Data in design
A Data provider fetches data and provides it to all child components. Any child components which take in data to display, have a Data setting where you can select the data provider that passes it data. You can hook up as many components as you like to the same data provider, and they'll all be in sync with each other.
Data providers have settings to control filtering, sorting, and pagination. Because all of these data settings are handled by the data provider, it keeps all components as purely presentational. You can update the source of your data provider and your whole dashboard will instantly reflect an entirely different table!

BlocksFor common data presentations, you can use Blocks.
Blocks bundle a data provider with other components, thus reducing the nesting in your Component Tree.
Fetching data
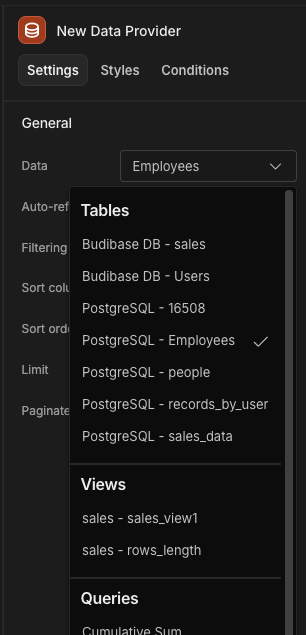
After adding a Data provider, you must navigate to the Settings Panel and select a Datasource - as shown below:

Using Multiple Data ProvidersData Providers can use other Data Providers as a source
Each time a Data Provider is set to fetch information from a table or query, it creates extra network traffic on screen-load. If you're re-using data in multiple components on your screen, consider using a Data Provider to fetch the table without filters, and then any subsequent Data Providers can fetch from that first Data Provider and filter as needed, cutting down on the amount of queries to your database.
Video tutorial
Updated 5 months ago