Saving in progress form
Allow your end users to pick up where they left off
Try it out!
Refresh the page to see the saved form progress.
Scenario
This guide will assume you have a Create Form with a number of fields added across multiple Form steps, with back and next buttons configured to navigate between the steps.
If End Users close the page, and come back at a later point, you want them to be be able to pick up were they left off. Any field entries should be saved, as well as the active form step.
This recipe will make use of the Spectrum meter to act as a step counter, as well as App state to cache the form progress.
★☆☆☆☆
Steps
- For each of your Back Buttons, click on the On click button in the Settings Panel.
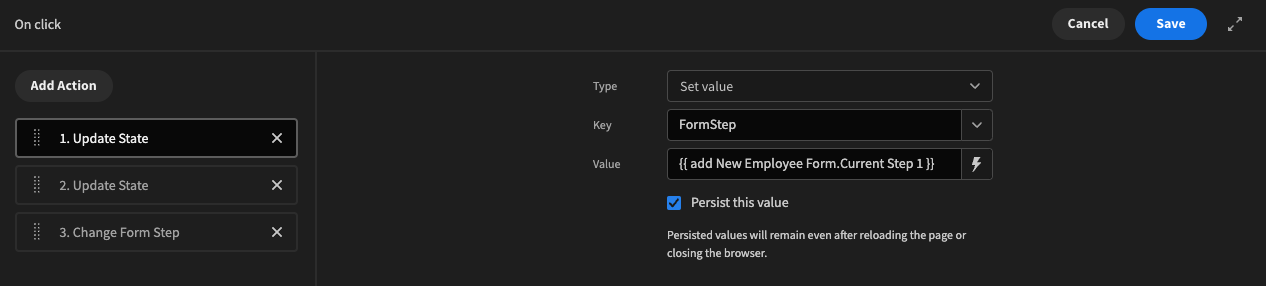
Add Action: Update State- Set value 'FormStep'
{{ subtract New Employee Form.Current Step 1 }} - Tick Persist this value
- Set value 'FormStep'

- Add another Update State action
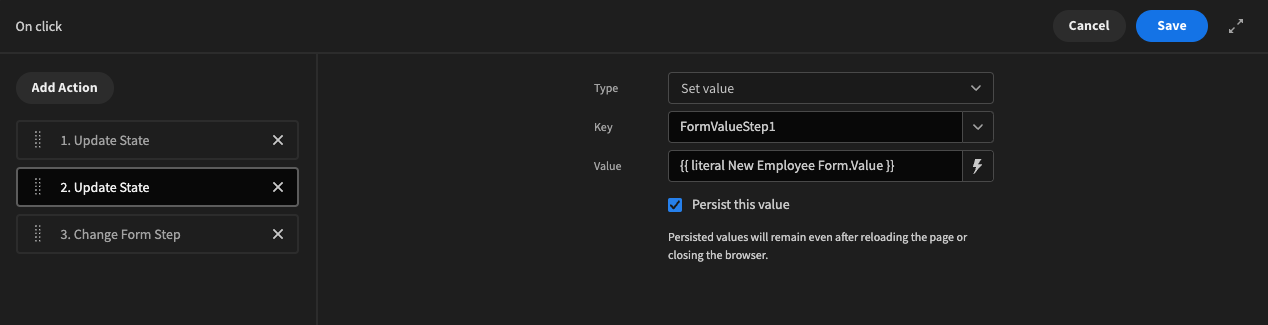
- Set value 'FormValueStep1'
{{ literal New Employee Form.Value }} - Tick Persist this value
- Click
SaveFormValue stateEach form step will need its own FormValue state, so form step two should be called 'FormValueStep2', etc.
Also note the use of the literal helper. This tells Budibase that the form value should be treated as an object, and not a string. When using JavaScript bindings, original types are kept.
- Set value 'FormValueStep1'

