Displaying text
Looking at the different components for display static or dynamic text
Presenting text content in a structured and readable format is crucial for user experience. Budibase has in the past used several UI components for text, such as Paragraph, Headline, and a Markdown Viewer for displaying text. These three components are combined into one super-flexible "Text" component.
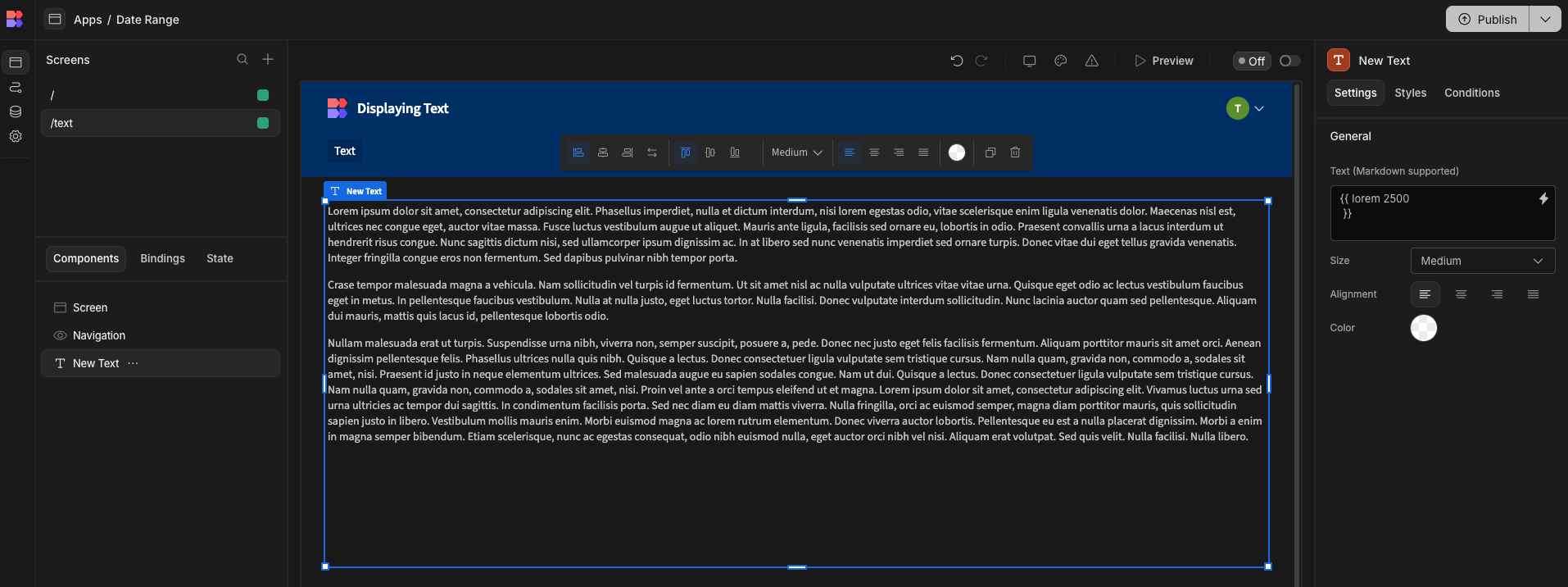
Text

