Form bindings
When and how to use bindings in forms
Forms are critical in a workspace, as they allow users to collect, edit, and submit data.
While bindings are not necessary to build functional forms for the internal Budibase DB and SQL tables provide additional flexibility for your form fields when you need dynamic labels, placeholders, or default values.
You may want to read the value of a form field when handling cases such as:
Read Query: Setting default values
A default value binding will be applied on the initial load of a screen.
Consider a REST query that retrieves an employee record for a bound ID. We can add a Repeater block to a Screen to pull that employee data.
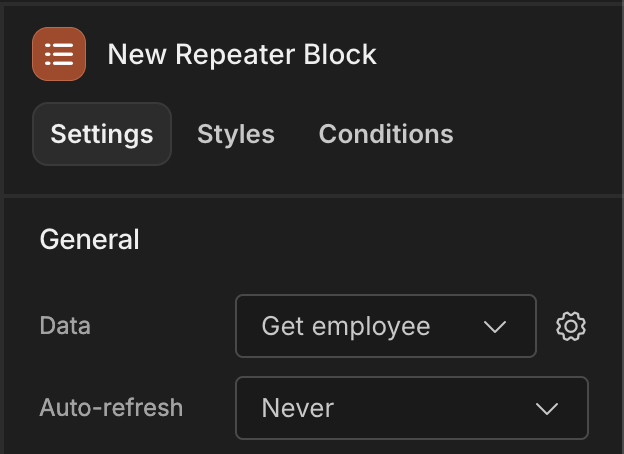
