App scripts 🔒
This adds the ability to add custom scripts and stylesheets to your apps.
These scripts are injected into your app's server-side rendered HTML skeleton and take effect immediately. This allows them to override or manipulate any part of your app.
Unlocking app scripts
You must upgrade to an enterprise plan to unlock app script functionality. For more information, contact our sales team here.
Setup
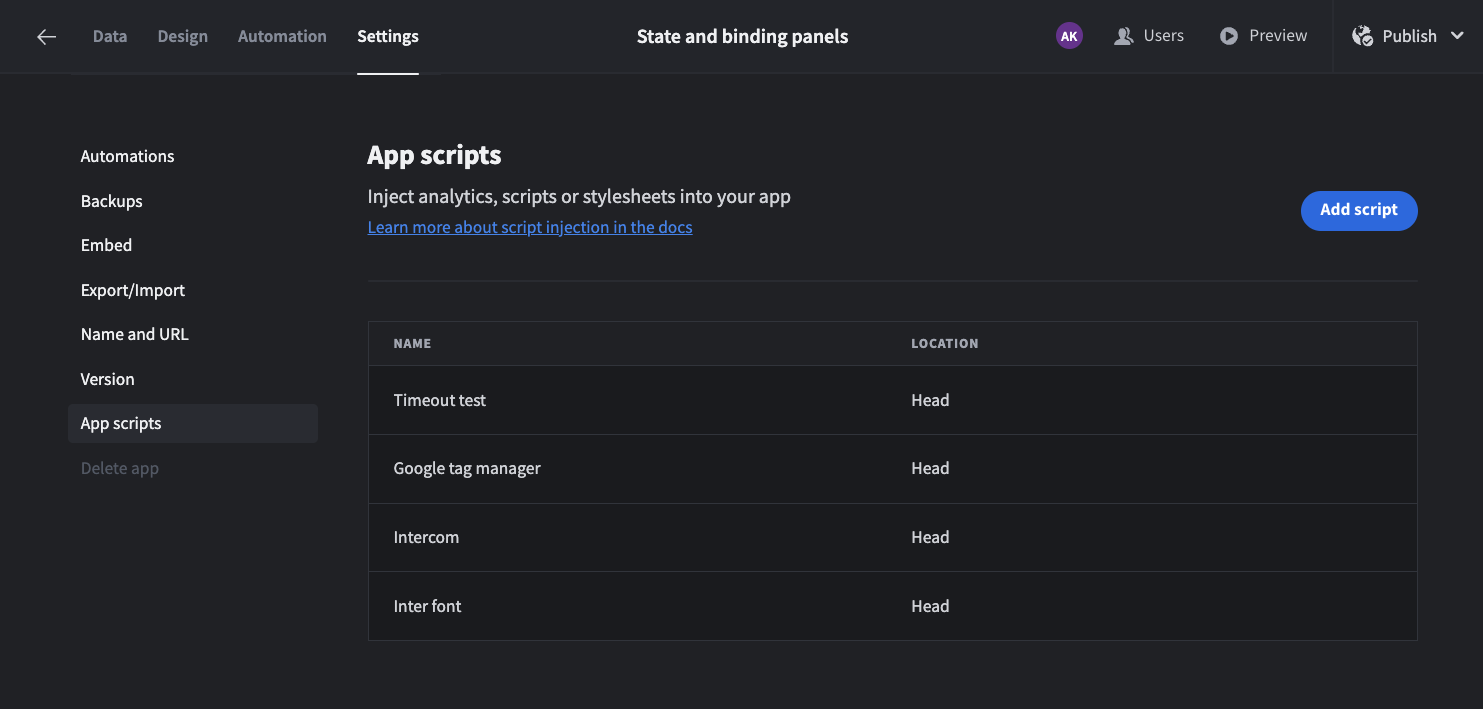
You can configure app scripts in your app settings under a page titled "App Scripts."

