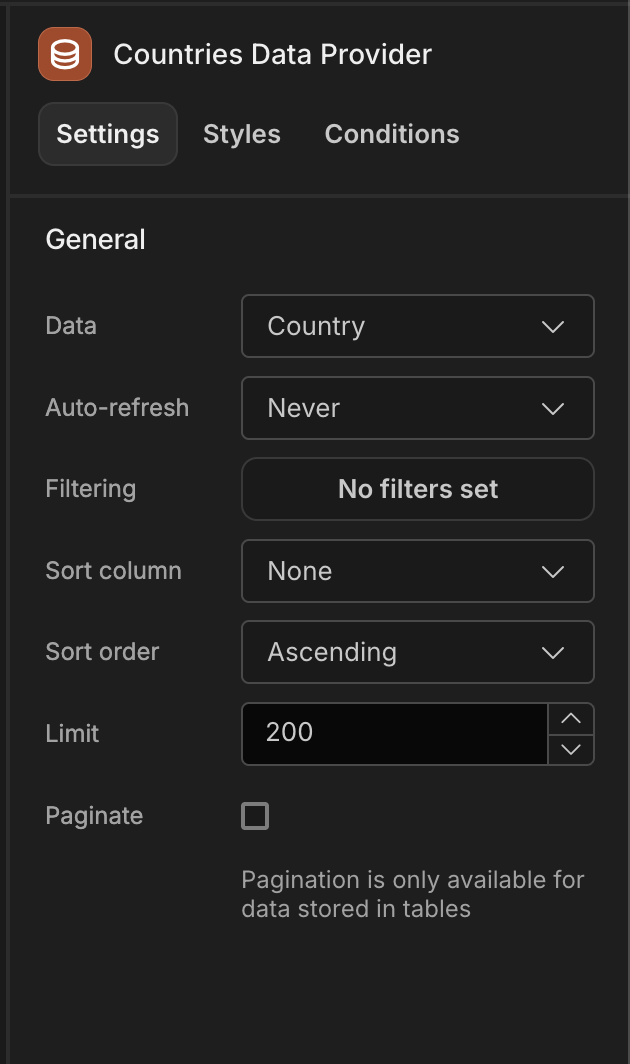
Add component: Data provider- In the Settings Panel, set Data to the 'Country' table
- Set the Limit to 200, and untick Paginate

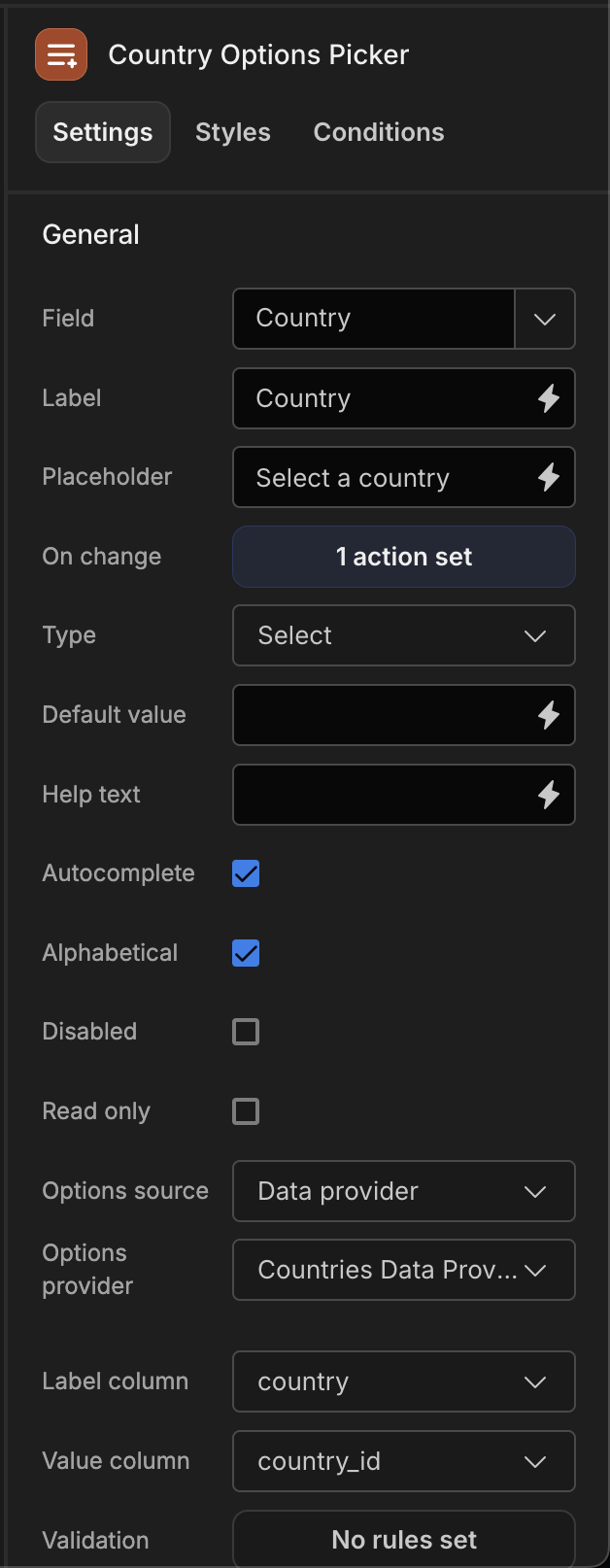
Add component: Options Picker- In the Settings Panel, enter 'Country' for the Field, and add a Label
- Tick Autocomplete
