Using sections
Deprecated in v2.33.3
A section component allows you to layout nested components in a variety of ways.

Adding a section
The Settings Panel allows you to select the layout type of the section. A Type button will display the currently selected type, with the default set to Main with Sidebar.

Default new section
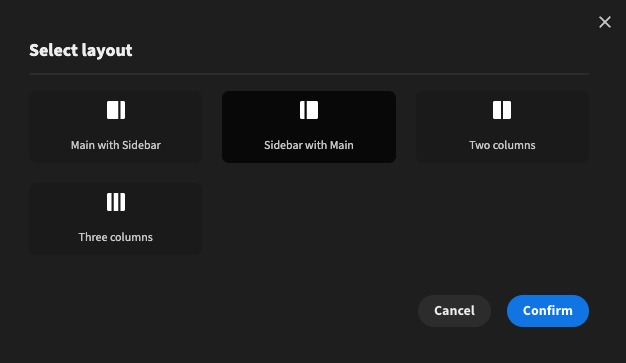
Click the type button to choose from a selection of layouts.

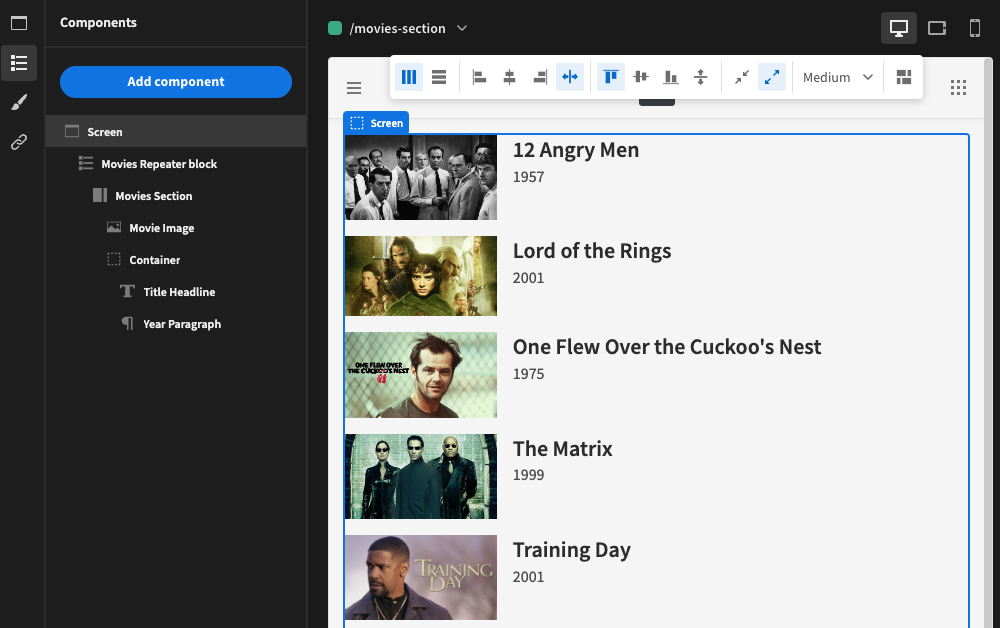
Sections are particularly useful when Repeating over data, for example a movies database.

