Repeater
The repeater component is used to loop over your data. Every child of your repeater will thus be repeated for every row in the data provider that you have selected.
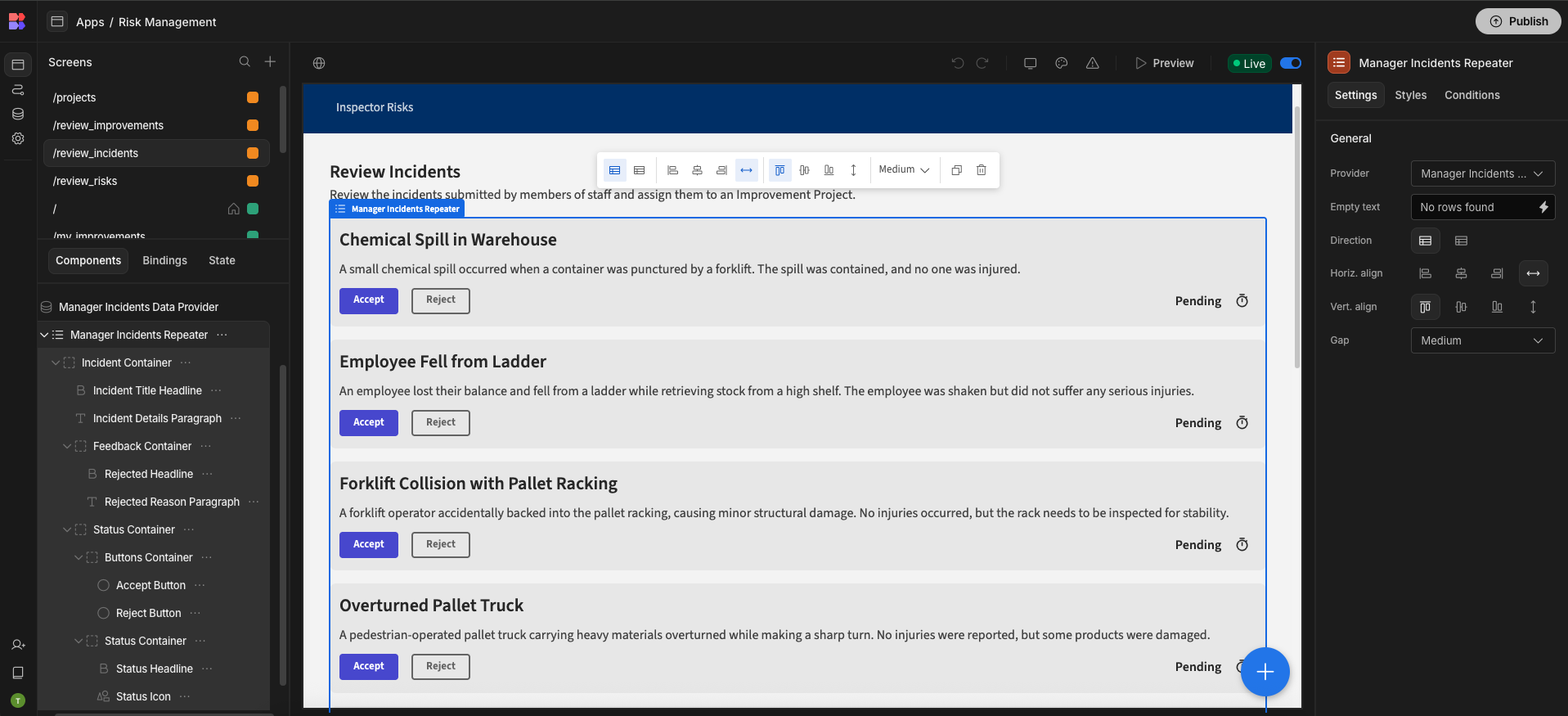
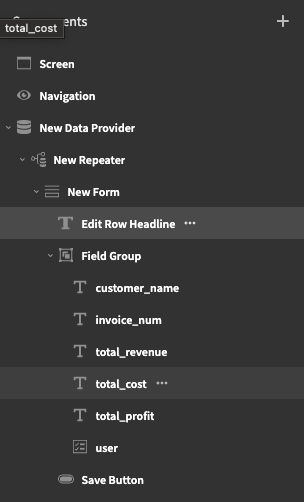
To get started with it, you must add it as a child of a Data provider and in the settings, select that data provider. You can then add your components and get started. An example structure can be seen below:

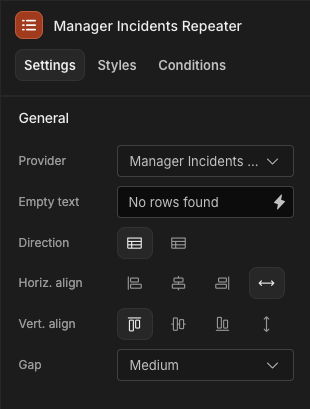
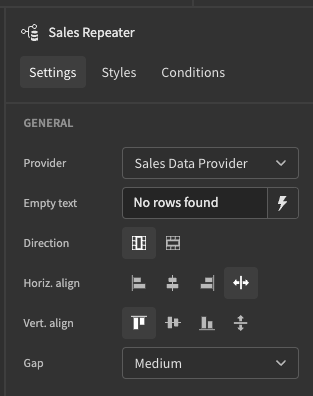
Settings
A repeater acts like a container for each of your data rows. With this in mind, it shares many of the settings found in the Container component.


There is also an option for choosing a message to display if no rows are present:

Example: Edit screen
One important role of the Repeater component is to facilitate edit screens. Typically within an edit screen you want to fill out some form data for a single existing record.
Let's explore this further.

