Data provider
The data provider component is one of the most important components in Budibase. It exposes data to any components that expect data input on that particular screen. In previous versions of Budibase, only components nested inside Data Providers could access the data, but that is no longer the case.
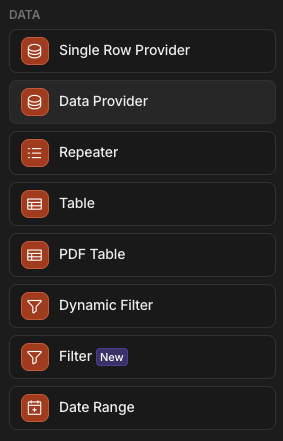
For example, all components under the Data section can be provided data.

Add component: Data section
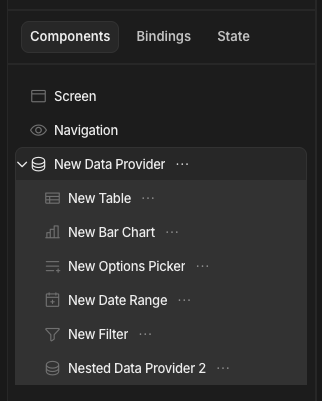
In addition, the following components can make use of data providers:

All of these nested components can access the New Data Provider

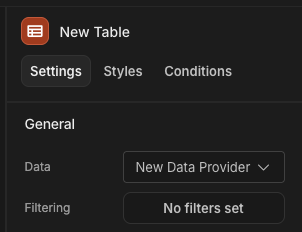
Selecting a Data Provider
Making use of your datasources
A data provider can make all Datasources available for consumption within your apps. This includes, but is not limited to:
- The internal Budibase DB tables
- External SQL Datasources
- Custom queries
- REST API
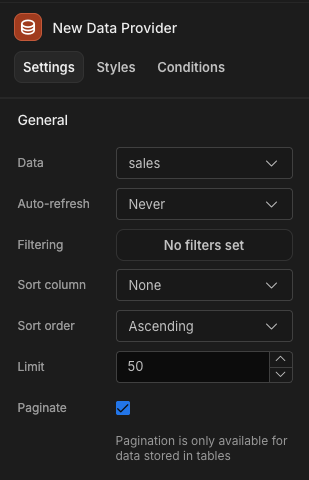
Once you have added your data provider you need to select which datasource you want to use. Simply click on the Data dropdown.

Providing data from the Users table
Nested data providerWhilst you can nest data providers, you may find there to be some performance issues.
It is worth considering if you could display the additional data in another Screen or Modal.
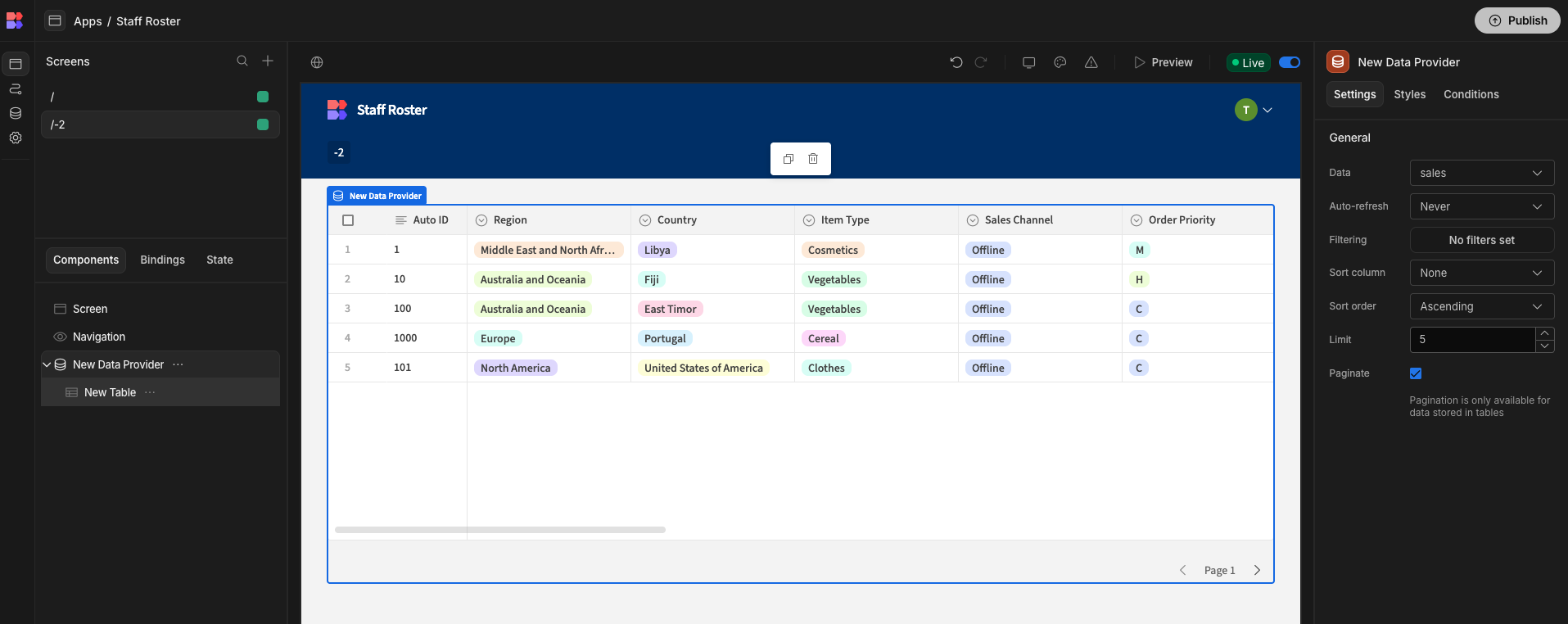
In addition to controlling which datasource that should be available to your child components, data providers also allow you to sort, limit, paginate and filter the data that will ultimately be presented in your app screen.
Pagination and sorting
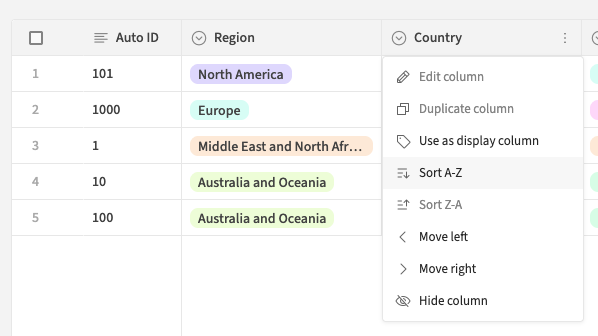
To determine the sorting of the data rows provided, select a Sort Column and Sort Order.

