URL variables
Passing data between screens
Sometimes you need to pass information between screens. This takes two main forms:
- Link element
- 'Navigate To' Action
A common example is opening a detailed view for a row entry.
Navigate To
Some templates such as the Client Contact List app use row buttons instead of links. Tables also allow you to define actions on row click.
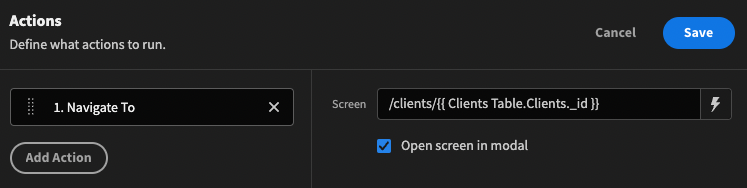
In these cases, navigation is controlled by the navigation action:

Here we are passing the row id of the client into the URL path.
In the /clients/:id details screen we will be able to make use of this row id.
A word prefixed with a colon within a route denotes a path variable.
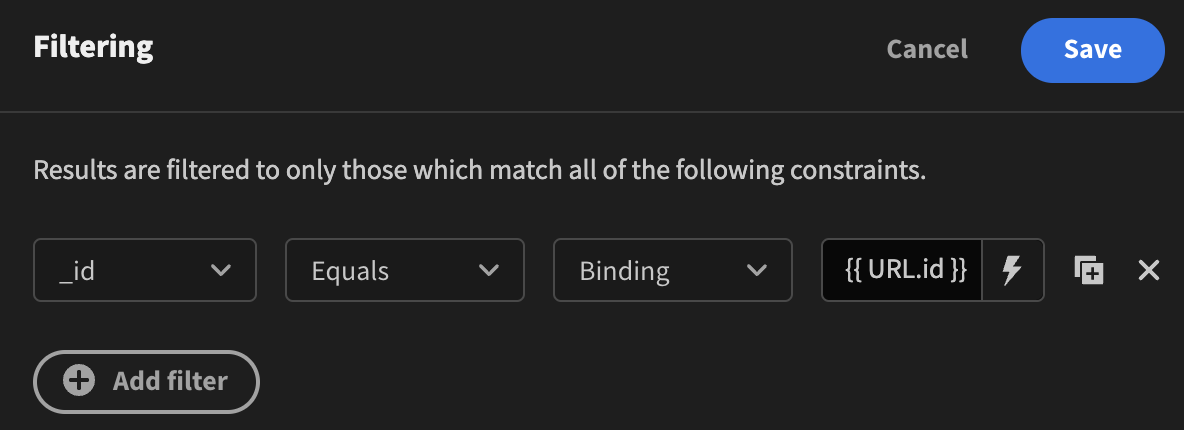
The id is accessed using the {{ URL.id }} Binding
For example, because we only want to show the chosen client, we can add the following Filter to the clients' Data Provider

