Show button on condition
Allow end users to perform an app action only in certain cases
Try it out!
Scenario
Only show a 'create new record' button if the user has already searched the existing records for potential duplicates.
★☆☆☆☆
Steps
-
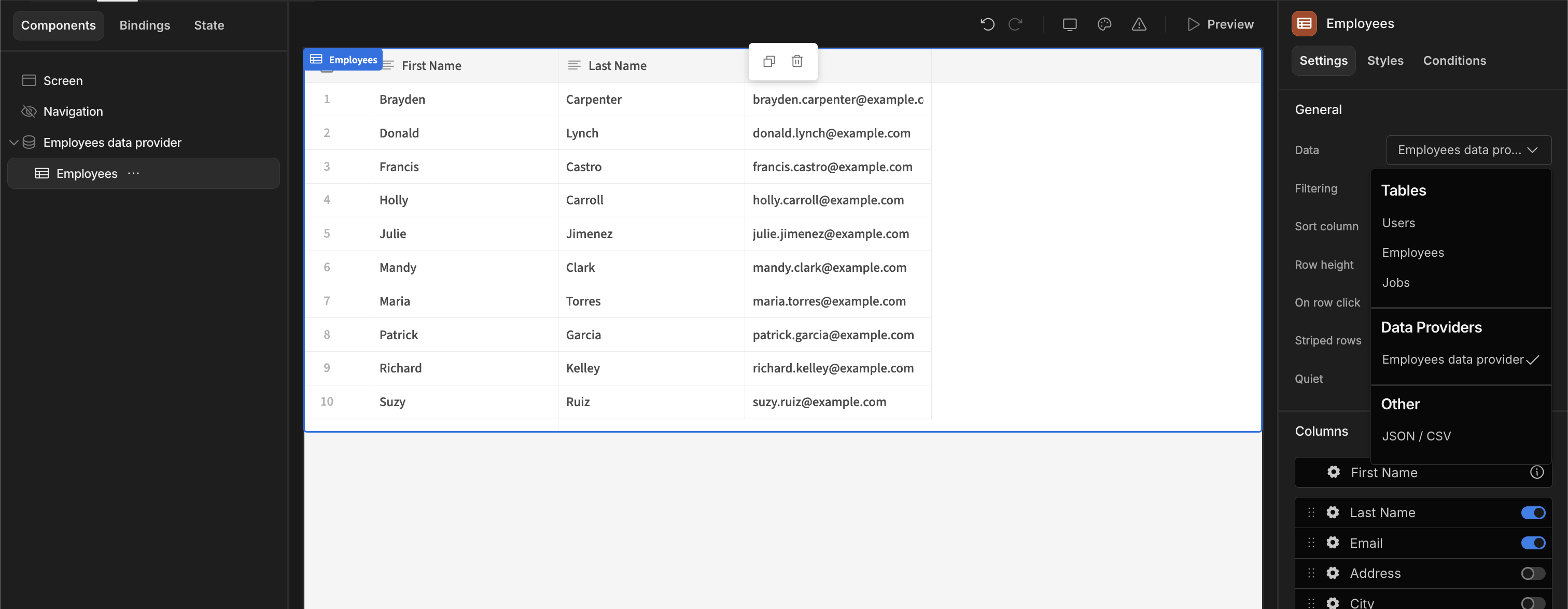
Start by adding a Data Provider, set to fetch rows from the Employees table
-
Add a table nested inside the Data Provider, with the data source as the Data Provider (not fetching data directly)

-
Above the Data Provider component, add a a Form component (not to be confused with a Form Block).