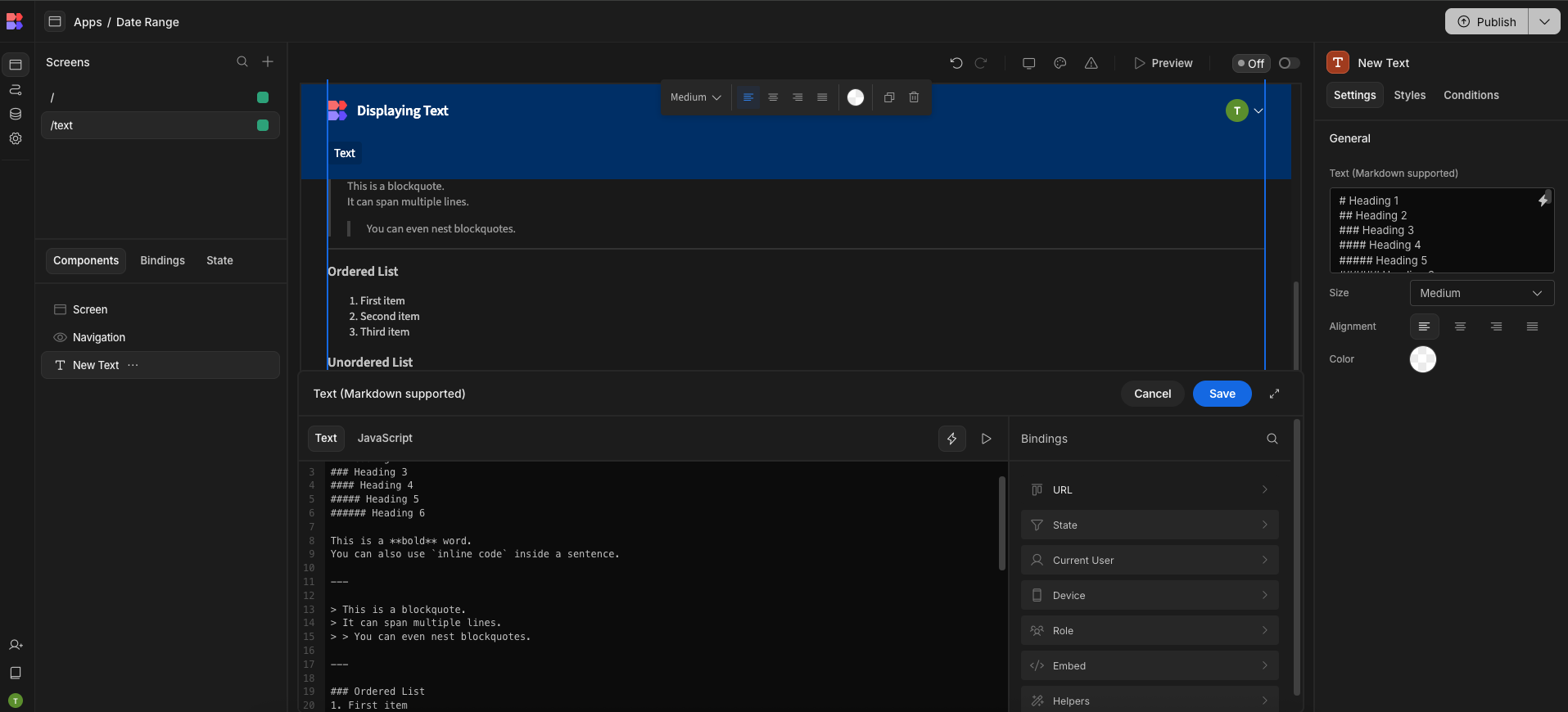
The Text component is capable of displaying text passed to it in the simplest fashion. However, it also supports Markdown, making it an exceptionally powerful tool for customising text.
Markdown viewer (deprecated)
The Markdown viewer component is similar to the paragraph element. It can display text in your application. But the difference is, that it can render markdown. It is really useful to display text coming from any markdown source, including the Long Form Field element.