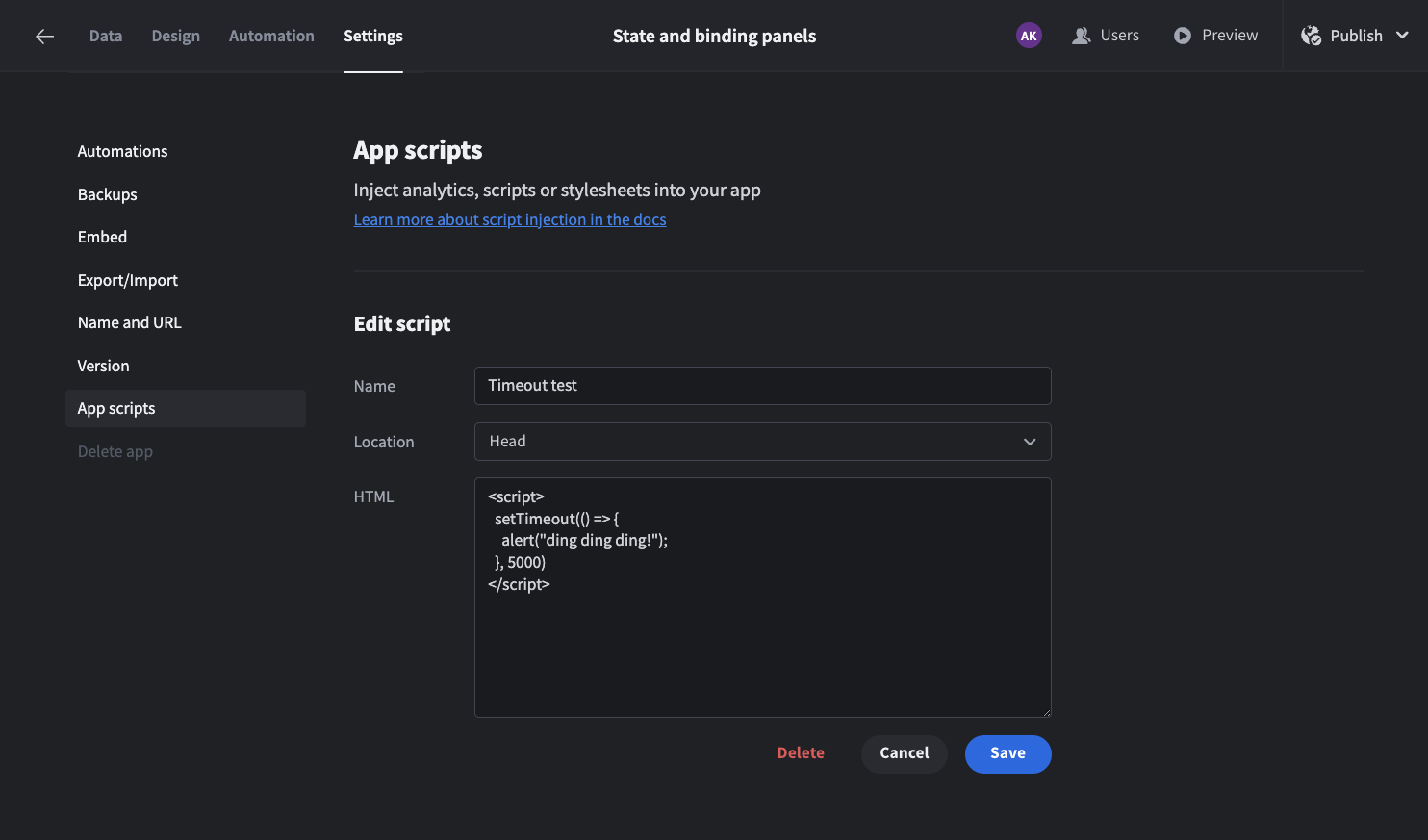
You can add a new script by clicking the "Add script" button in the top right of the table. The configuration of each script is broken down into 3 key elements;
- The Name field is a descriptive title of what your script does
- The Location field is a options picker that will control whether this script is added to the head of the page or the body
- The HTML field is where you can add the content to the head or body of your app. You can include:
- JavaScript scripts
- CSS styles
- External style sheets
- Additional JavaScript references
You can save your app script configurations once you've filled out the fields.
To view your saved scripts, return to the "App Scripts" page. Click a row to open the form with pre-filled information. You can then save, cancel, or delete the script as needed.