-
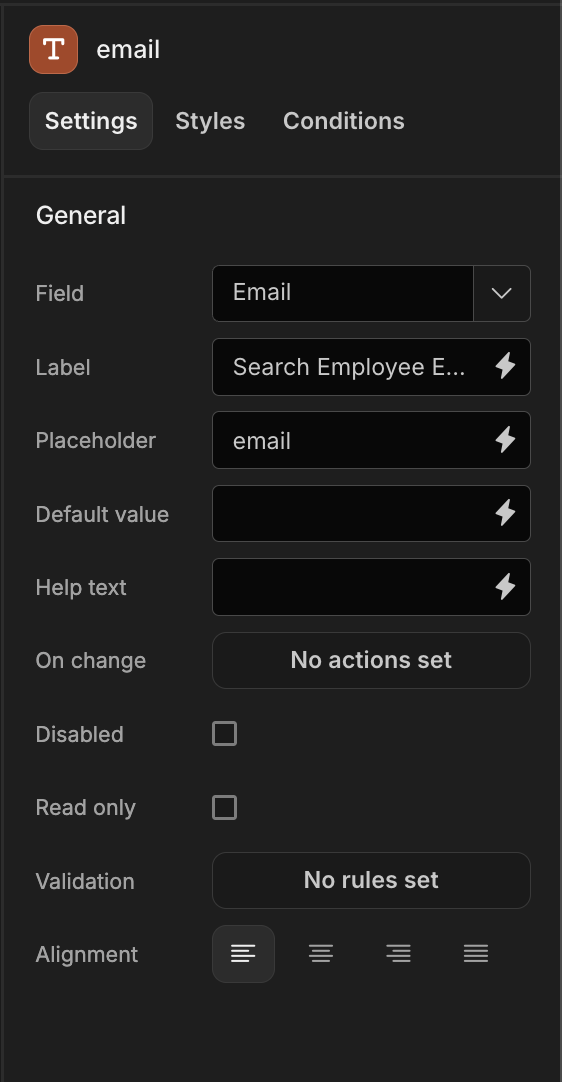
Add a text field to the form, setting the field to "email" and the label to "Search Employee Email"

-
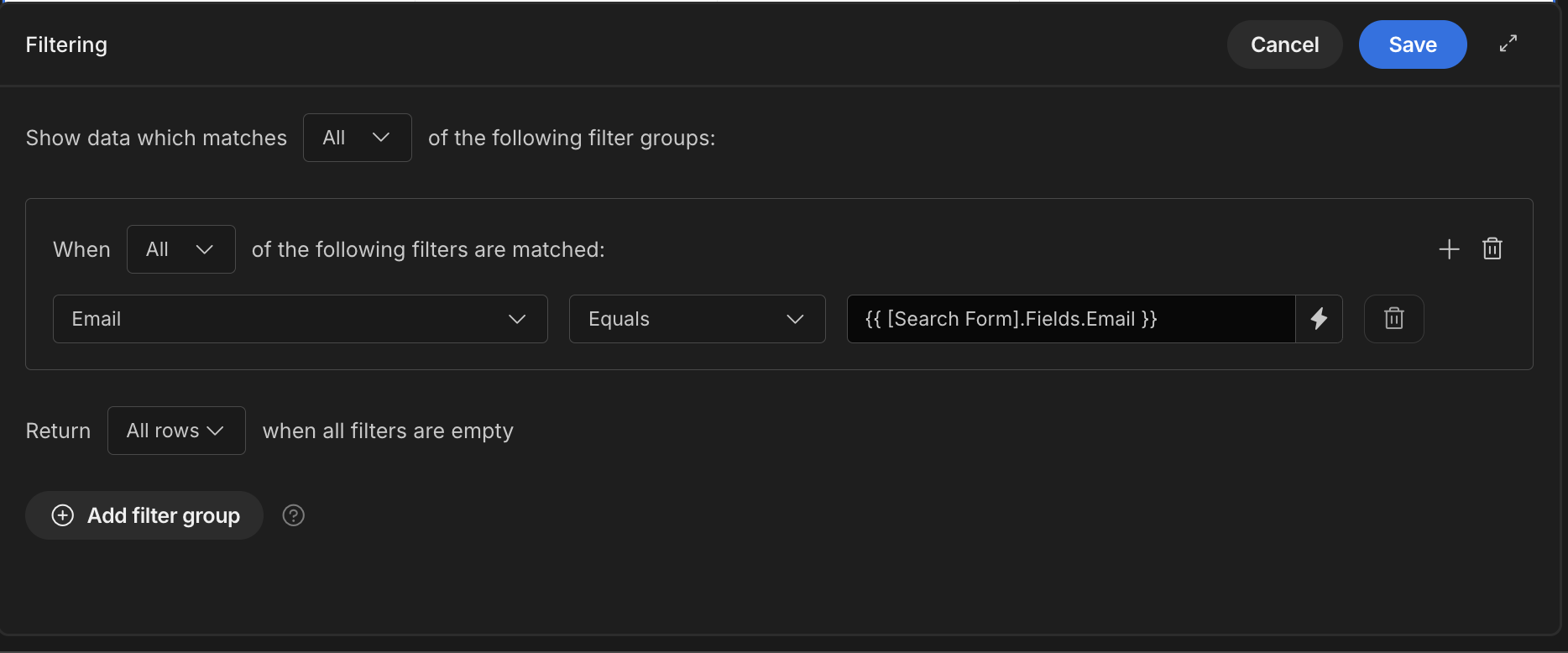
In the settings of the Data Provider, click to add a filter (Important: be sure to set the filter on the Data Provider itself, not the table)
-
Add the filter
