Custom CSS
All Components, including Screens, have the option to add custom css.
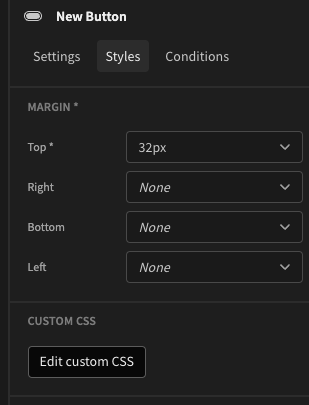
To do so, click on a component, and in the Settings Panel click on the Styles tab. Finally click on the Edit custom CSS button

This will present a box in which you can enter CSS for the selected component.
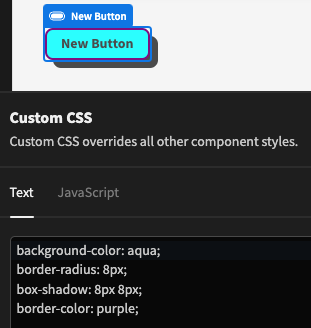
For example:

Inline CSSSelectors cannot be used here, and you must enter inline CSS.
Global styling
If you are determined to apply your own style to the entire screen, you can achieve this through an Embed component.
This will allow you to add a <style> tag with CSS selectors, but this will apply to the entire page regardless of where you place the Embed component.
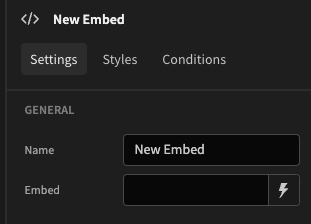
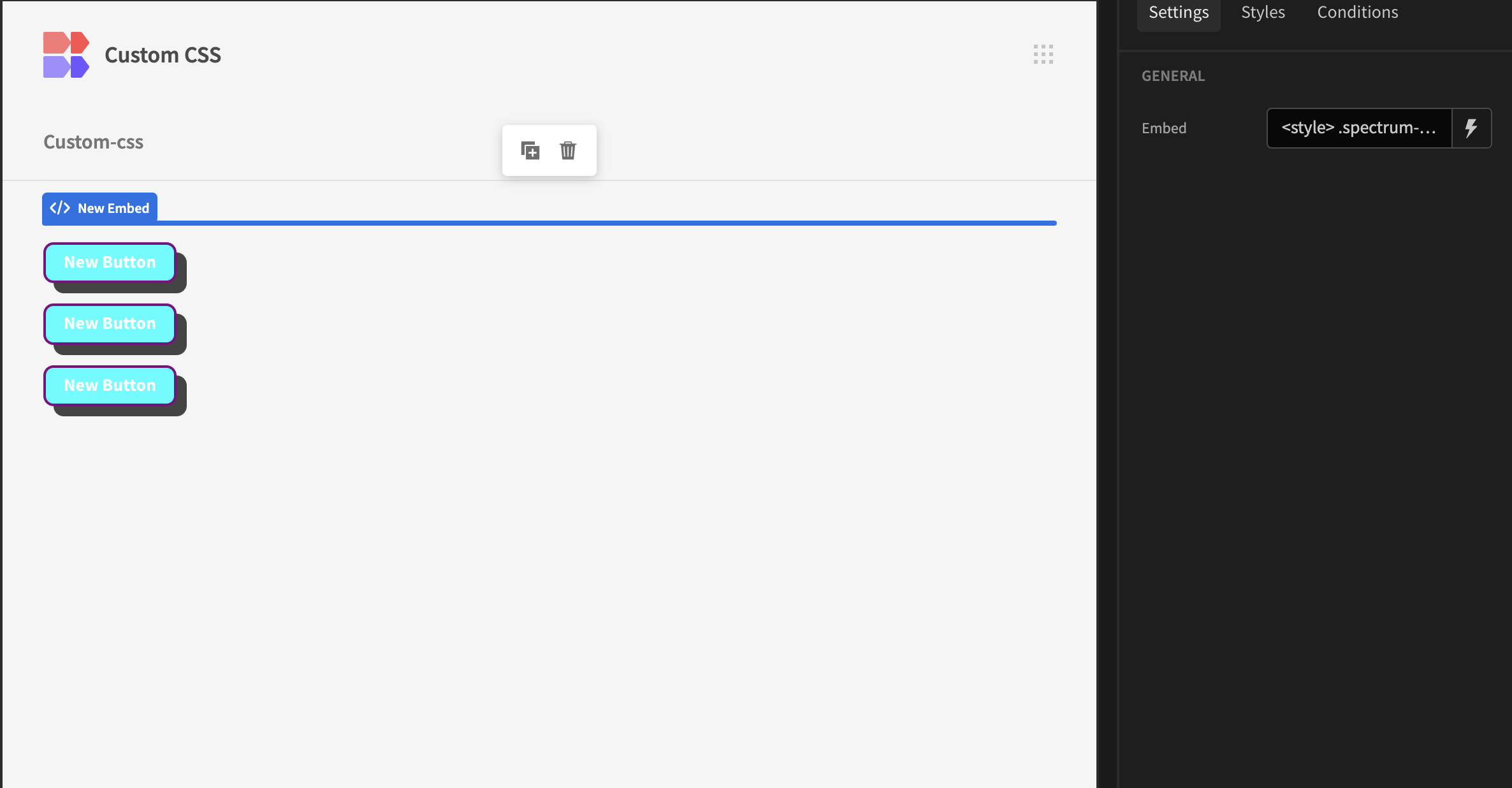
To inject the style, add the Embed component and click on the lightning bolt icon:

