Line Chart
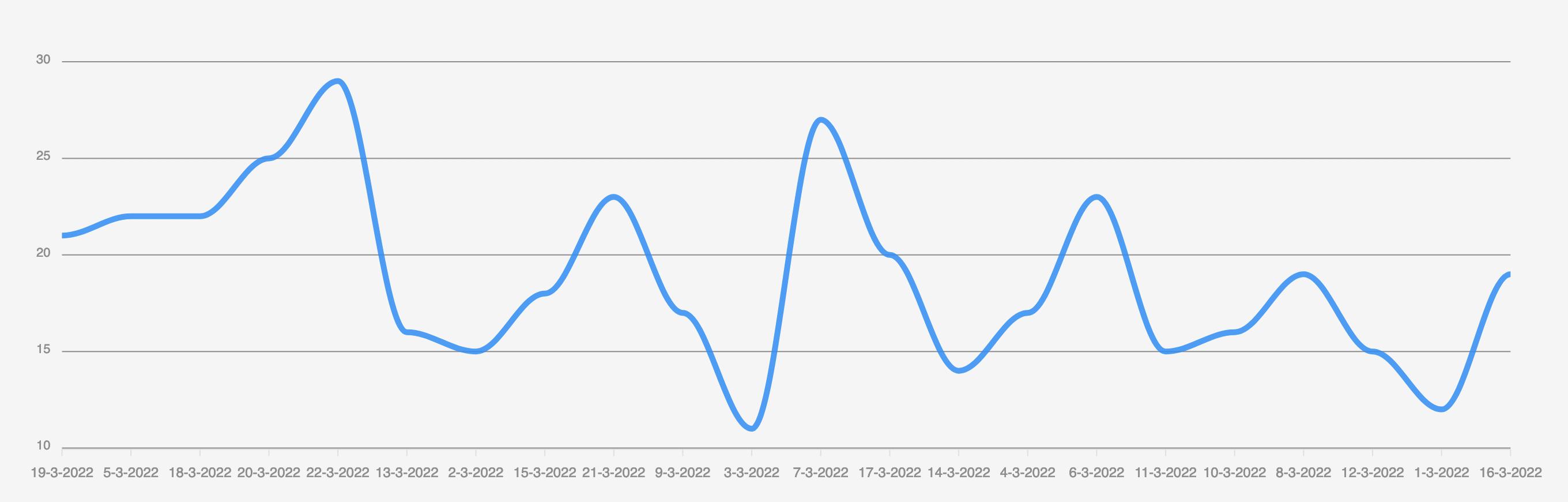
The Line Chart component is an easy way to visualize progression easily. For example, if you want to plot the amount of applications you have received per day, you could get something like this.

Adding a Line Chart
To add a line chart, head over to the design section in the Budibase UI. Then, you'll need a wrapping Data Provider. After you've added the data provider, add a Chart > Line Chart to the design as a child of the data provider. This should connect your chart to the database directly.

Then, in the Settings Panel you will be able to configure your chart to display exactly what you want. First, you want to select the correct Data Provider, if you have more than one as a parent. The second step is to select a Label column. The Label Column defines the labels on your X-axis. Lastly, you'll want to select a Data column. This column will represent the data drawn in the chart. For this to work the column will of course have to be numeric.
And that's it, you have your line chart. Want to understand all the possible customization settings? Check the reference below.
Numeric data onlyOf course, line charts need to have a scale, so for the data column(s), you can only select Numeric columns (eg; containing values that can be converted to numbers)
Settings panel
The settings panel has quite a few customization options, allowing you to get the most out of your line chart.
Setting | Description |
|---|---|
Provider | The Data Provider as a parent of your chart |
Label Column | The Labels you want to display with your data. These are displayed on the X-axis |
Data Column(s) | The data you want to display as lines. This has to be numeric. Can be multiple |
Format | Will divide labels by thousand or million on the axis and adds a |
Y-axis Label | The labels you want to display next to the Y and X-axis. |
Width | The size you want the chart to be, supports all CSS supported sizes |
Colours | Choose from one of the predefined colour-palettes |
Curve | The type of line you want to have.
|
Data Labels | Will display the value on every point on the graph |
Animate | Will animate when the data changes or on startup. Data-change can happen through Dynamic filter's for example. |
Legend | Will display, in the upper-right corner, the label for each of the data columns displayed on the chart |
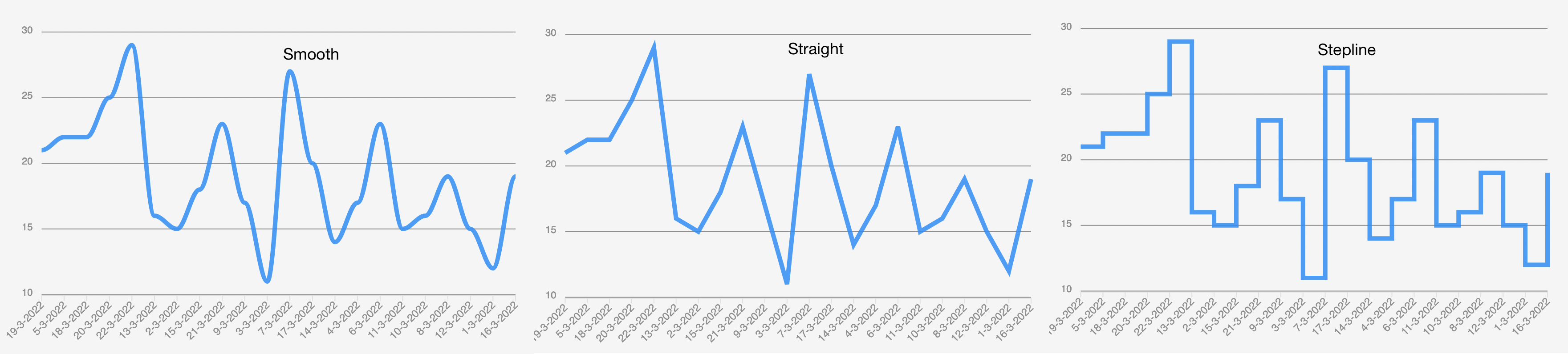
Line Chart curve types
There are three kinds of curves you can choose from in a line chart. In the image below you can see all three, with the same data-set, as a comparison.

Updated 4 months ago