- Set Options source to 'Data provider'
- Set Label column to 'country' and set Value column to 'country_id'

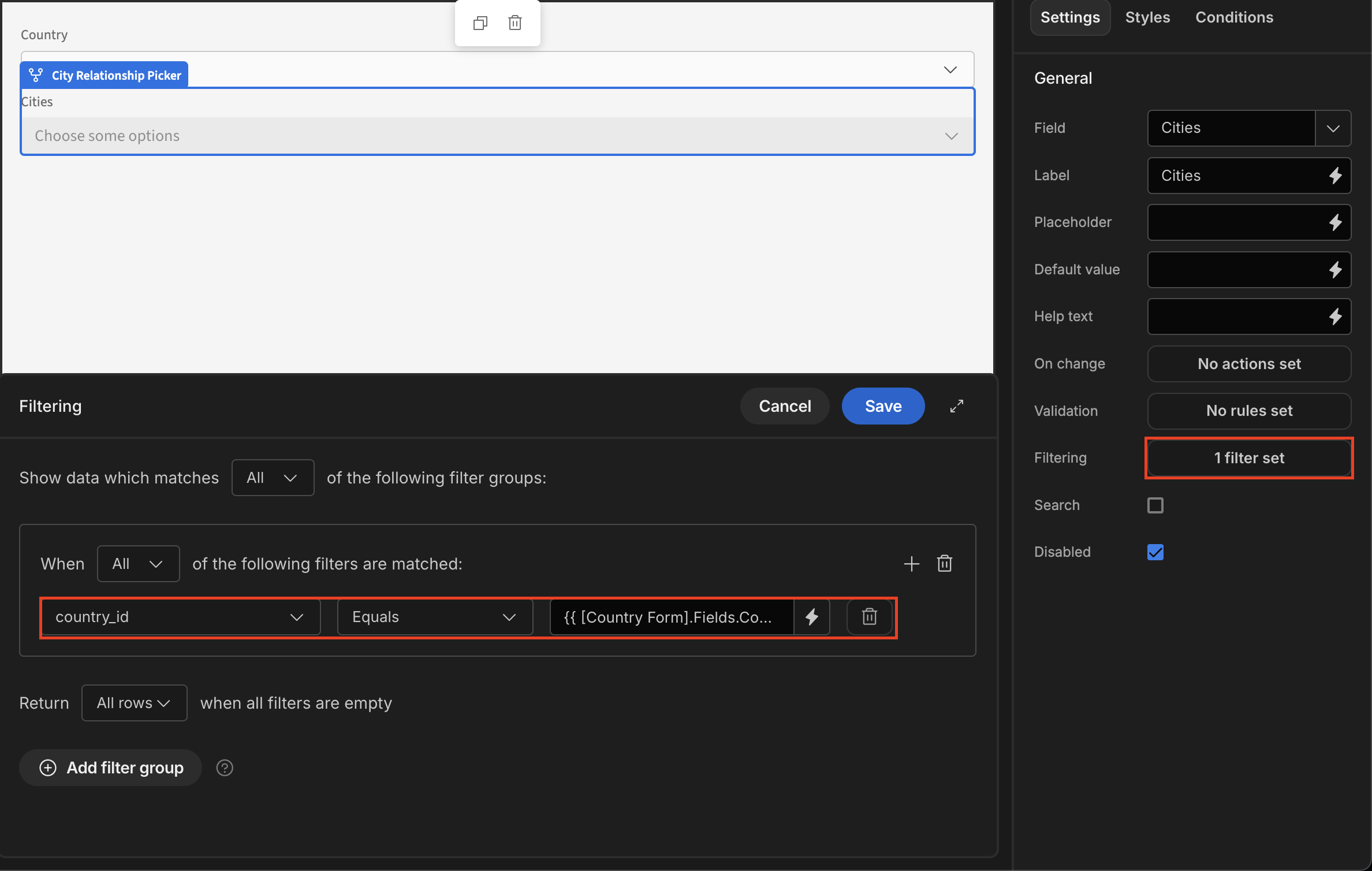
Add component: Relationship Picker and select the 'Cities' from the Field dropdown- Click the button beside Filtering
Add filter:- 'country_id' Equals Binding
{{ Country Form.Fields.Country }} - Be sure to
Save