Step 1 - Setup the repeater block

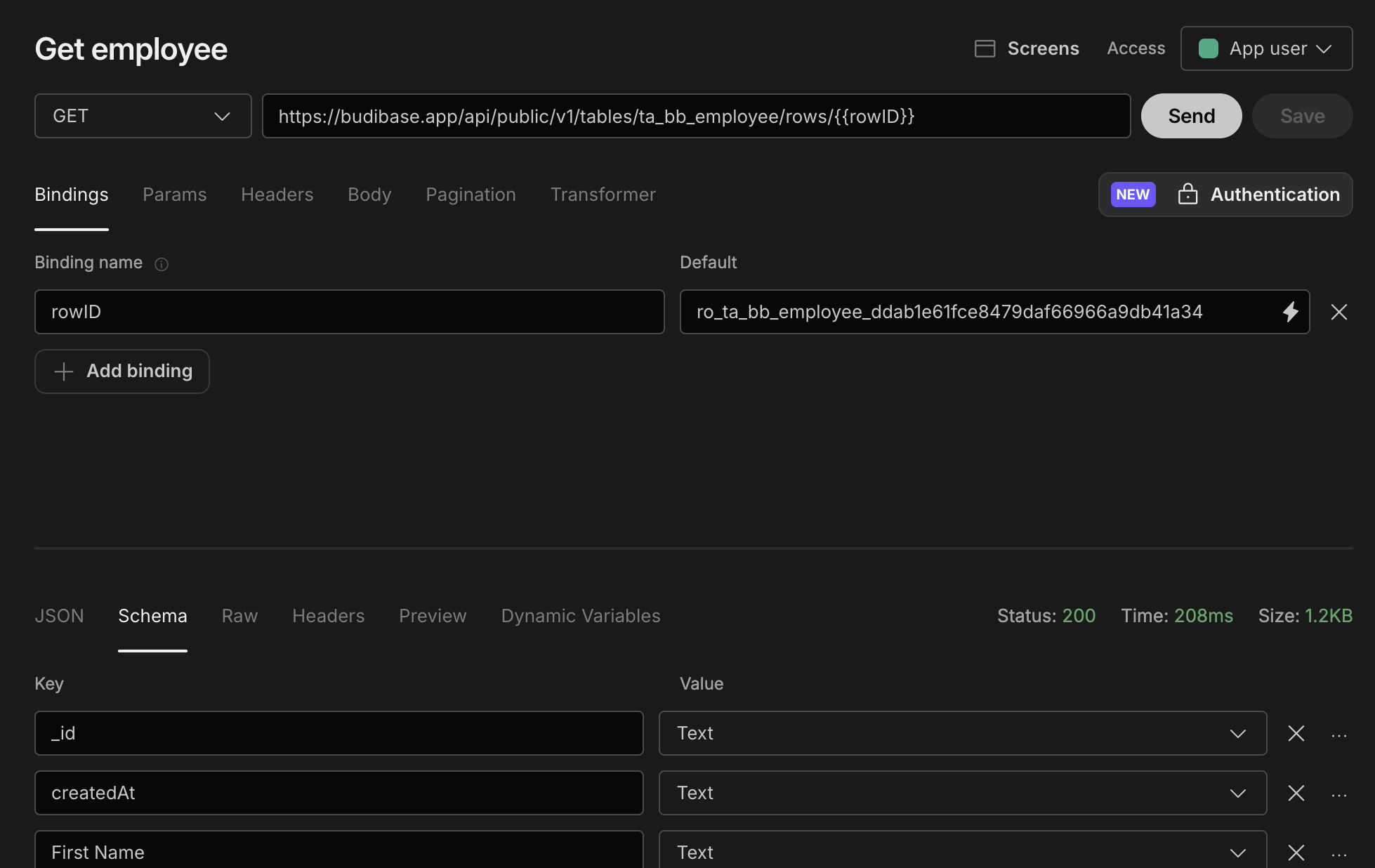
REST query to GET a single employee from rowId binding

Selecting the GET query as the data source
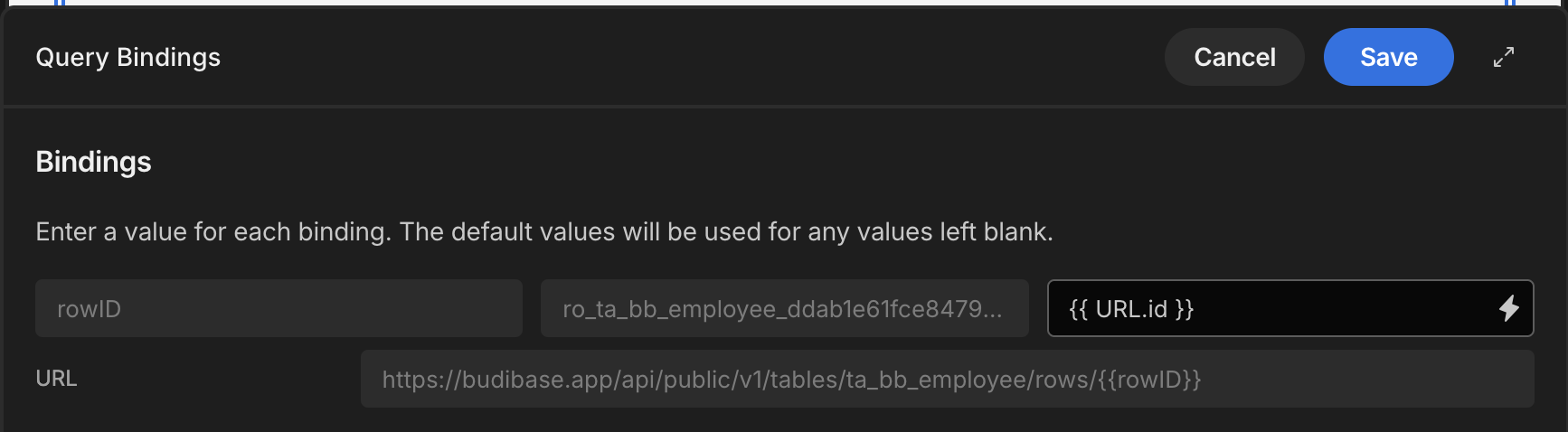
After selecting the GET query as the data source for the repeater block, click on the cog icon and provide a binding value.
In this example I am using the {{ URL.id }} binding which is made available through URL variables. You can however, use any value here, including App state.

Passing the rowId into the GET query
Step 2 - Configure the form
Add a Form. Add the form fields that you would like to pull data into. Make sure to enter a unique name in the Field setting, or select a field if you are also using a Create query.