Edit screen component tree
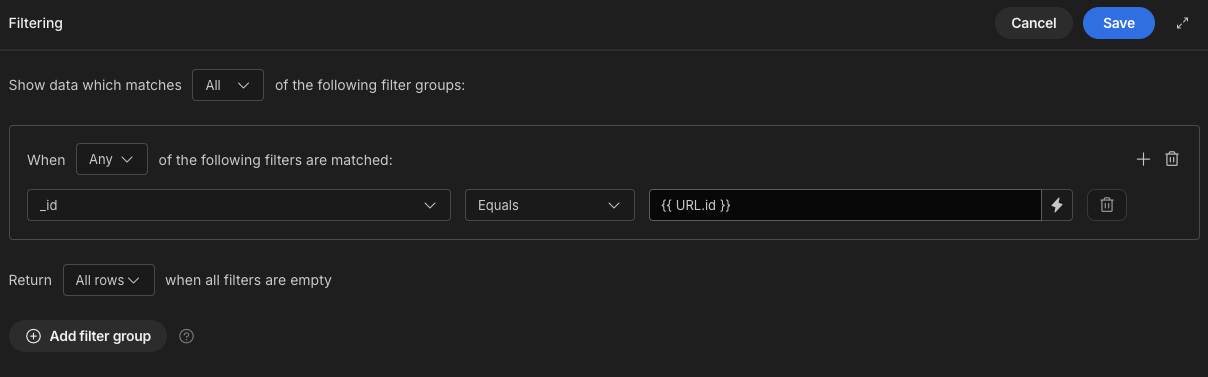
- The Data provider has a filter that returns all rows that match the URL id.
See more on URL variables

-
As a data provider will always return an array of results, the Repeater is added to loop over the array - in this case one entry if filtered correctly.
-
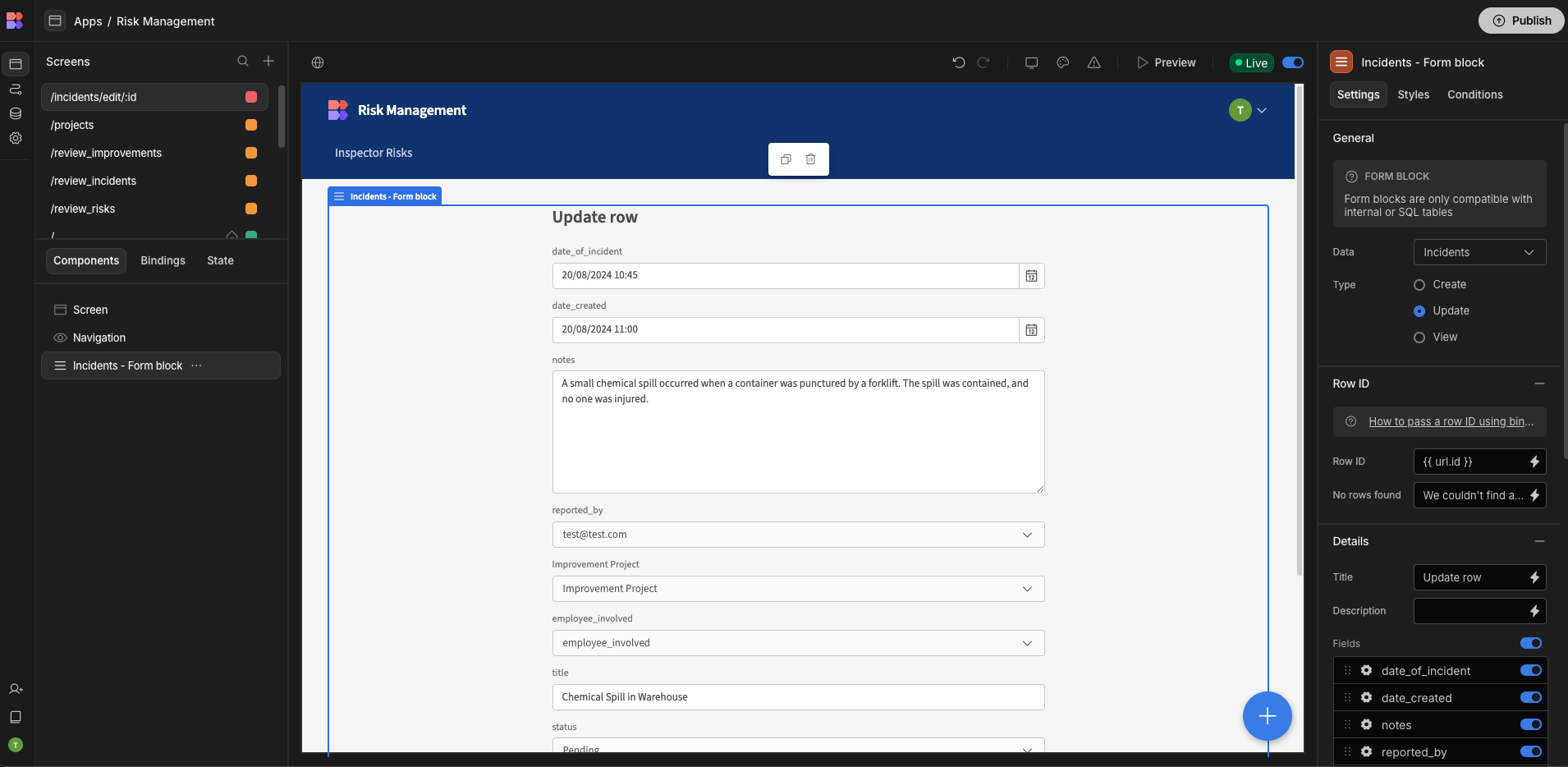
Finally the form is configured with the Update form type so that the form fields are pre-populated with data from the Repeater.

Updated 4 months ago