In this instance, the Table component can override the default sorting set by the data provider, however with other components the sorting will be static.

You can also see that a limit of 5 has been set. This sets the maximum number of rows that can be presented per page.
Limits, sorting and pagination are done through server side queries where possible for performance, e.g. if the datasource was PostgreSQL, or the Internal Budibase DB. It is worth noting however, that Custom queries and REST queries data provider settings are handled client side. As a result, in these cases, sorting will apply on a per page basis only.
The type of sorting will be determined by the data type of the chosen column. For example text columns will be sorted alphabetically, whereas number columns will be sorted numerically.
With pagination checked, this can be used by not only tables, but all components that are linked to that data provider. For example, a paginated data provider for a chart component will cause the chart to re-render with the new data as each page is cycled through.
Filtering
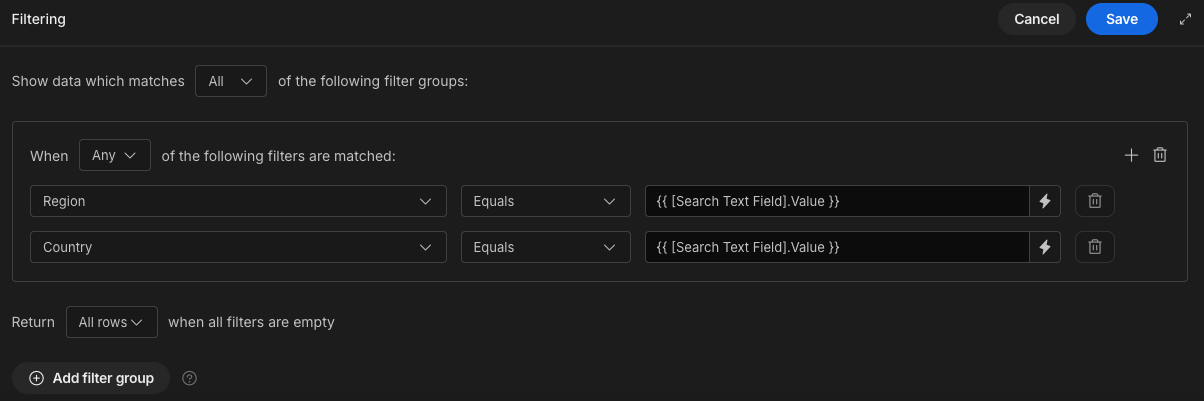
To add filters to a data provider, click Define filters.

This will bring up a drawer from which you can select match all or match any mode.
You can then select the column you wish to filter on, alongside the operator. Click Add filter to filter on additional columns.

Click here for more on filtering. In this example, we are using a form component with a single text field in it, as seen in the builder screenshots above.
Similar to sorting, filtering will be performed server side for SQL datasource and the internal Budibase DB, however for custom queries the filtering will be client side. Thus when using custom queries, it is recommended that you provide any filters within the query.
When to use a repeater
If you want to build something a bit more custom than a table; maybe you want a container with some buttons that trigger an action or automation, then you will need the Repeater component. Here's an example of a list of improvements suggested by staff that could help minimize risks and improve safety.

Updated 4 months ago