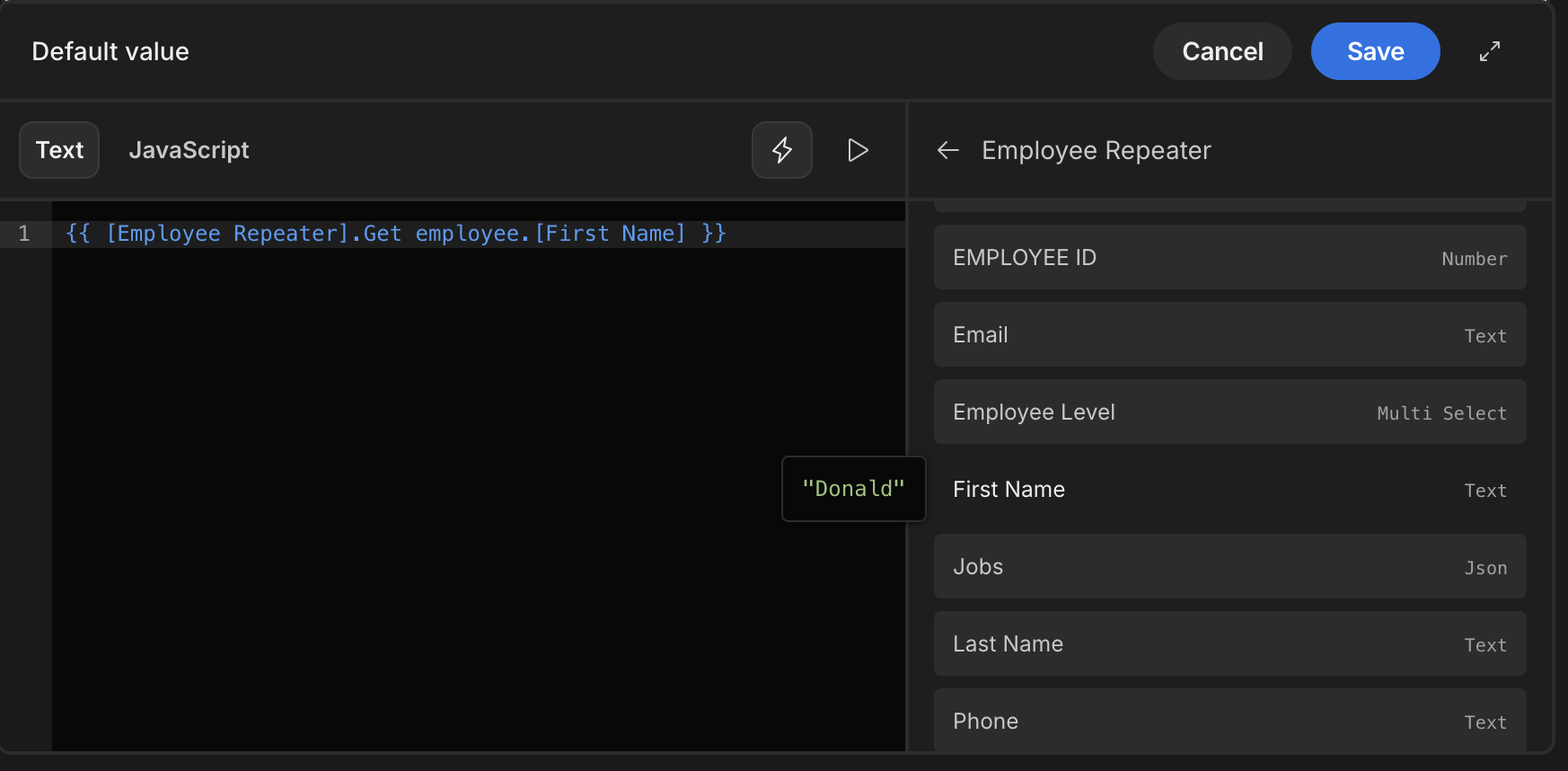
For the Default value setting, click on the lightning bolt icon, and add the binding to pull out the specific field, for example Address:

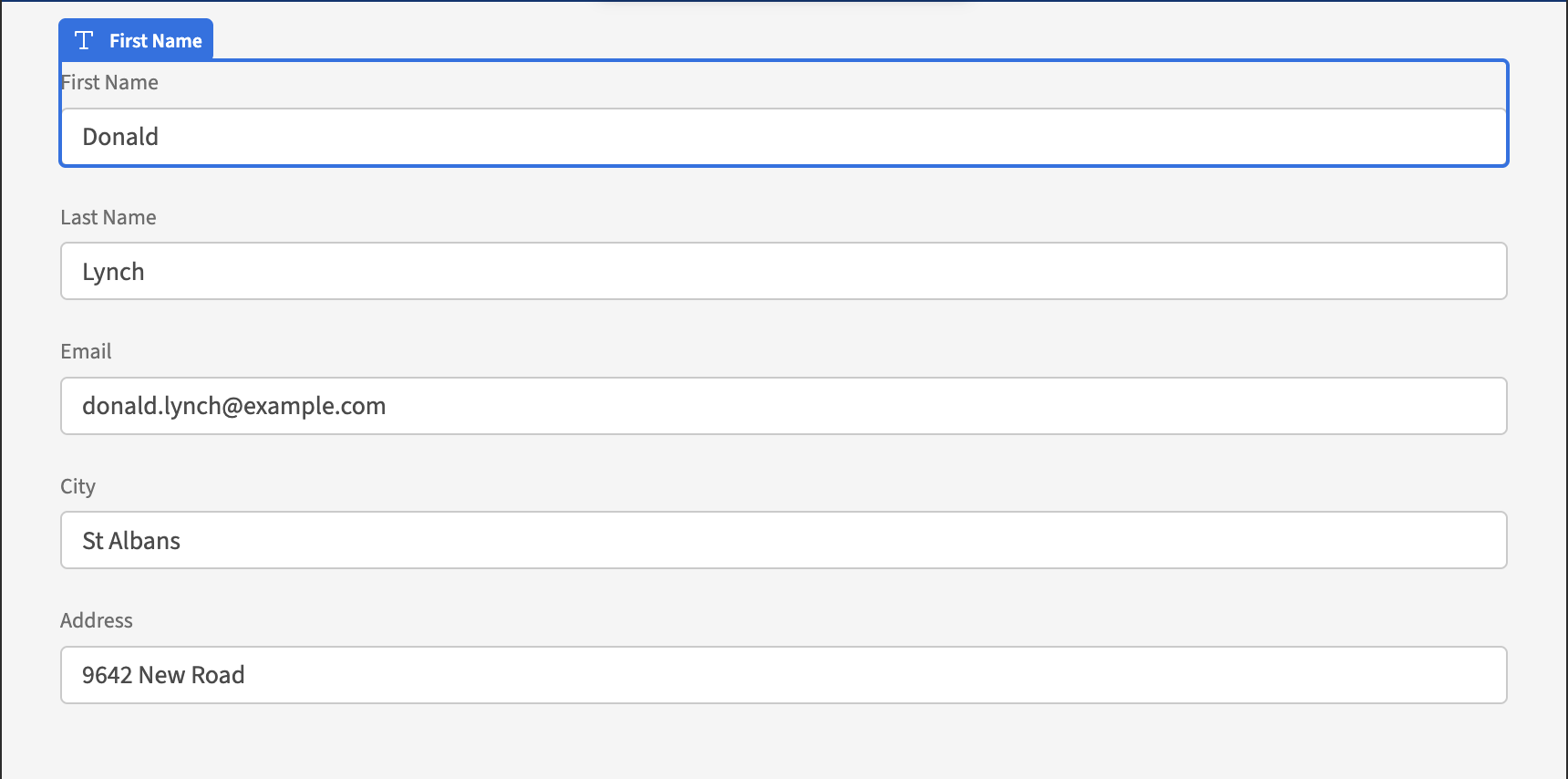
{{ Employee Repeater block.GET Employee Row.Address }}Once all fields have been added with their appropriate default values, you should see something like so:

Note that you may need to refresh the page - remember that default values only apply on load of the screen.
Create Query: Mapping query bindings to form fields
If you are building a create form, then it is possible to use the bindings of a 'Create' type custom query as the schema of your form. This means that the form fields will automatically be populated in a Field group to match the query inputs.