This can then be used in conjunction with a Repeater to access the fields of the filtered client:
Multiple variables
Whilst passing a row id is the most common use case, you can pass many variables into the URL, with each being separated by a slash, e.g. /clients/:id/:companyId/:timestamp/:customName/:etc
A detailed example can be found in this discussion.
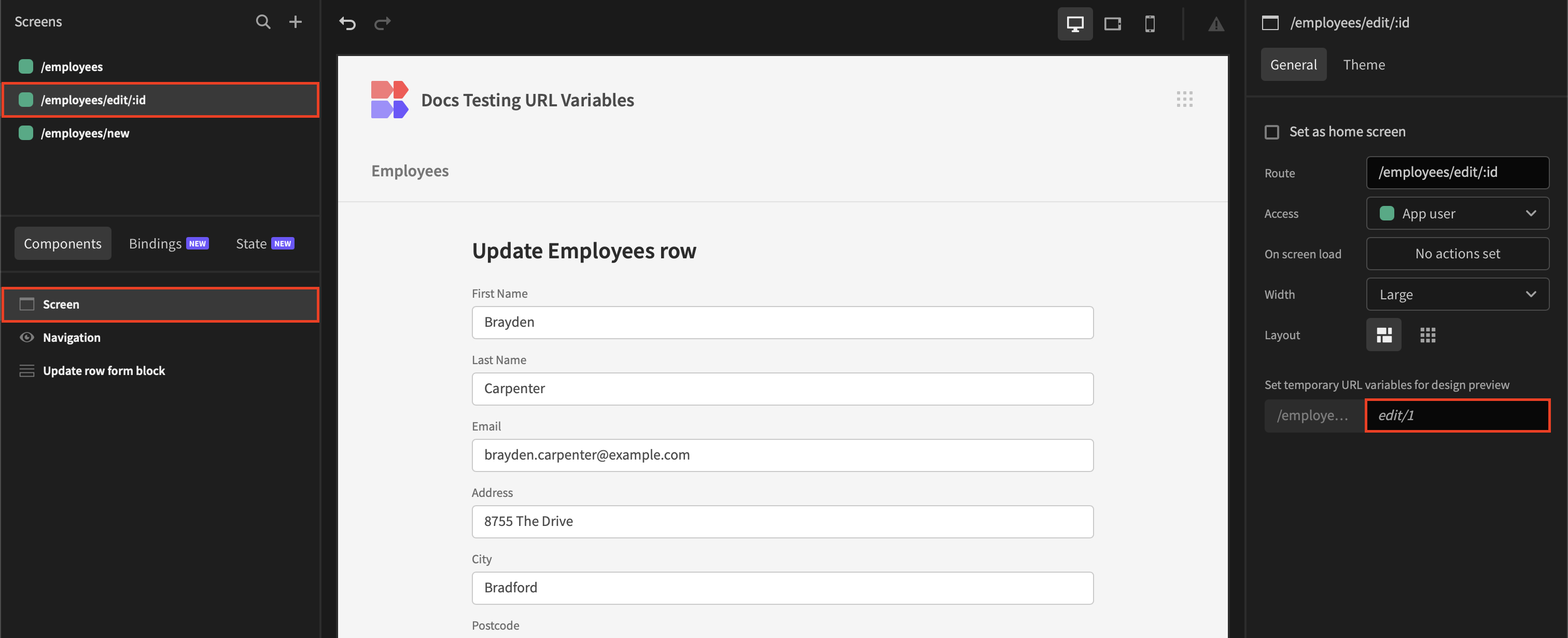
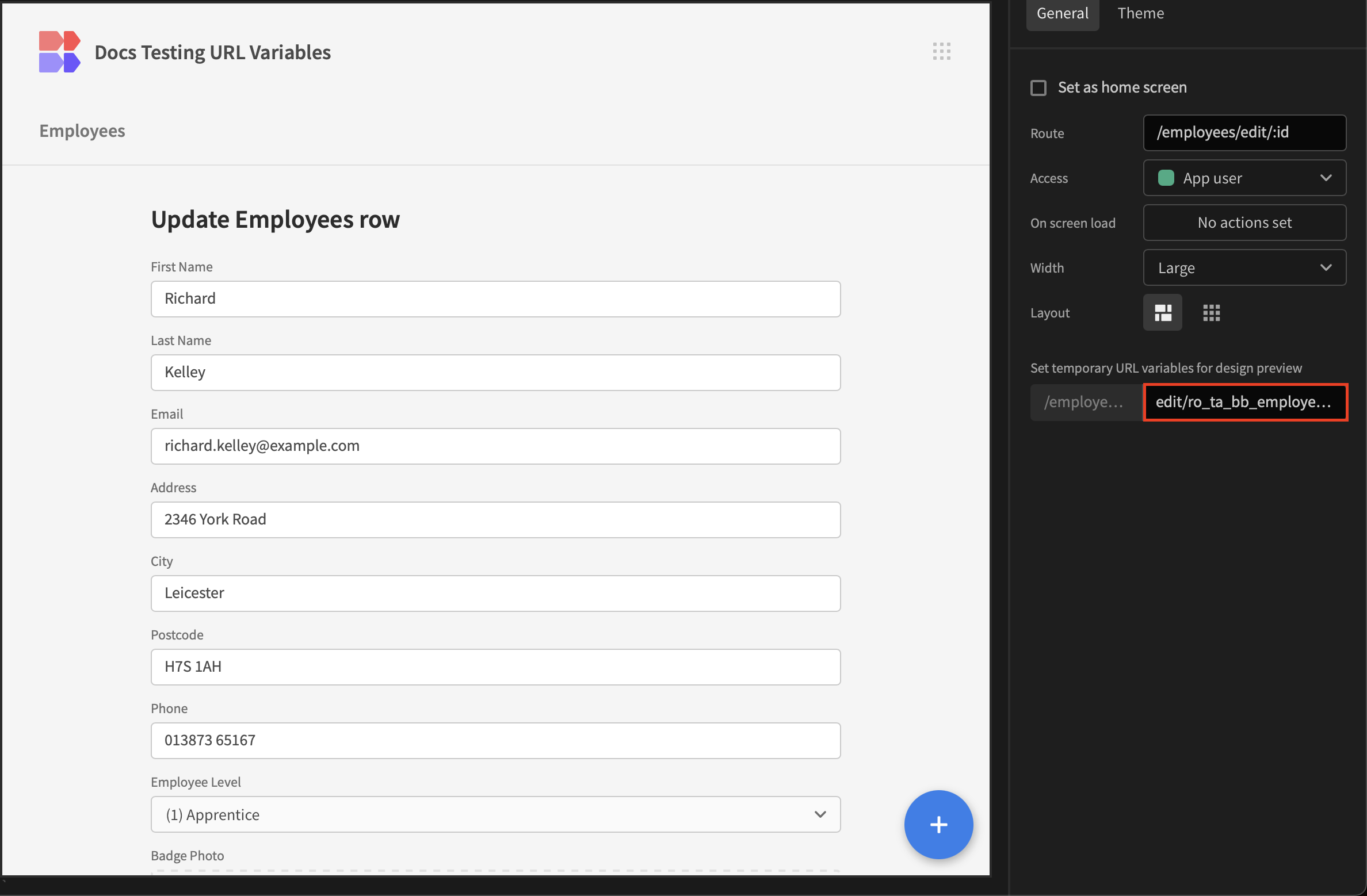
Testing URL Variables
A Temporary URL variables input has been added to the Screen Settings area. This feature displays a preview of how a URL will be structured, such as edit/{variable}, allowing users to pass variables dynamically while building screens.

This feature lets you see real-time data population within components without previewing or publishing changes. This helps you quickly understand how different records affect the layout of your screens.

Benefits:
- Eliminates the need to hit "Preview repeatedly" or "Publish" to test variable driven screens.
- Speeds up development by reducing context switching.
- Provides instant feedback on how records populate within components.
Updated 4 months ago