EmailisLiketheBinding{{ New Form.Fields.email }}
-
Add a button underneath the Data Provider, with the button text to "Add new employee"
-
Add a Settings Panel with "Ignore clicks outside" checked, and the size set to "Medium.
-
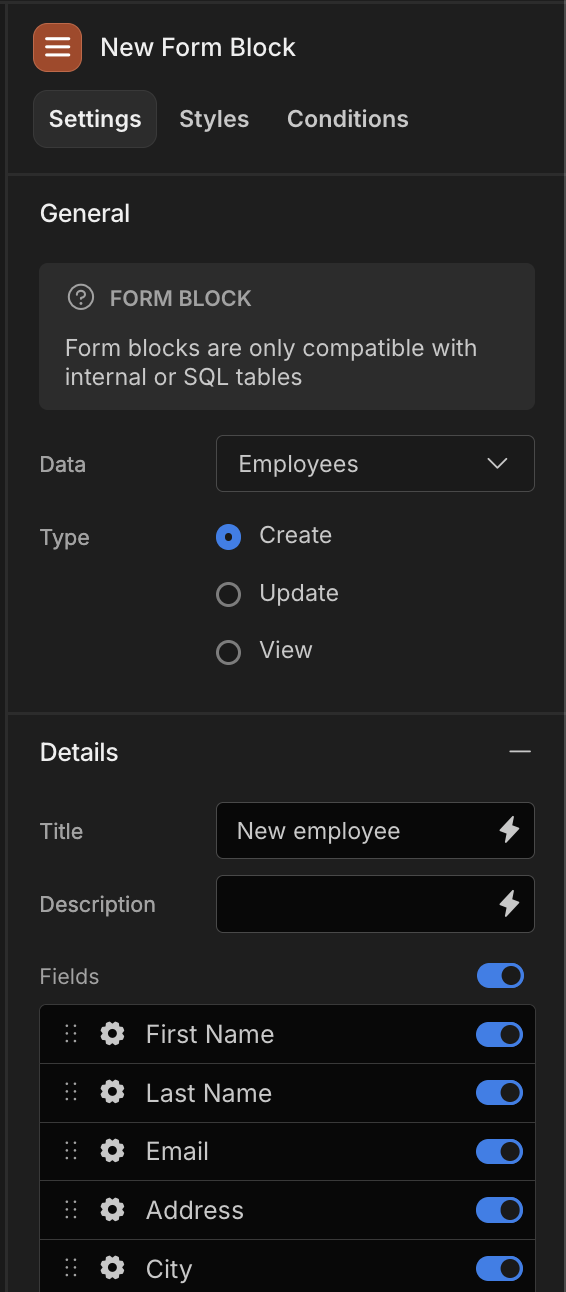
Add a Form Block to the modal, set to create a new row in the Employees Table.