For example consider the case of a POST REST query:
Step 1 - Add the REST query
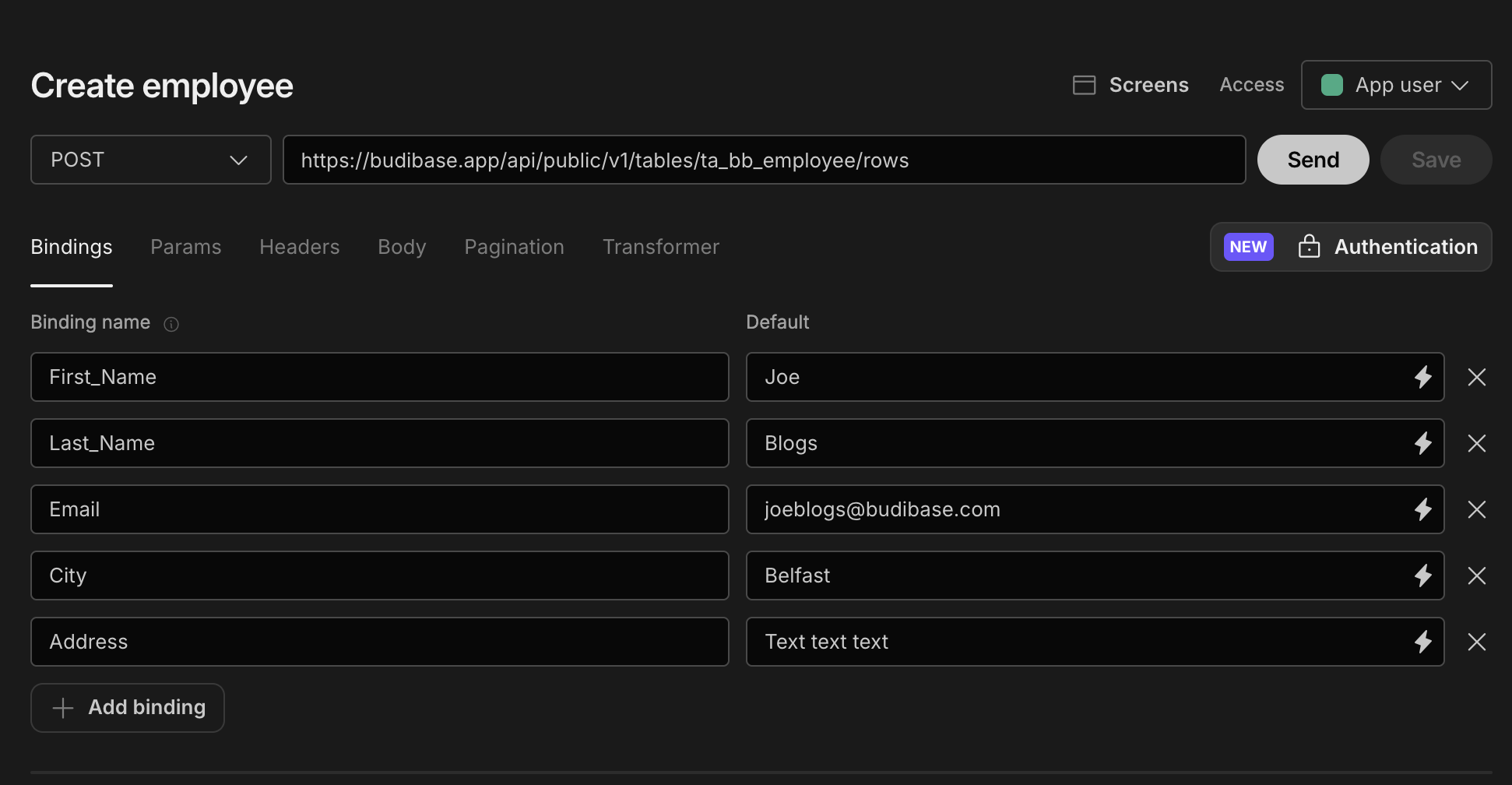
Add your binding fields, and optionally set some default values. These will be used in the body of your POST query, and as the schema for your form in the Design section.