- 'country_id' Equals Binding

- Click on the
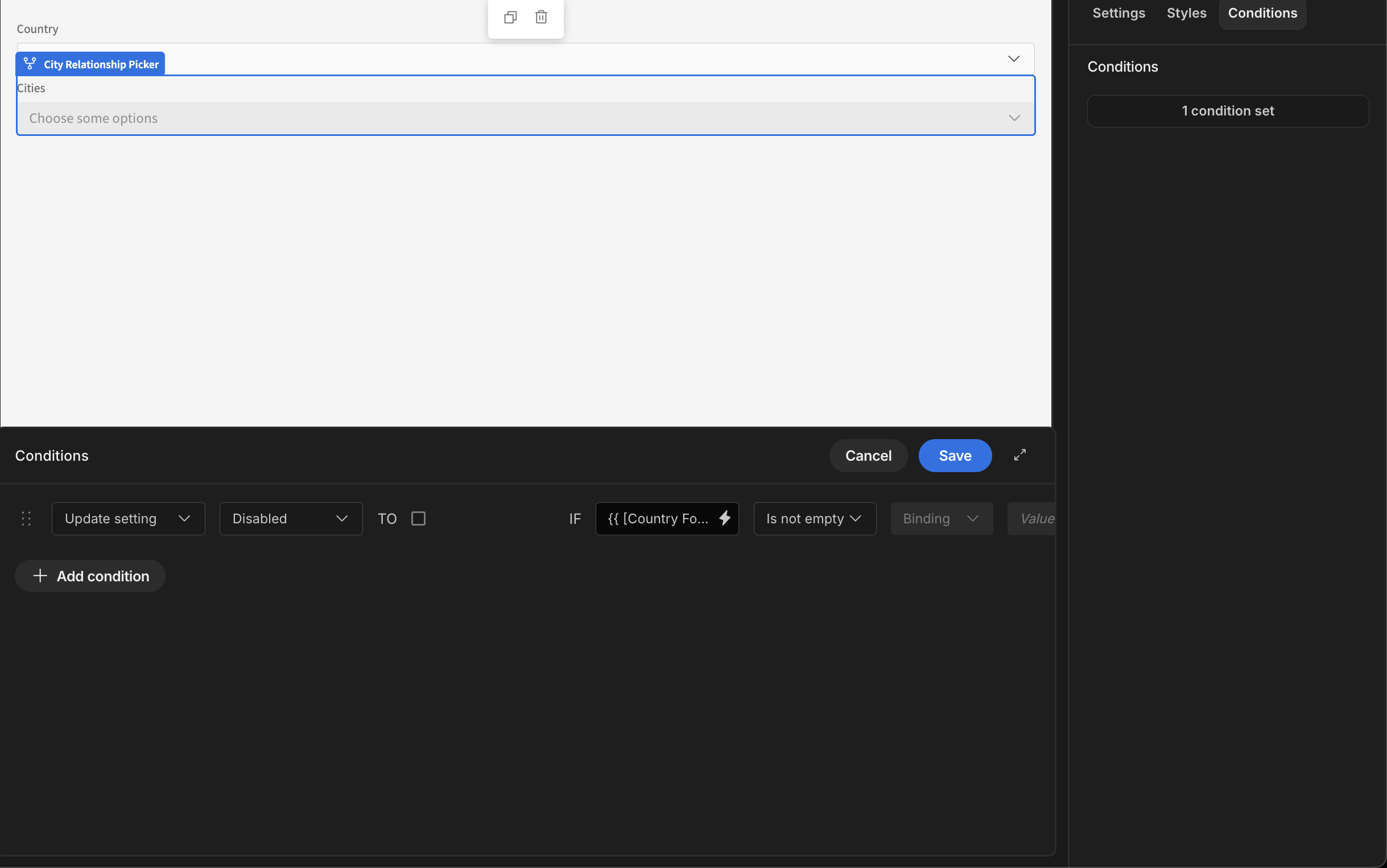
Conditionstab and clickConfigure conditions Add condition:- 'Update Setting Disabled' TO [✓] IF
{{ Country Form.Fields.Country }}'Is empty' - Be sure to
Save
- 'Update Setting Disabled' TO [✓] IF

LayoutUse Field group layouts or Containers to align the pickers as desired.