Domain Whitelisting for Content Security Policy (CSP)
You can now specify external domains to be added to your app's Content Security Policy (CSP), enabling safe access to external resources or APIs.
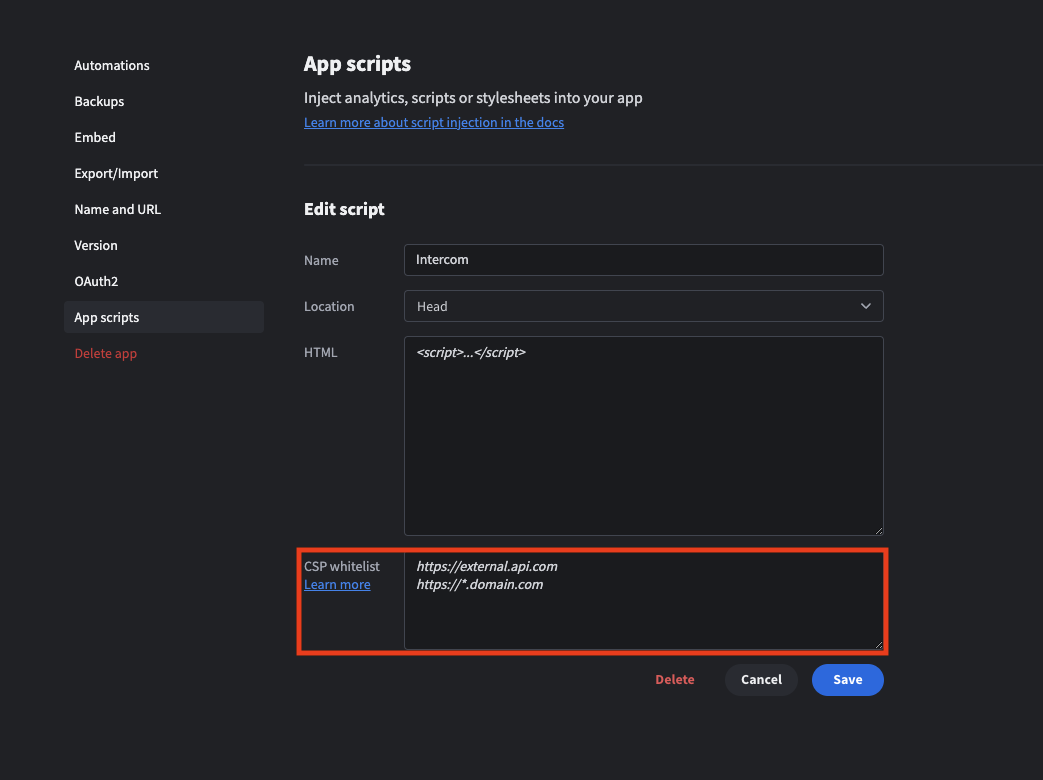
This configuration is available under the "App Scripts" page in a new section titled "CSP Whitelist Domains."
Why is this needed?
Browsers use CSP to control which resources a page can load. By default, only safe resources from your app’s domain are allowed. If your scripts fetch data or load additional resources from external domains, CSP may block them unless those domains are explicitly allowed.
When do I need to use this?
You only need to add a domain to the CSP whitelist if:
- A script or style you've added fetches additional resources (e.g., images, styles, JS) from other domains at runtime
- Your script makes AJAX/fetch requests to a different domain (e.g., calling an external API)
You do not need to whitelist a domain if:
- You're just loading an external script via the App Scripts feature. These scripts are automatically secured with a nonce.
- You're using self-hosted Budibase with CSP disabled. In that case, all domains are already allowed.
How to add domains
On the “App Scripts” page:
-
Scroll to the CSP whitelist section

-
Add one or more domains (e.g., https://api.example.com)
-
Save your changes
Domains added here will be included in the default-src directive of your app’s CSP, allowing access to most types of external resources.
