OpenAI / ChatGPT
The OpenAI automation block allows you to interface with ChatGPT in budibase automations.
Only available in self host
The OpenAI block is currently only available in self hosted budibase installations with your own OpenAI API key. We will be rolling out more AI/LLM based features for both self hosted budibase and our cloud platform in future.
Settings
The OpenAI Action has the following settings:
| Setting | Description |
|---|---|
| Prompt | The prompt to send to your chosen OpenAI LLM. |
| Model | Which OpenAI model you would like to use - choices are gpt3.5-turbo and gpt4 |
Video tutorial
Tutorial - AI Flashcards with ChatGPT
The following tutorial will demonstrate how we can use AI to build a flashcard app, answering some user defined questions when a new record is created. We are going to create an app that:
- Allows the user to add a new flashcard
- When the flashcard is added, the question on the front of the flashcard is answered by ChatGPT, and written back into the database
- Allow the user to view all the flashcards they have created in the builder, along with the answers generated by ChatGPT.
Initial Setup
In order to use the OpenAI automation block, you need to have the OPENAI_API_KEY environment variable set in your budibase installation. You can sign up and get an OpenAI API key here - https://platform.openai.com/overview
Step 1: Add a new flashcard
Once we have everything configured and we are back in the budibase builder, we will create a table called flashcards that has the following schema:
question: Long Form Textanswer: Long Form Text
Our plan here is to allow the user to add a new flashcard from a basic form.
- Navigate to the design section of your app.
- Click the "Add Screen" button
- Choose "Blank screen"
- Add a Form Block for the
flashcardstable - Click "Configure fields" and remove the
answerfield from the form block, leaving only thequestionfield remaining - Add a title of
Create new flashcardto the form block
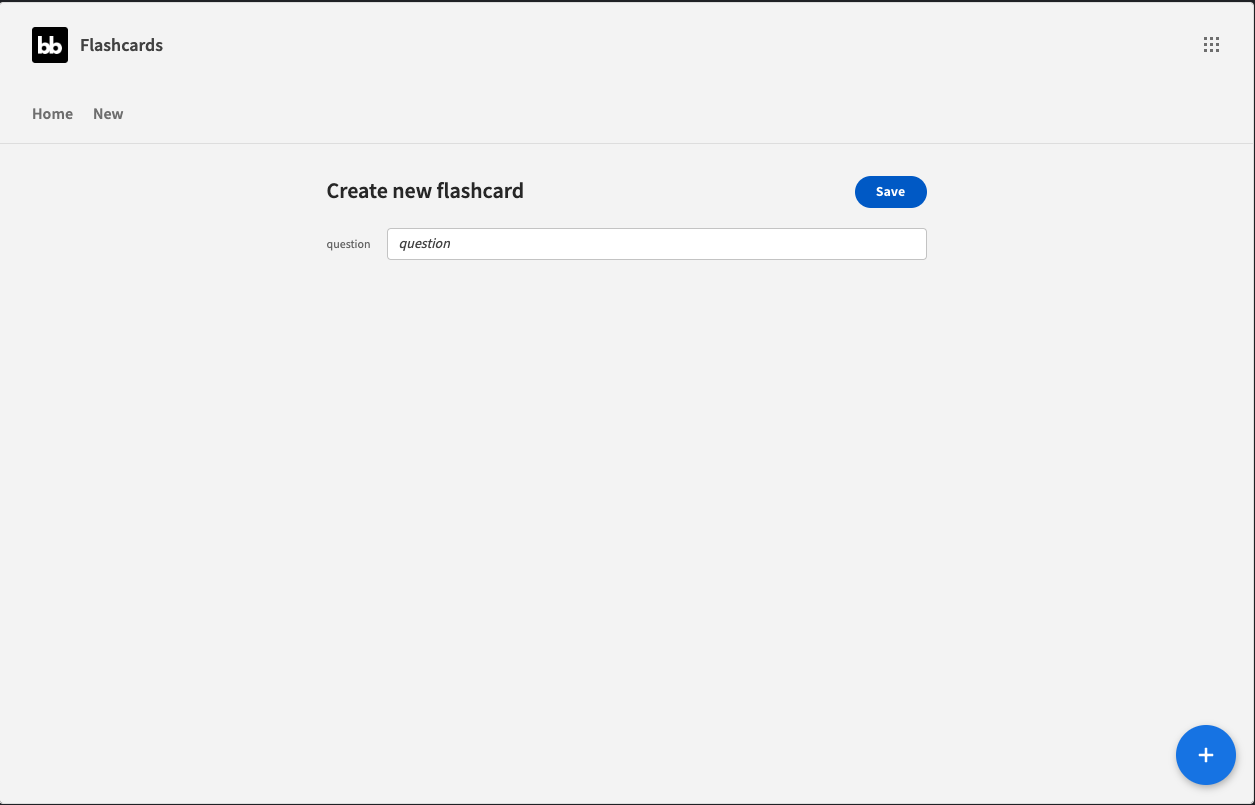
Your screen should now look like this:

You can create new flashcards directly from the form by filling in the Question field and clicking the "Save" button.