POST query bindings

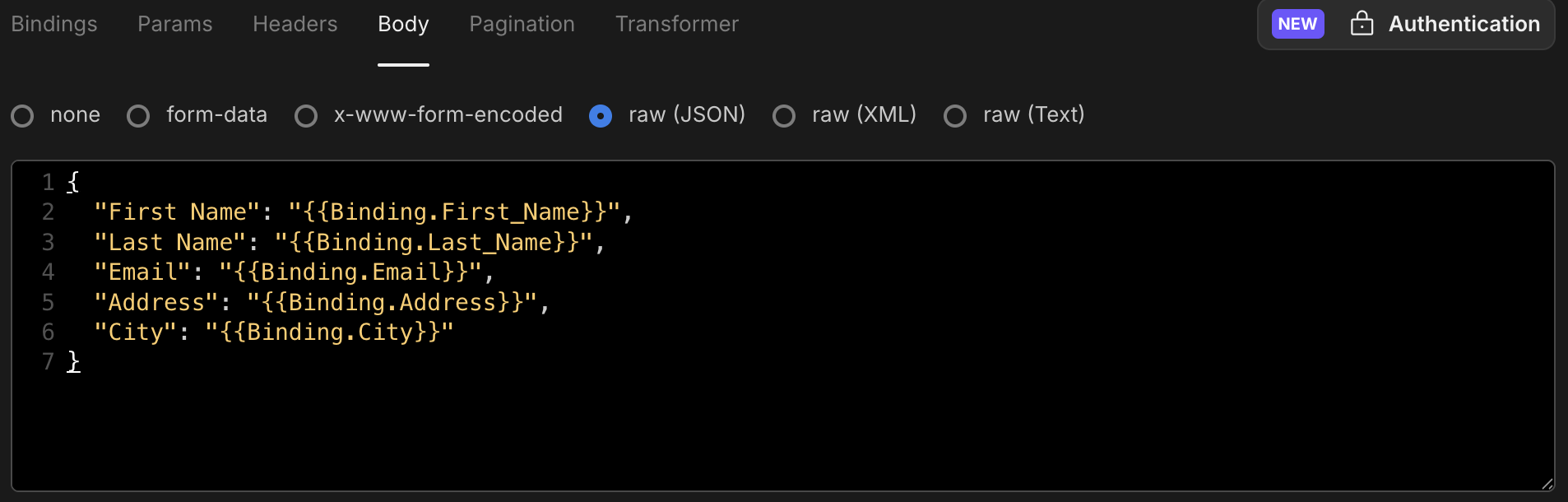
POST query body
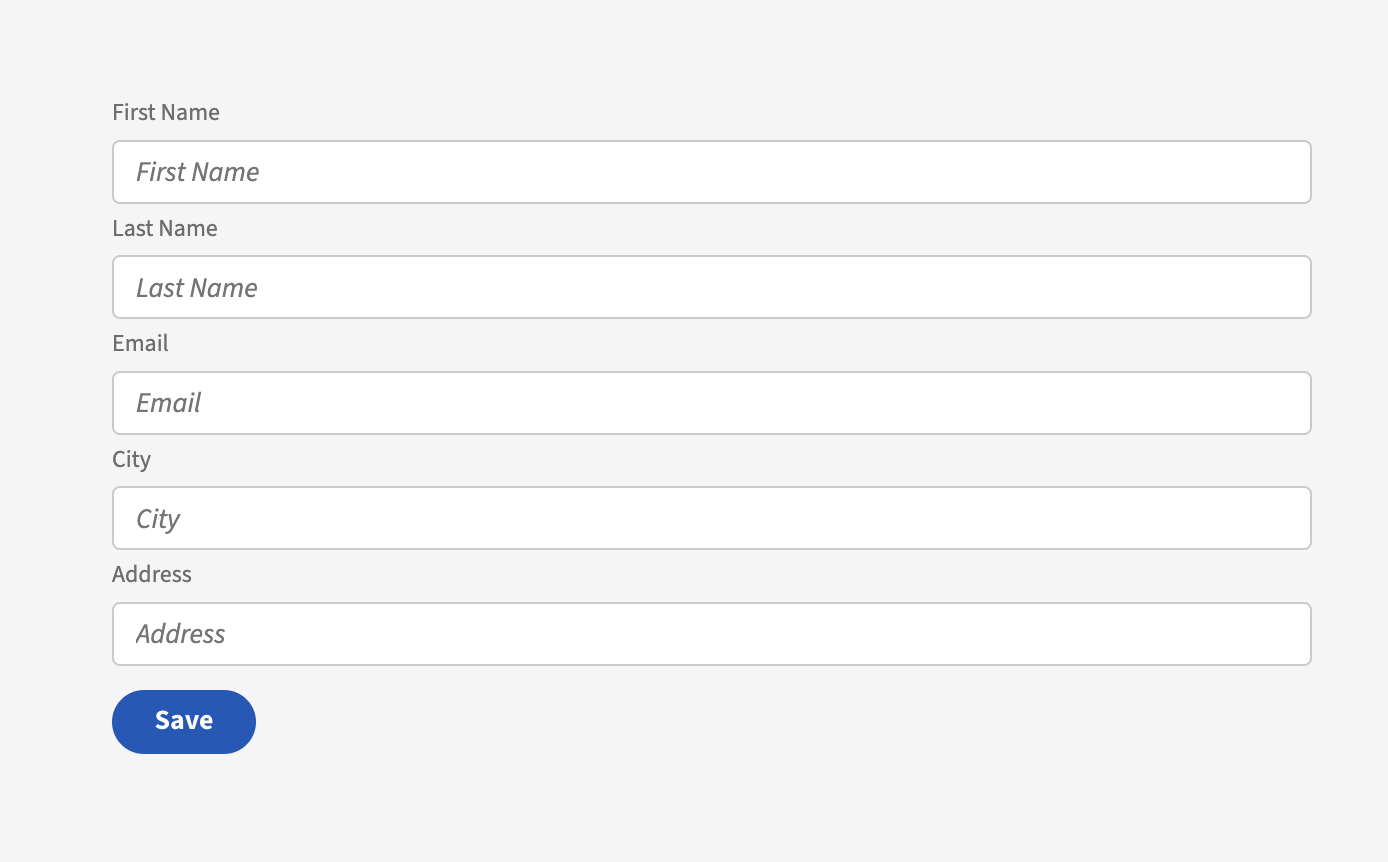
Step 2 - Add the form
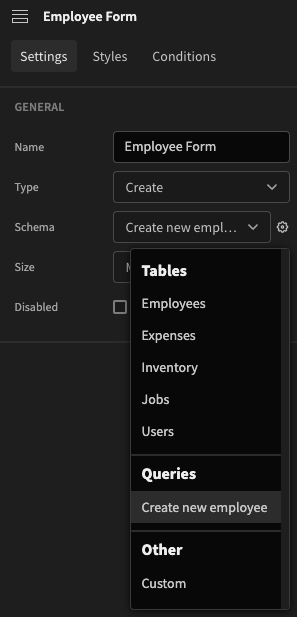
Add a form and select your create query as the schema.