In this case, we are using a Repeater block to loop over each movie in our database, and adding a section for each. The sidebar holds the movie icon, and the main section holds a Container for our headline and paragraph. The container is crucial here, as a Sidebar with Main section expects two child components (not three).
Three columns example
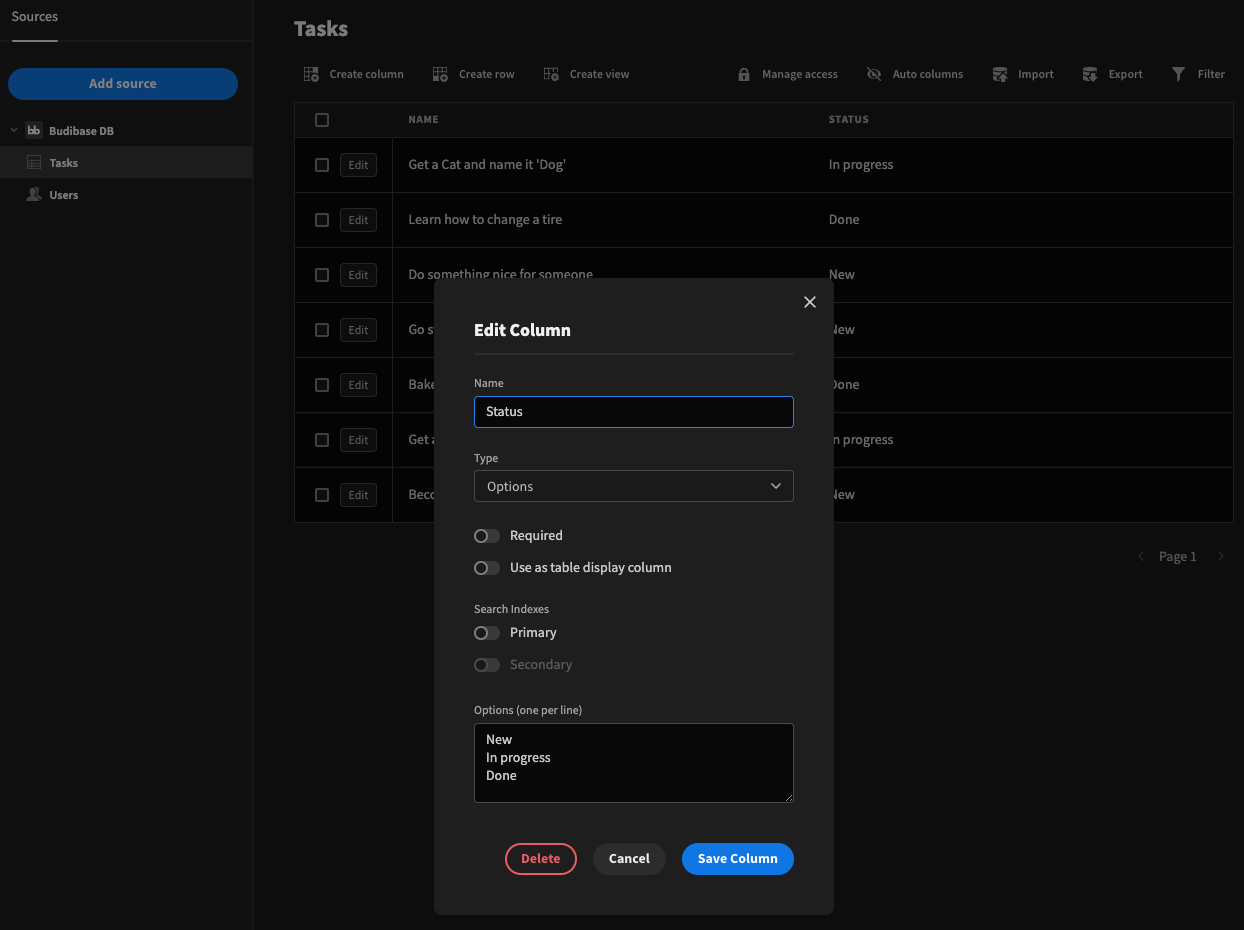
In this example, you may have a Tasks table with a status containing one of three statuses.

Unlike the previous example which had the repeater block outside of the section, we will now have a filtered repeater block for each status, within each column of the section.
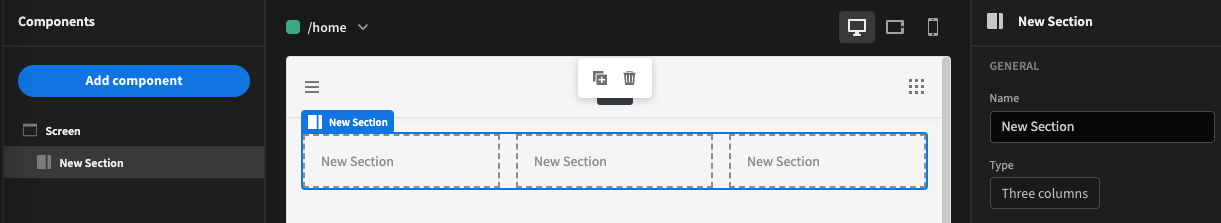
To start, add a section component of type Three columns.

Next add a container to the section. Within the container, add a headline for the status, i.e. New, and add a repeater block for the Tasks table.
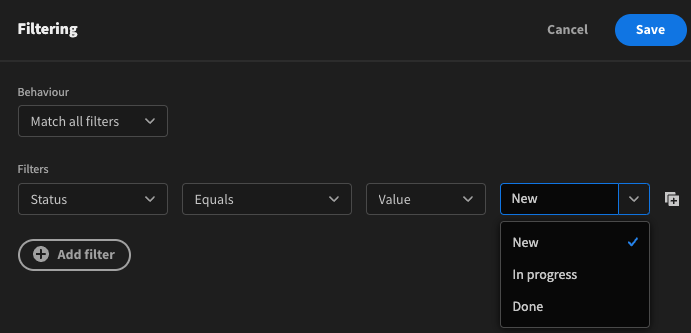
Click Define filters and add a filter to match the status against New. Make sure to click Save!