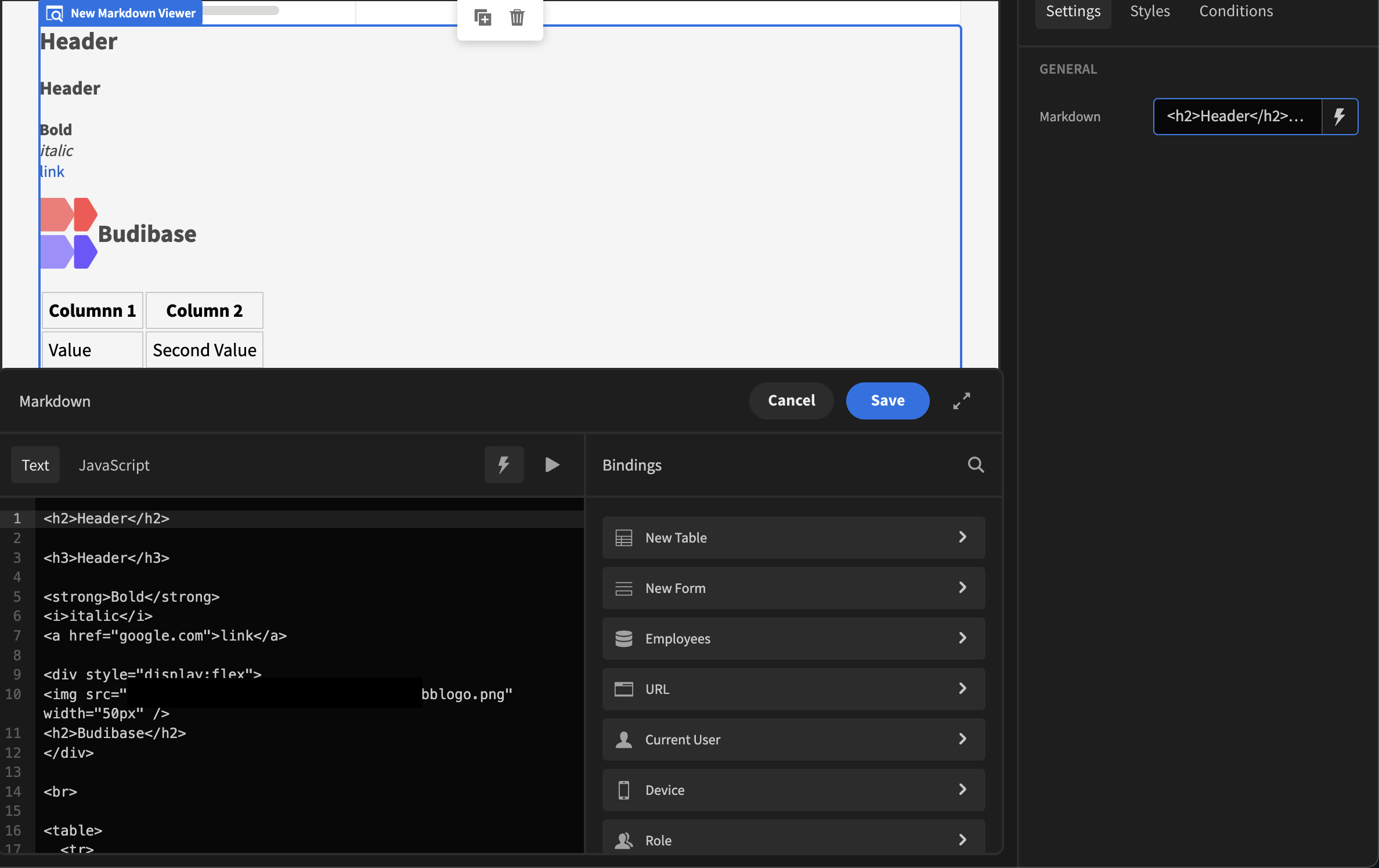
The Markdown Viewer component has full support of all markdown elements as displayed above, including headers, images and tables.

Adding the Markdown Viewer component
From the Settings Panel you can configure the value of the markdown viewer element, where you can also use Bindings.
Markdown viewer (Deprecated)
The Markdown viewer component is similar to the paragraph element. It can display text in your application. But the difference is, that it can render markdown. It is really useful to display text coming from any markdown source, including the Long Form Field element.

The Markdown Viewer component has full support of all markdown elements as displayed above, including headers, images and tables.

Adding the Markdown Viewer component
From the Settings Panel you can configure the value of the markdown viewer element, where you can also use Bindings.
Paragraph (Deprecated)
The Paragraph component displays text inside your application. It's the <p> equivalent in html. But of course it supports Bindings so you can render any text you like from any of the available Datasource or JavaScript functions.