Selecting the form schema
Next add a field group, and click the Update form fields. You can see that this will now populate the Component Tree with form fields that match your bindings.

Auto-populating form fields via the field group
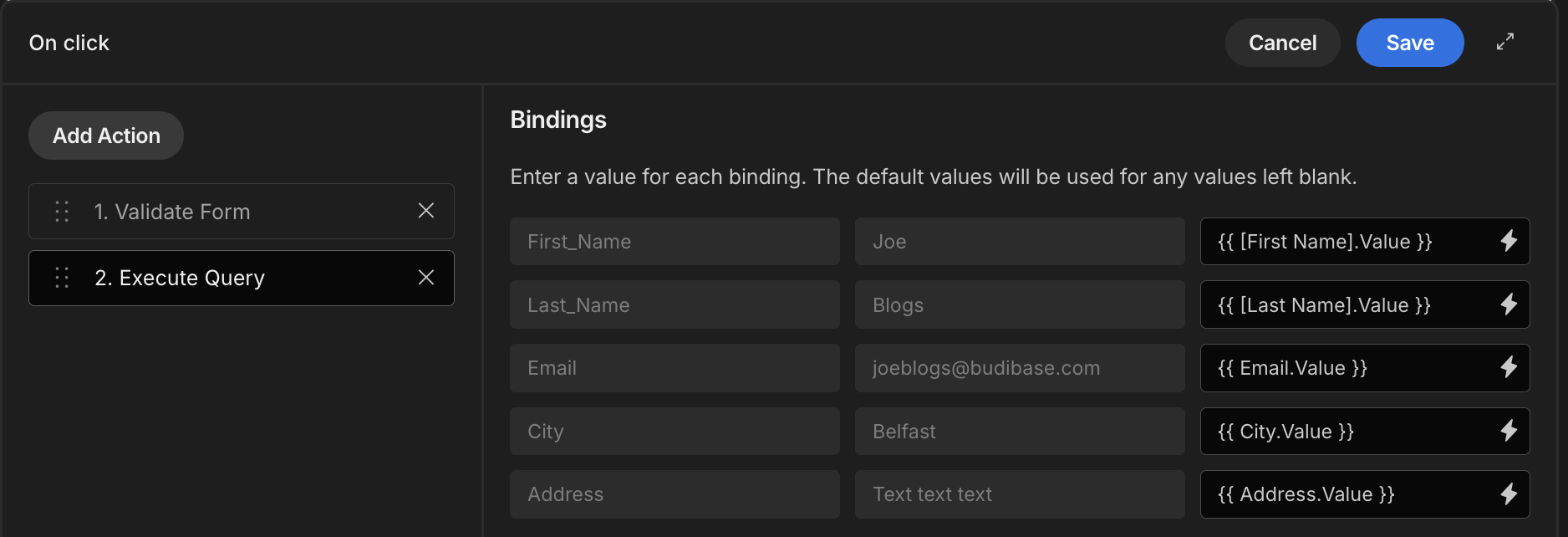
Finally you can add a submit Button with an Execute query action. Bind the query bindings to your the form fields:

It is possible to combine the Read and Create query examples shown here into a single form.
On Change event
If you want to perform Actions when a form field value has changed, you can use the On Change event.
Within the Settings Panel of each form field you can find the Define action button beside the On change label.