- Do the same for each of your Next Buttons, but the 'FormStep' binding in that case would be:
{{ add New Employee Form.Current Step 1 }}
When to save form progressThis approach will save the form value upon form step navigation, however you could do this On Change for more frequent saving, making sure to use the
{{ Field Value }}binding.
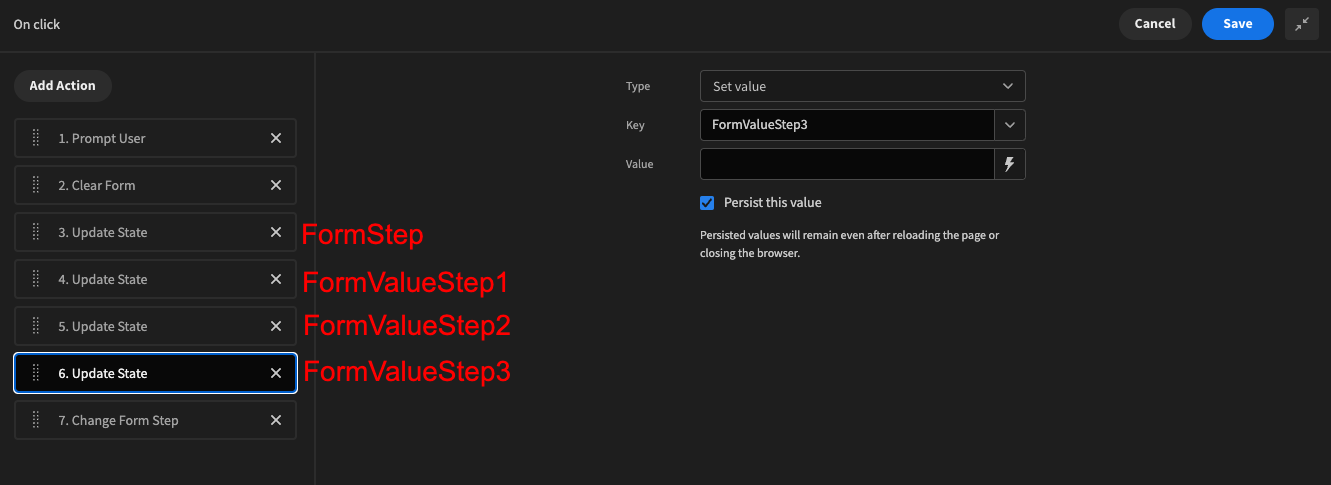
- When the form is submitted, you will need to clear the in-progress state. Select your Submit Button, and click the actions button in the Settings Panel.
Add Action: Update State- Set value 'FormStep' to 1
- Tick Persist this value
- Add another Update State action for the number of form steps
- Set value 'FormValueStep1' to blank
- Tick Persist this value
- Click
Save

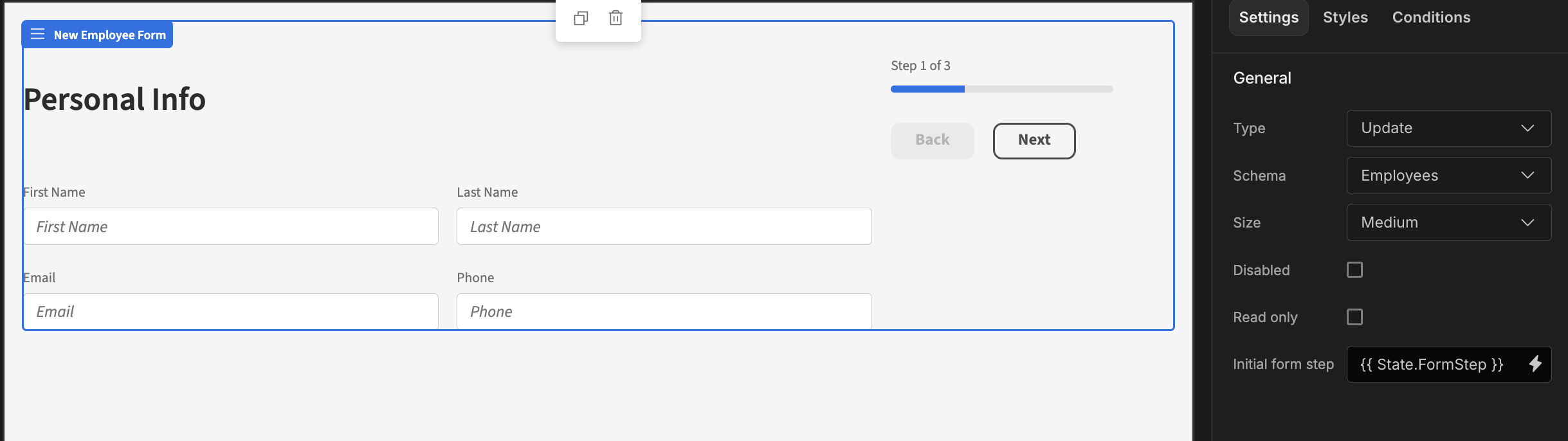
- Click on the Form component, and in the Settings Panel set Initial form step to
{{ State.FormStep }}