Step 2: Automation to answer questions using ChatGPT
Now that we have our input form set up, we want to add an automation that will:
- Process the saved flashcard questions
- Send the question on the flashcard to GPT to answer it
- Save the AI response to the
answerfield of the flashcard
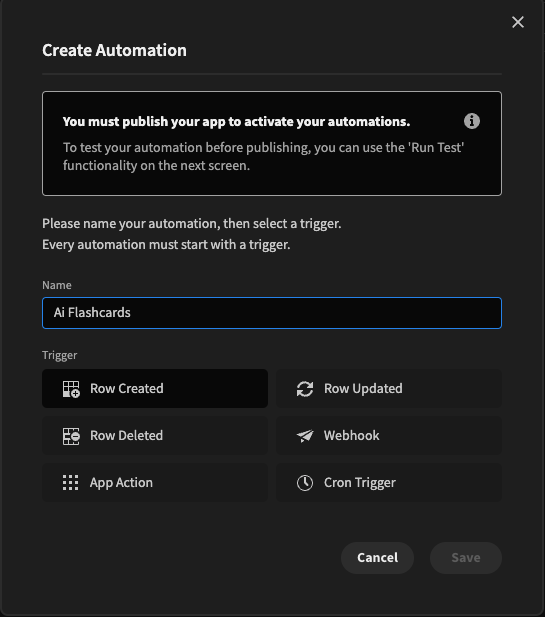
Start off by visiting the automations section in the builder and creating a new automation called "AI Flashcards" with a "Row Created" Trigger.

