Progressive Web Apps 🔒
PWAs allow your users to install your app on their device similar to a native app
To turn your Budibase app into a Progressive Web App (PWA), open the app in the builder and head to Settings >> Progressive Web App. Here you can configure
Progressive Web Apps (PWAs) are limited to Enterprise-tier Budibase tenants.
App Details
| Attribute | Usage |
|---|---|
| App Name | The title given to your app, which it will be referred to in most circumstances. |
| Short Name | Used to specify a short name for your web application, which may be used when the full name is too long for the available space.(Not supported in Firefox) |
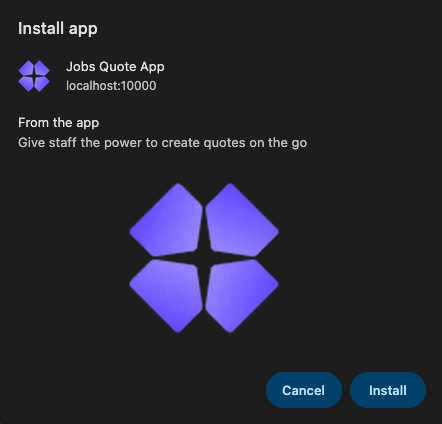
| Description | Displayed in the modal which prompts the user to download the PWA |
Appearance
App Icons
In order to provide the required icons for all required formats, we recommend using a tool like PWA Builder to generate a .zip file containing all the required sizes and formats. The example below

An example modal when a user clicks to download a PWA, featuring the App Name and Description settings
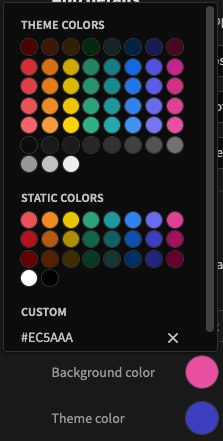
Colors
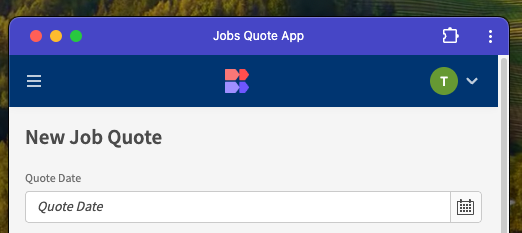
The Theme color chosen will be used for the app's title-bar. The Background color will be used while the app is loading, though behaviour may differ on some devices.


Display Mode
Only available on mobile devices, these setting impacts how the app is displayed. Broken down explainations for each option are below.
Standalone
- What it does: Displays the PWA in an app-like window without browser UI (no URL bar or tabs).
- Where supported: All platforms (desktop and mobile).
- Best for: General-purpose PWAs mimicking native apps.
- Benefit: Clean, app-like experience with some access to browser tools (mostly on desktop).
Fullscreen
- What it does: Hides all browser UI, status bar, and navigation controls, giving your PWA full screen real estate.
- Where supported: Only on Android (native support); use Fullscreen API on desktop/iPadOS as a fallback.
- Best for: Immersive apps like games, VR/AR experiences.
- Benefit: Maximises visual space and immersion.
Minimal UI
- What it does: Shows basic browser navigation (e.g., back/reload buttons or a title bar), but hides full browser chrome.
- Where supported: Android and desktop.
- Best for: Apps that benefit from slight browser context (e.g., light tools or content viewers).
- Benefit: Balances app-like feel with minimal navigation support.
More extensive information on this can be found here.
Updated 4 months ago