More on field layout in this recipe: Display multiple fields in one row
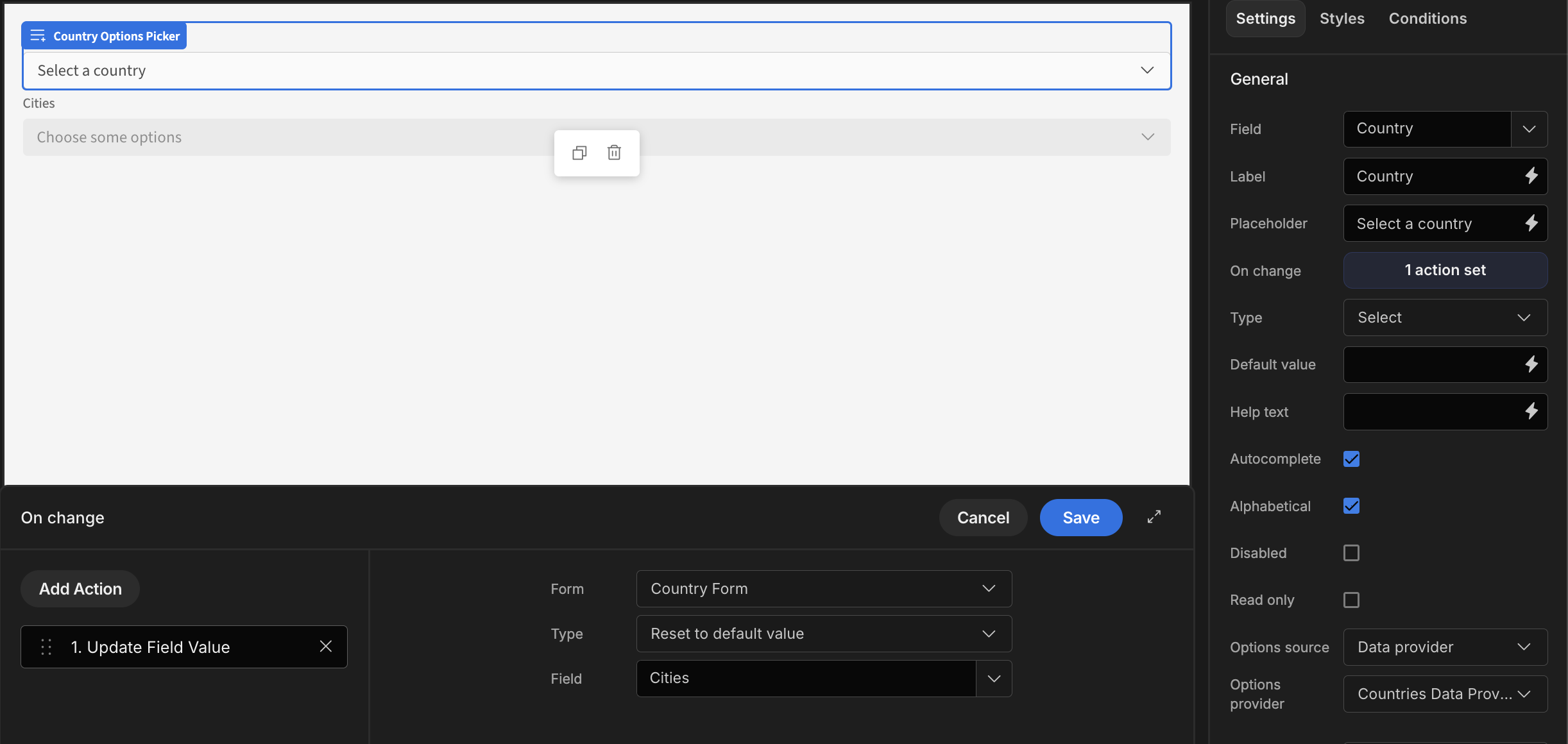
- Finally we want to clear the selected cities when the country changes. Click on the Country Options Picker, and click the button beside the On change setting
- Add the Update Field Value action:
- Select the Form
- Set Type to 'Reset to default value'
- Select the 'Cities' Field from the dropdown
- Be sure to
Save

App export
Downloads may take a few seconds.
Updated 4 months ago