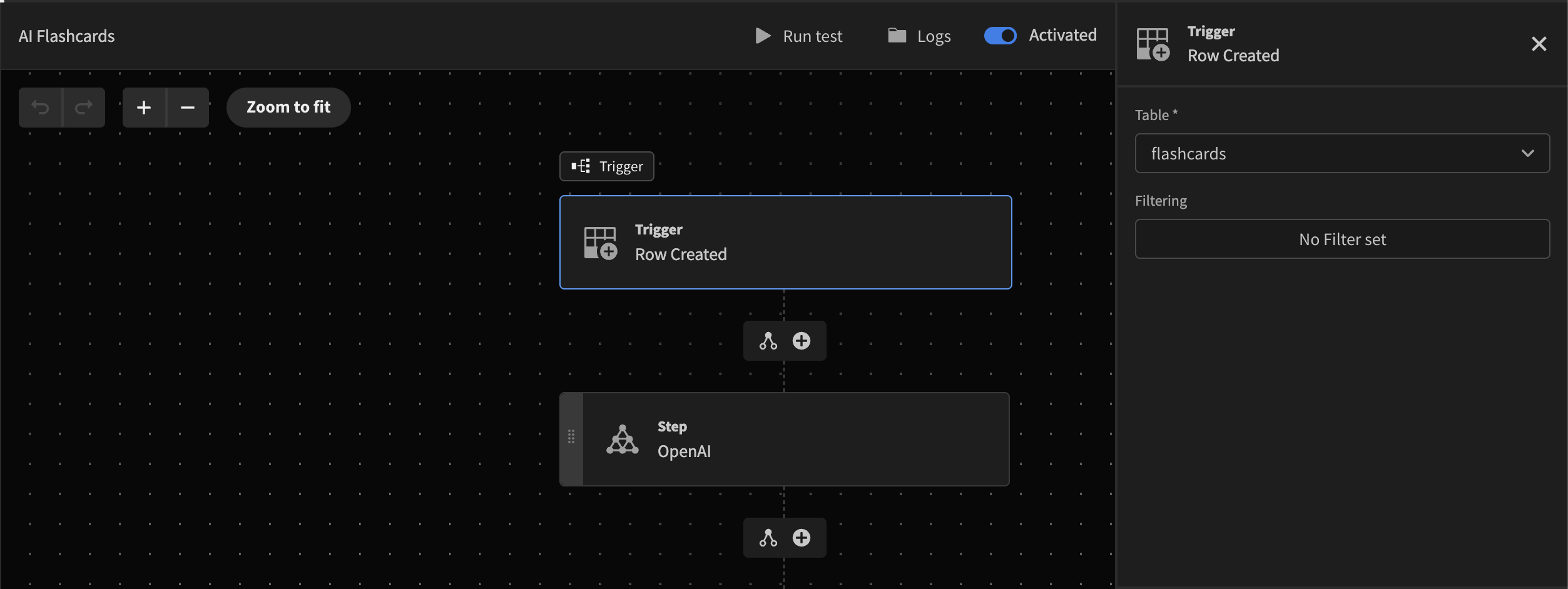
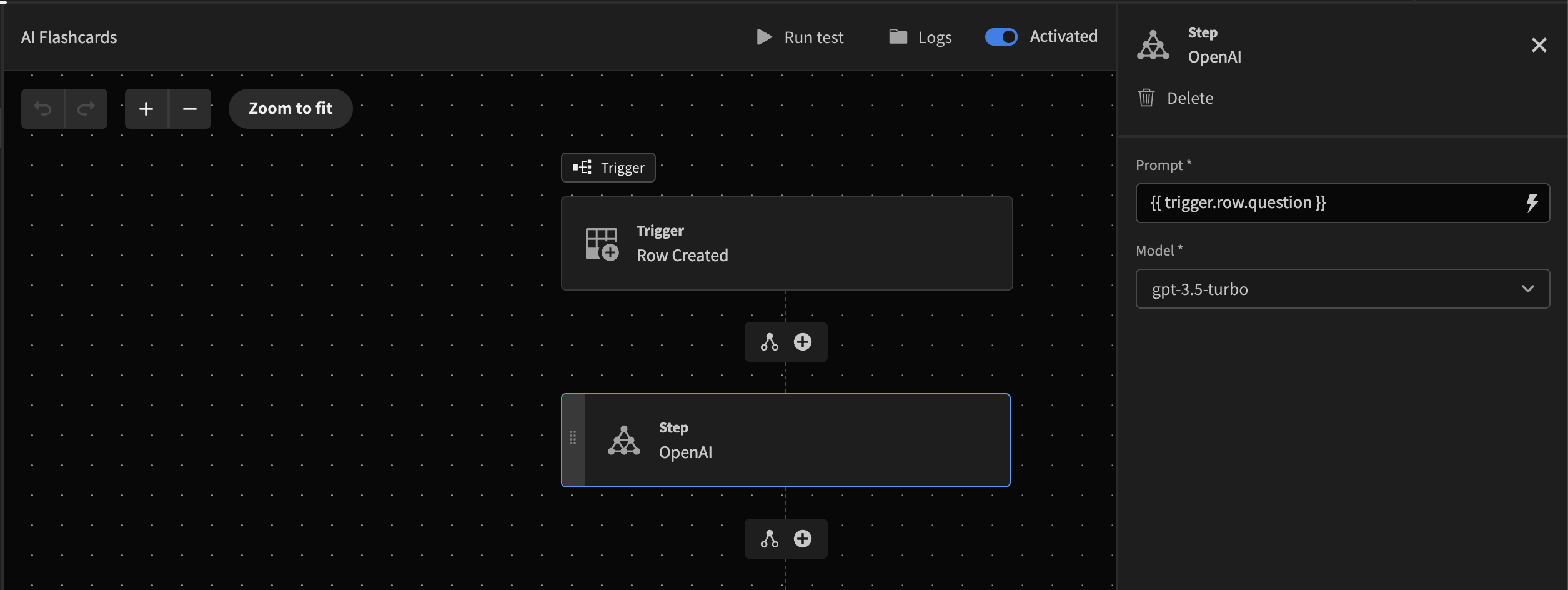
Now we will add an OpenAI block, which will be responsible for sending the question from the created row to ChatGPT. We need to bind the Prompt field to the question field of the newly created flashcard. Your automation should look like this:


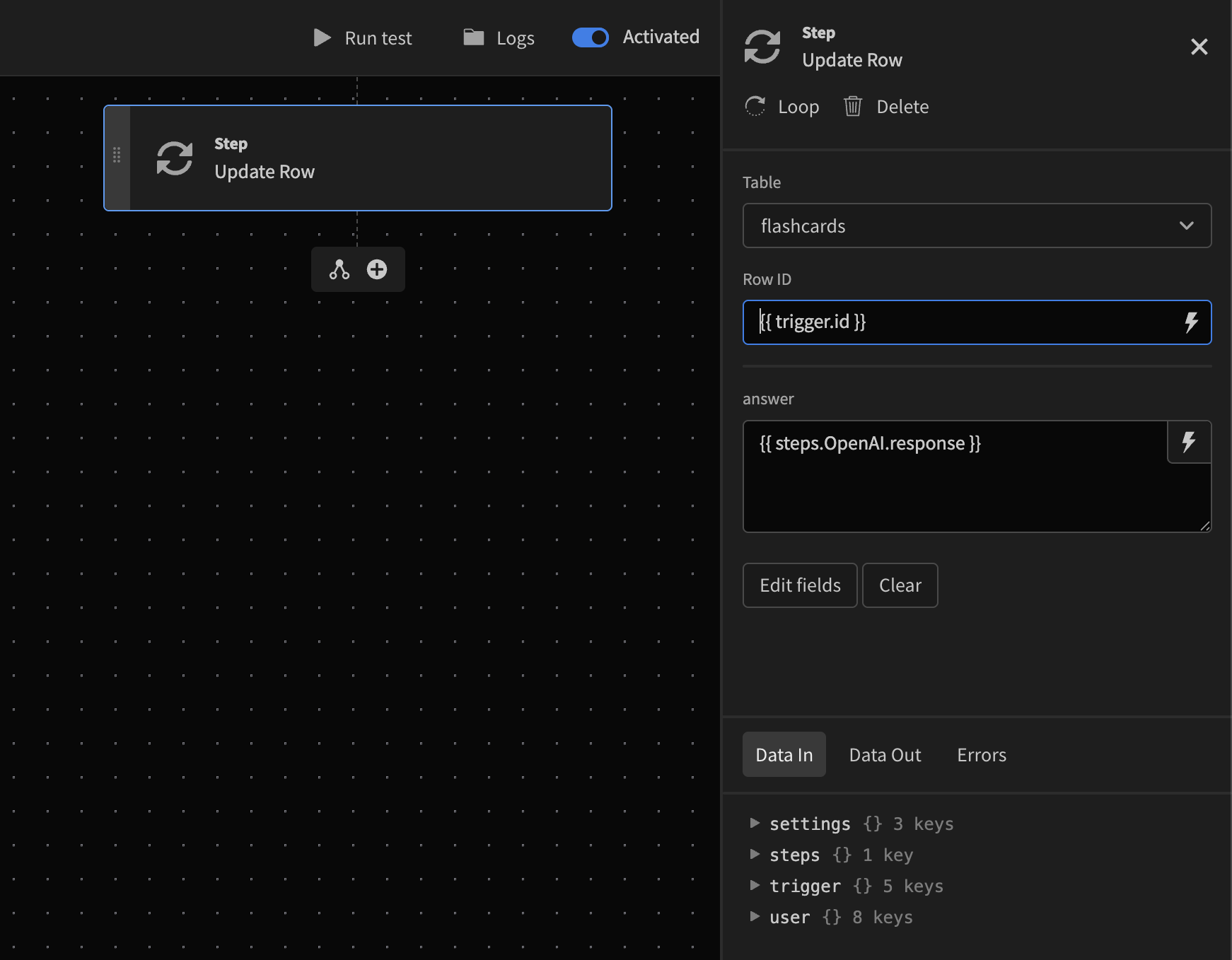
Finally, we need a step to update the flashcard with the answer we receive from ChatGPT. Your configuration should look as follows:

In the Update Row block, we need to bind the question field of the row to the original trigger.row.question from the flashcard we created. Next, we bind the Answer field to be the output of step 1 - the response from our OpenAI block. Finally we pass the ID from the original row that we created so that budibase knows which row to update.
We can now test our automation! Click the "Finish and test automation" button.
