Multi-select picker
The multi-select option is almost entirely the same as the Options Picker, with the only difference being you can select more than one option in the dropdown.
Explore features at Option PickerTo explore most features the multi-option picker offers, head over to the Option Picker page. This includes sources for the options, autocomplete, and more.
Adding multi-select picker
To add the multi-select picker, choose it from `Form > Multi-select Picker. Make sure the picker is wrapped in a Form element to function correctly.

Adding options to the picker
To add options, head over to the Option Picker page.
Retrieving data from the picker
Opposed to the option picker which returns 1 value, the multi-select picker returns an array of items, even if only one item is selected. When using the data, make sure you handle the data as an array in that situation. Storing the array in a text field will either fail or stringify.
Checkboxes
A multi-select picker can be displayed as a list of tickable options, or as a set of checkboxes. This is purely a visual choice and does not affect the functionality.
The use of checkboxes can be switched easily:

If you choose checkboxes, you will also have the option to determine if they should be displayed horizontally or vertically.


Tutorial: Sum of selected items
In this tutorial we will display the sum of selected items from a multi-select picker.
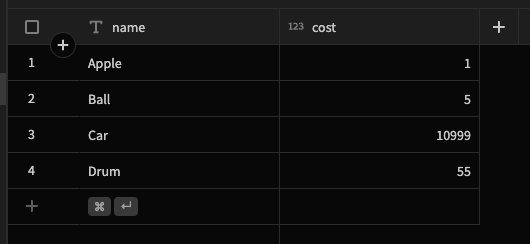
Start by creating your table of items. Give each item a Text name and Number cost.

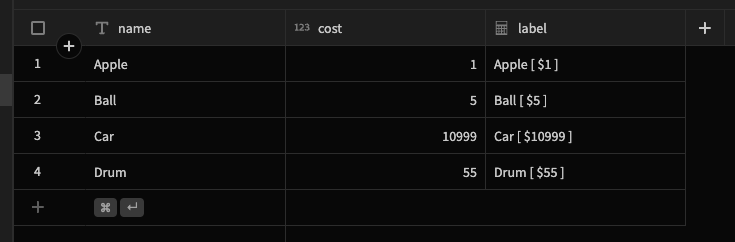
Next create a new Formula column. This will be used to display a pretty formatted label for the item options.
Call it 'Label' and use the following binding: {{ Name }} [ ${{ Cost }} ]

In the Design section add a Data Provider for the 'Items' table, and nest a Form with a multi-select picker.
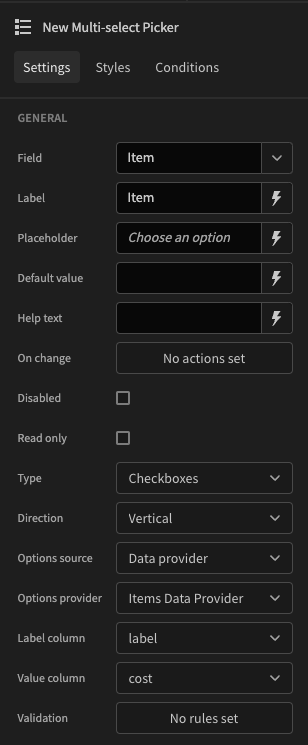
Give the field a name, and within the settings set the Options Source to point at the data provider. Set the label and value columns to 'Label' and 'Cost' respectively.

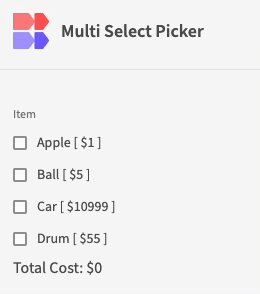
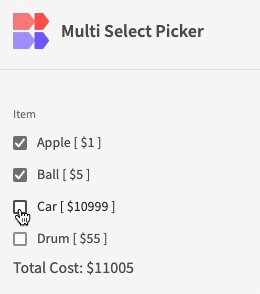
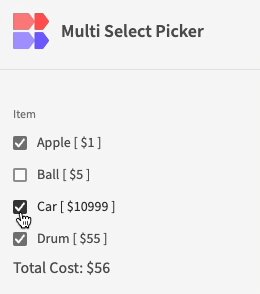
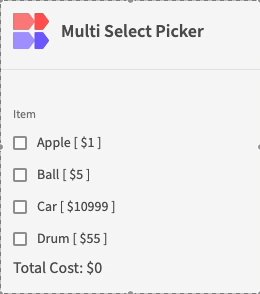
Finally, add a Paragraph element nested within your form. Assign the following binding text: Total Cost: ${{ sum New Form.Fields.Item }}
Result

Updated 4 months ago