Adding a Paragraph
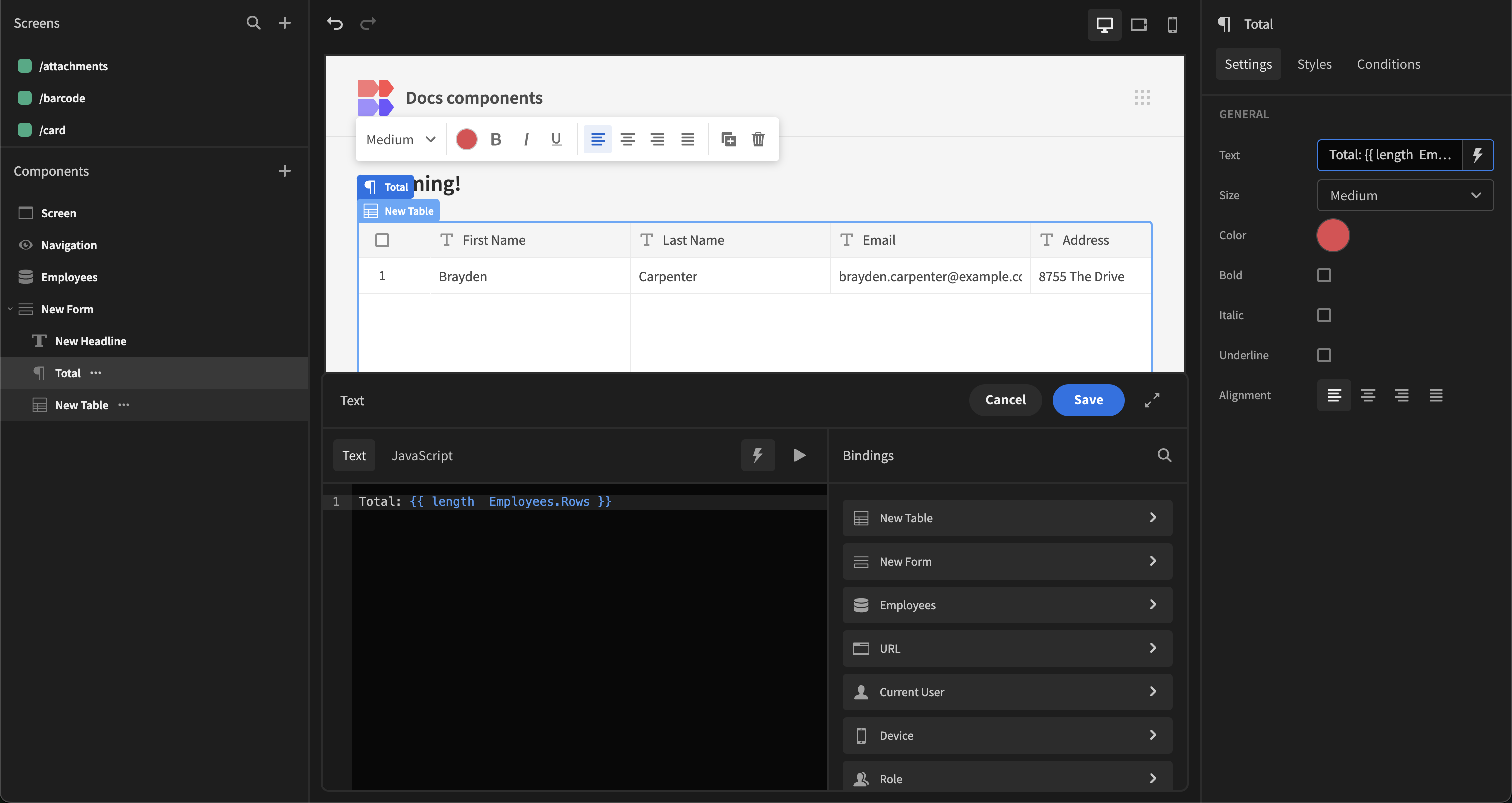
Then, you can use Bindings within the Text setting in the Settings Panel, or simply enter static text by just typing in the box, or some combination of both.
For example, you may want to display the total number of rows coming back from a Data provider.

Paragraphs also support newlines:
Text binding | Design view |
|---|---|
 |  |
Customizing text styling
The Paragraph component has several ways of styling the text using the Settings Panel.
| Setting | Description |
|---|---|
| Size | The size of the text, choose from several presets ranging from extra small to 3XL. |
| Color | Change the color of the text. Press the X on the bottom to reset to default. |
| Bold/Italic/Underline | Adds the respective bold, italic and underline styling. Can be combined. |
| Alignment | The alignment of the text. Choose between left, right, center and justify. |
Headline (deprecated)
The Headline component is identical to the Paragraph component, with the simple caveat that the sizes are three ahead.
For example a Medium Headline is the equivalent of a 2XL Paragraph.

Adding a Headline
Related components
There are a number of other components that can display text, on top of the additional functionality they provide.
These include:
Updated 4 months ago