-
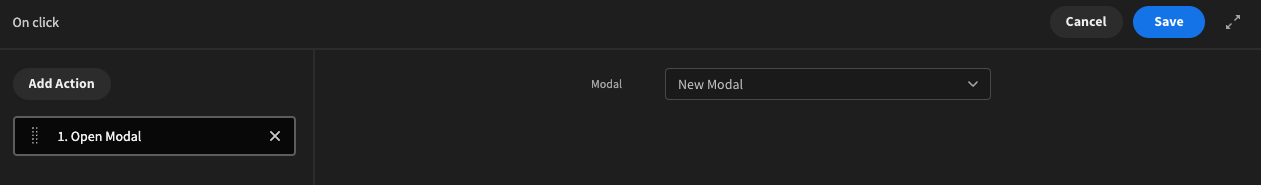
In the button, set an On Click action to open the modal, and click save.

-
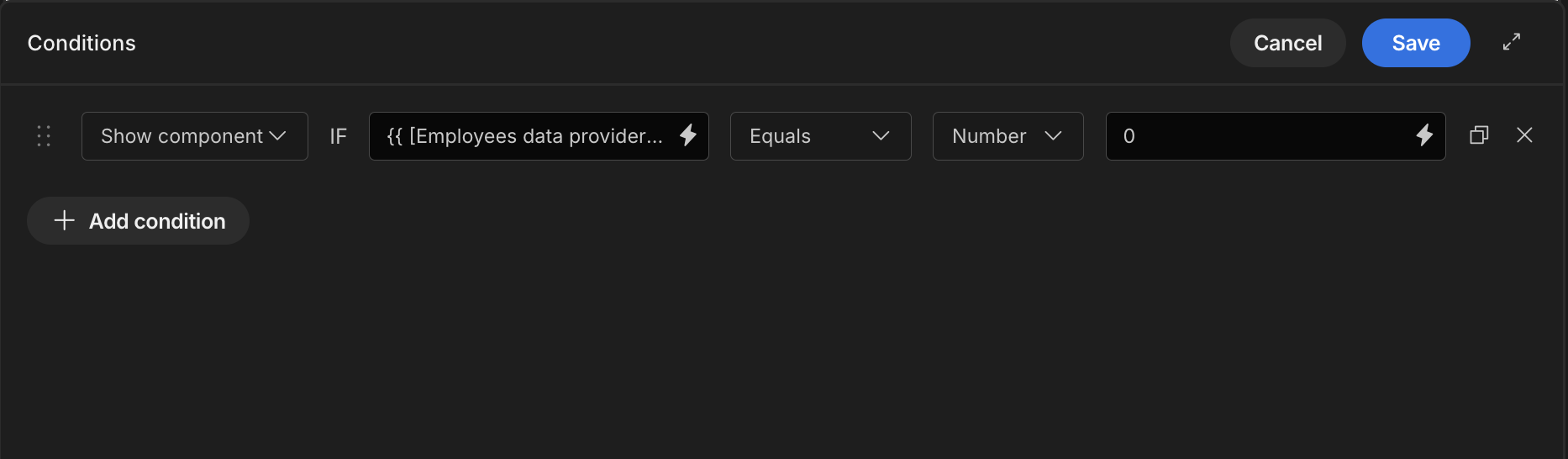
In the Button component, head to the Conditions tab
-
Add a condition to
Show ComponentIF{{ New Data Provider.Rows Length }}EqualsNumber0 -
Remember to save

Now if a user tries to search for an employee that doesn't exist, they can create a new record.
App export
Downloads may take a few seconds.
Updated 4 months ago