Examples
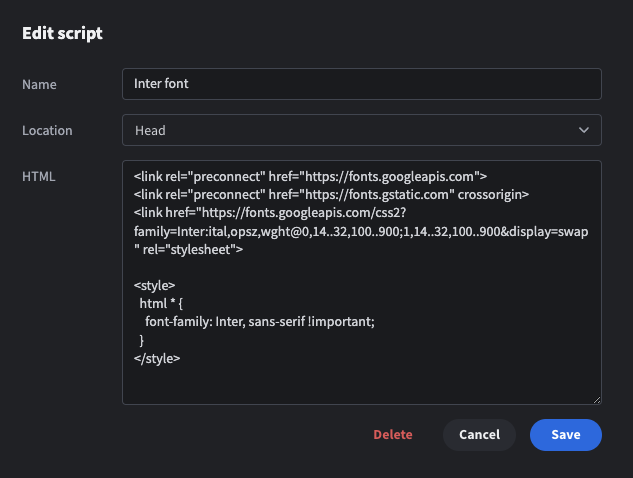
Changing font to inter
- Add the relevant style sheets
- Then override the font with the below inline styling
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Inter:ital,opsz,wght@0,14..32,100..900;1,14..32,100..900&display=swap" rel="stylesheet">
<style>
html * {
font-family: Inter, sans-serif !important;
}
</style>
Adding a chatbot
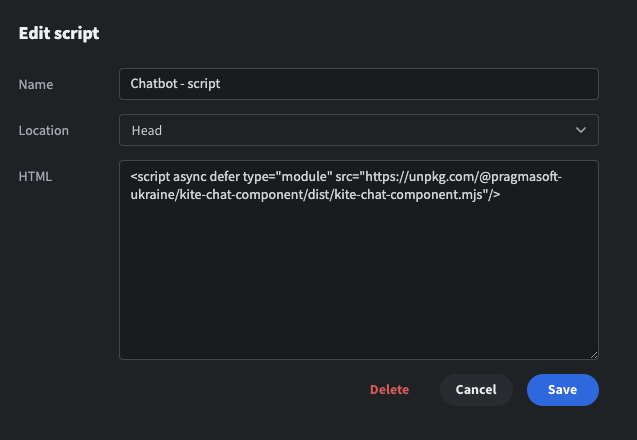
This requires two scripts,
-
A script in the head that will link to the chatbot's JS file.
<script async defer type="module" src="https://unpkg.com/@pragmasoft- ukraine/kite-chat-component/dist/kite-chat-component.mjs"/>
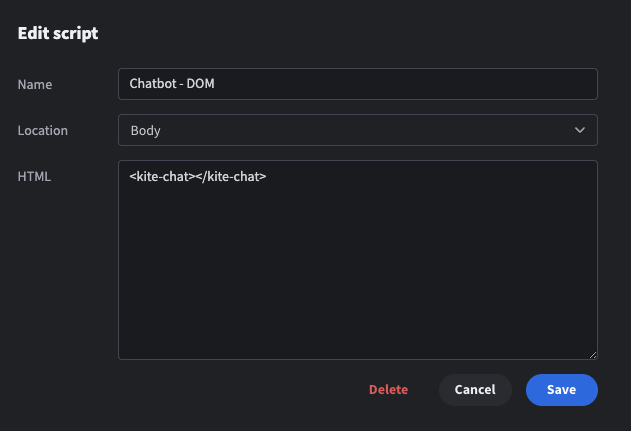
-
A script in the body that will add the following web component in the body to render the chatbot.
<kite-chat></kite-chat>
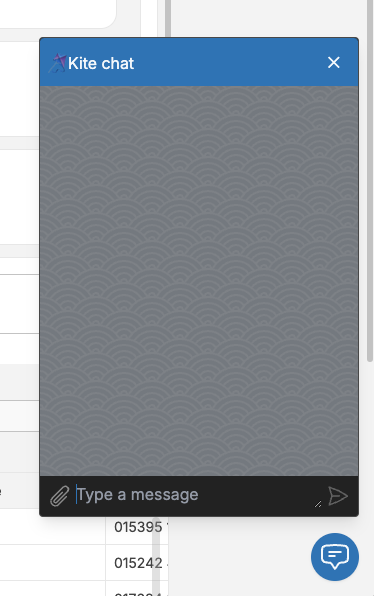
Result

Updated 4 months ago