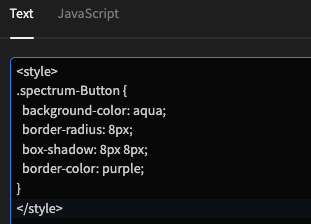
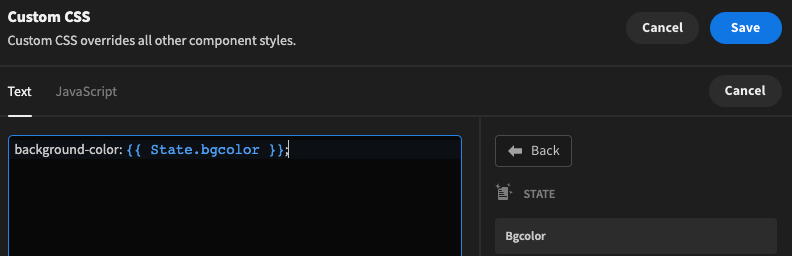
This will open a drawer in which you can enter the style:

This CSS code above demonstrates how to use a class selector, but the button element selector could be interchanged.
As Budibase uses the Spectrum design system, you can see the list of available classes here: https://opensource.adobe.com/spectrum-css
Alternatively, you can right-click and inspect the elements.
!ImportantTo override the existing styles, the important tags must be added.
This will also override the styles of the builder UI itself, so it is advisable to use component level custom CSS or scoping to avoid conflicts.
The end result is that you are able to style many elements without needing to duplicate the CSS:

Bindings
If you need to dynamically set styling, you can do that through the use of a Binding.
For example, you could set the background color of a container, via Custom CSS based on App state as follows:

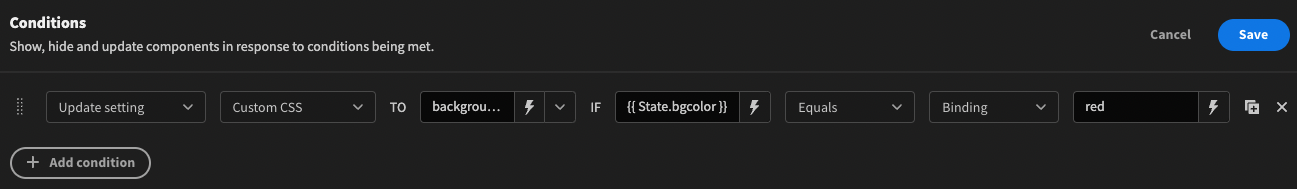
Alternatively you can set styling through Conditional UI.

Updated 4 months ago