Tutorial: Calculate age from DOB field
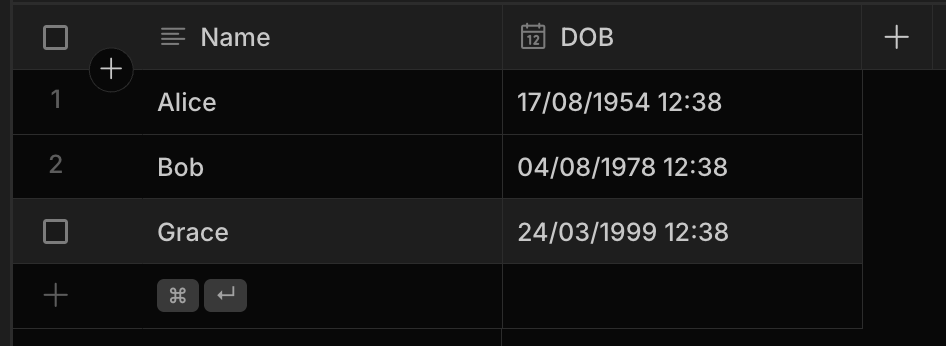
- Create a new app with a new internal Budibase DB table called Patients. Add a Text field for the Name of the patient, and another Date/Time field for the DOB. Add some rows.

- Add a Side panel Autogenerated screen for the Patients table. Delete the new row side panel.
- Eject the form block inside the Side panel.
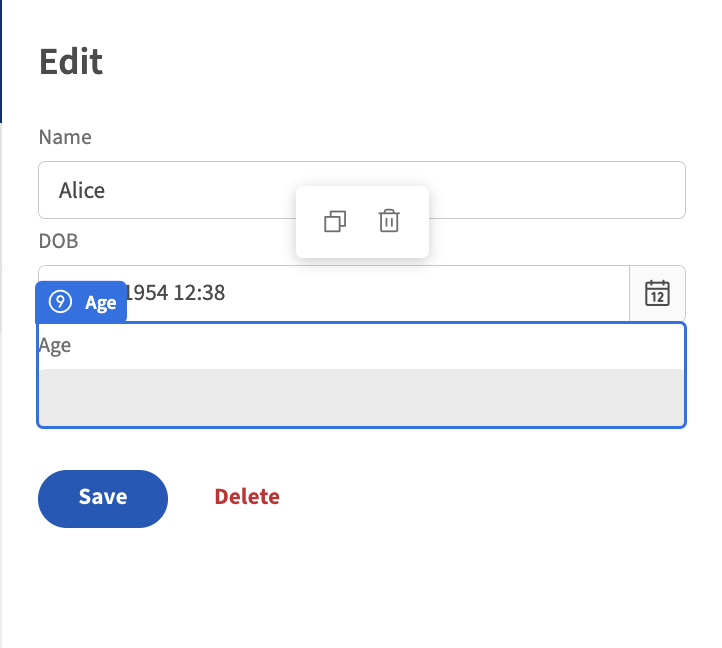
- In the form within the Edit row side panel , add another field, this time a Number field, and make it Disabled. Type 'Age' into the Field name setting.

- Next select the DOB field, and click on
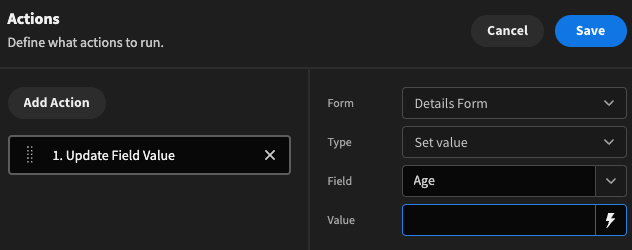
No actions setbeside the On change setting. Add an Update Field Value action for the Details Form, and choose the 'Age' field as the target.
For the value, click on the lightning bolt icon and select the JavaScript tab. Here we will calculate the Age from the DOB.

- Provide the following JavaScript binding:
/**
* Source: https://stackoverflow.com/questions/10008050/get-age-from-birthdate
*/
function getAge(dateString) {
var today = new Date();
var birthDate = new Date(dateString);
var age = today.getFullYear() - birthDate.getFullYear();
var m = today.getMonth() - birthDate.getMonth();
if (m < 0 || (m === 0 && today.getDate() < birthDate.getDate())) {
age--;
}
return age;
}
return getAge($("Field Value"));Make sure to save! Also note the binding that is being used - we want to use the newly selected date value:
{{ Field Value }}Gets the current field value.
{{ Details Form.Fields.DOB }}Will get the previous value; before the on change was triggered.
Updated 4 months ago