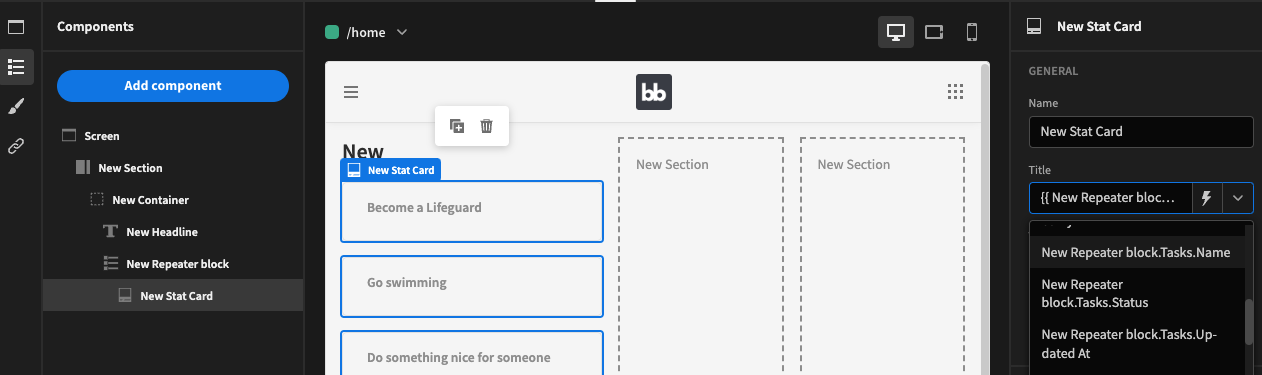
To complete this column, nest a Stat Card within the repeater block, and use the name field Binding.

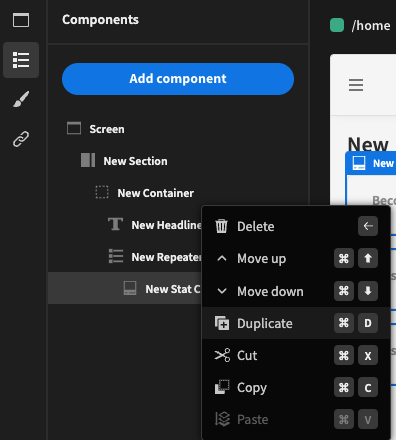
Finally, we want to add task cards for the remaining two columns. To make this process much faster, click on the ellipsis beside 'New Container' in the component tree and click Duplicate.

Duplicating the New Container
Change the headline to the correct status, and update the repeater block filter. Duplicate once more for the third and final column.
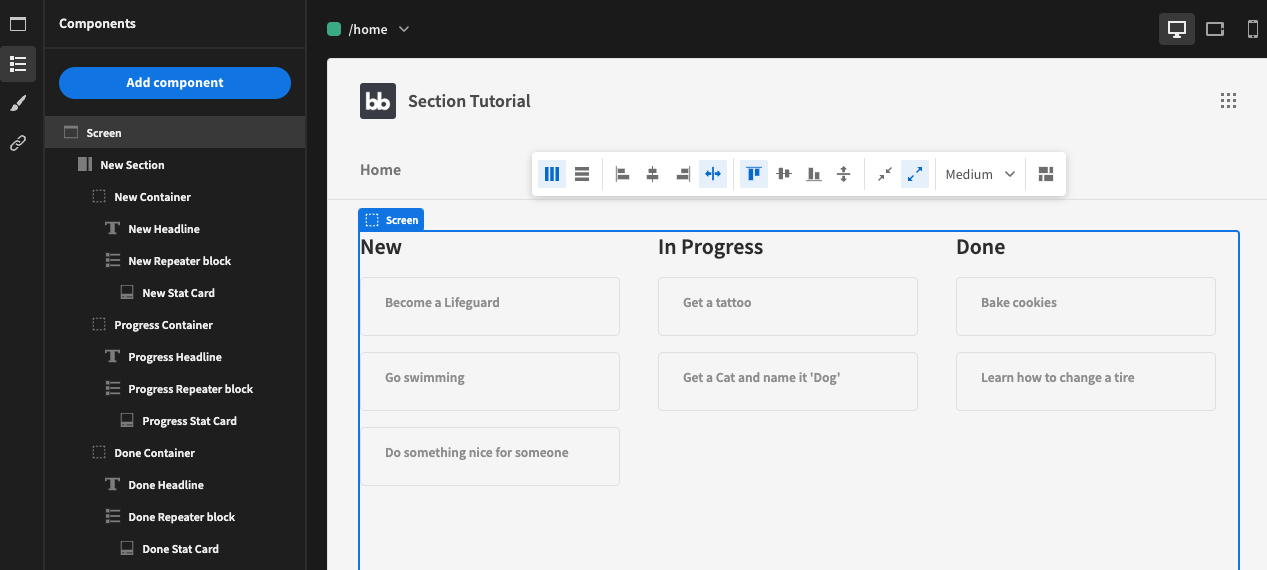
Result

Updated 4 months ago