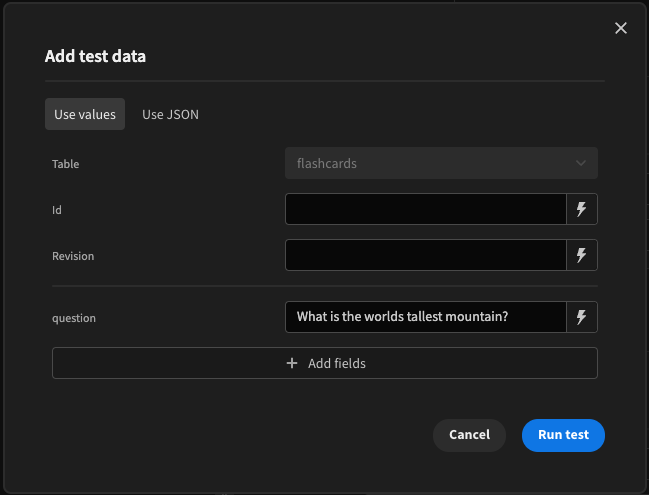
We're going to create a flashcard that asks for the worlds tallest mountain. When we run this test, it will send this prompt to ChatGPT and write the answer in the answer field of the flashcard.

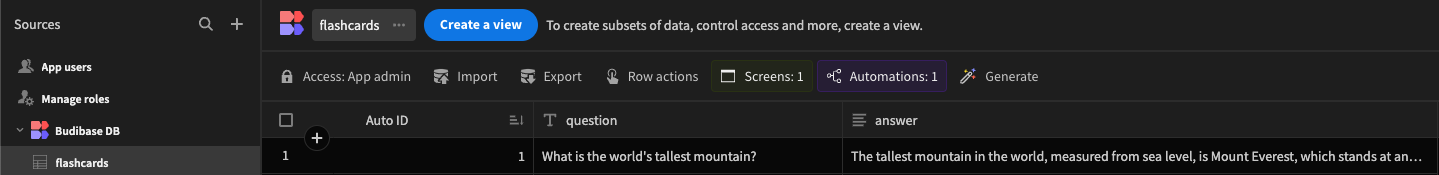
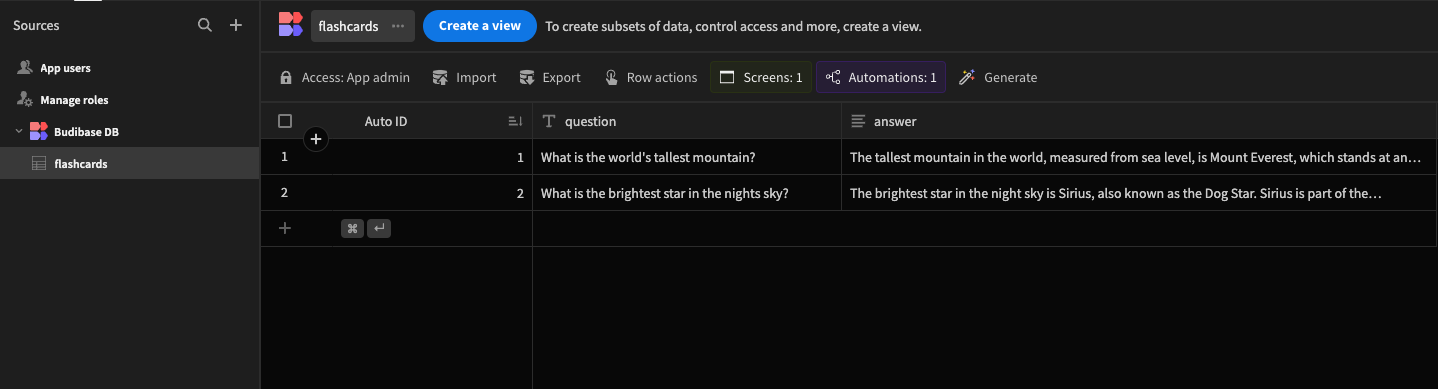
Click "Test" and navigate to the data section of your builder to verify if the automation is working.

It works! Our automation is now successfully sending our questions to ChatGPT, and writing the answers back into our database. We can now publish our application, and submit new flashcards through the published app which will be saved in our database with the answers from GPT!
Testing our app end to end
To conclude, let's try another question in the published app. I'm going to add a flashcard to our published app with another question.

Save the question, and the automation we created will run in the background to talk to ChatGPT, fetching the response and saving it to the flashcard. When we look at our data section, we can now see that the automation has worked as expected, and we have an answer!

Play around and experiment
LLMs (Large Language Models) are extremely powerful - this tutorial only scratches the surface with what you can do with ChatGPT. You can find some great prompts for LLMs in this repo https://github.com/f/awesome-chatgpt-prompts
We look forward to seeing what you build!
Updated 4 months ago