Formatting currency snippet guide
This quick guide demonstrates how to create a JavaScript snippet that adds the correct currency symbol based on options provided to the snippet.
Steps
-
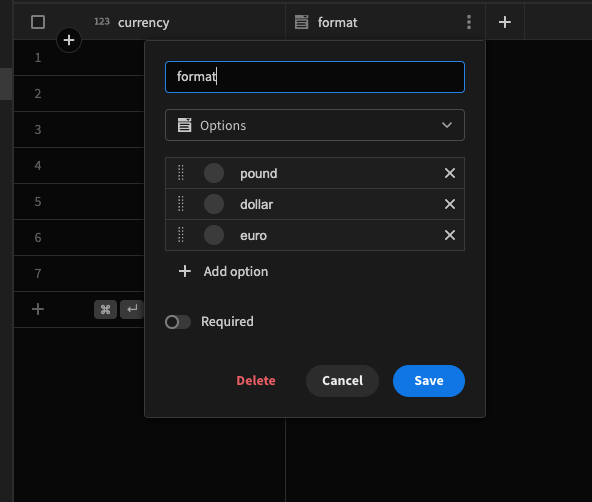
Create a Budibase internal table this should include numeric data and an option which contains currency types e.g. pounds, dollars and euros etc.

-
Add data to your table
-
Create a new page
-
Go to the design screen and add a repeater block
-
Nested inside this add a paragraph component
-
Go to the paragraph bindable area
-
Switch the tab from
texttojavaScript -
Click on the
</>icon and create a new snippet calledformatCurrency -
Paste the below code into it and click save
return function(currenyType, number) {
const currencySymbols = {
'dollar': '$',
'pound': '£',
'euro': '€'
};
if (!currencySymbols.hasOwnProperty(currenyType)) {
return 'Unsupported currency';
}
const formattedAmount = currencySymbols[currenyType] + number;
return formattedAmount;
}- Click the snippet this should generate the code needed to target the snippet
- Add your options into the brackets of the function e.g.
return snippets.formatCurrency("dollar", 50)in your case this would be this would look something like:return snippets.formatCurrency($("New Repeater Block.currency.format"), $("New Repeater Block.currency.currency")) - Click save
The end result!
Updated 4 months ago