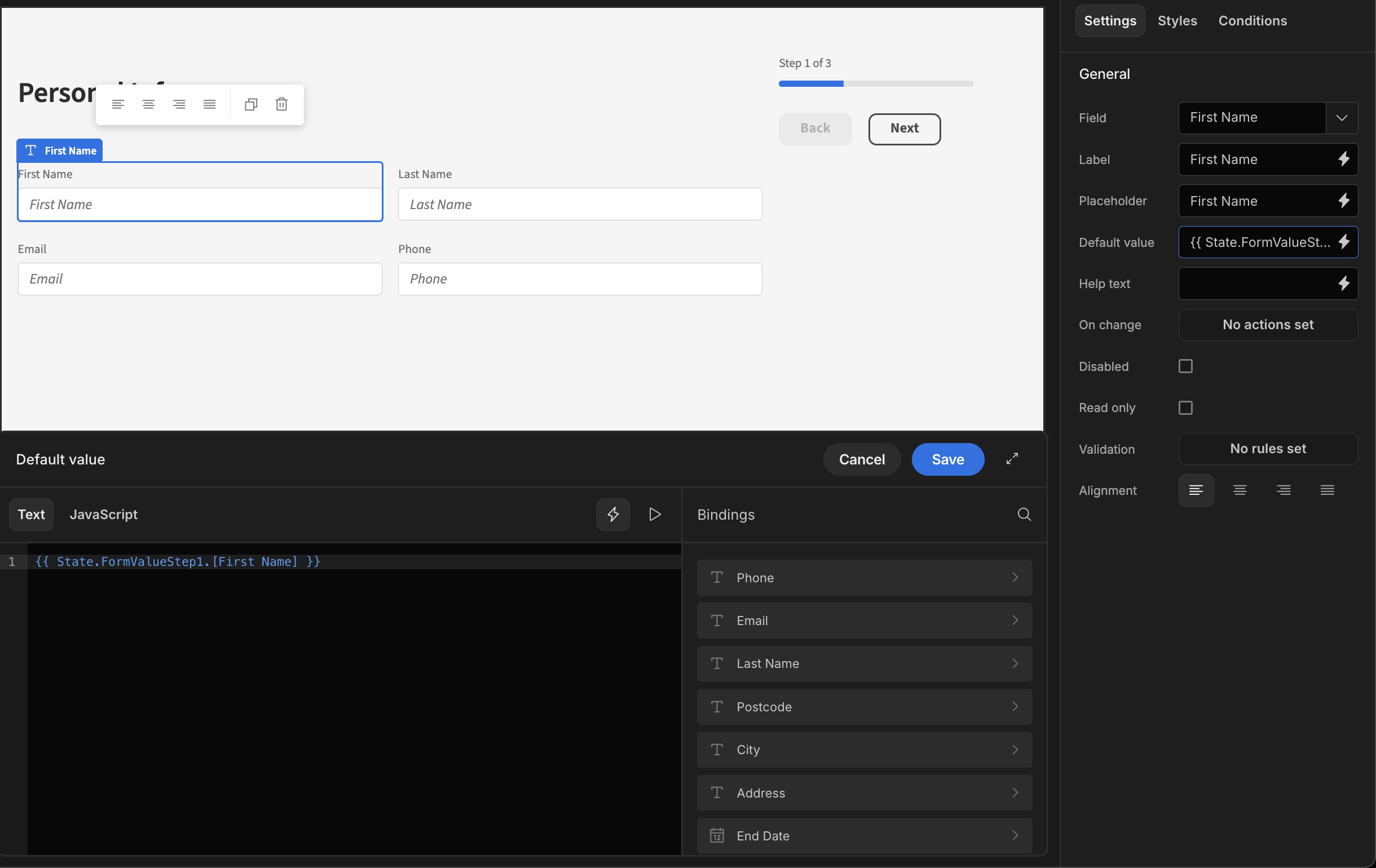
- For each of your form fields, set the Default Value to
{{ State.FormValueStep1.[Field Name] }}.- Note that the state binding will depend on the active step

App export
Updated 4 months ago