Form actions
These actions specifically deal with form interaction.
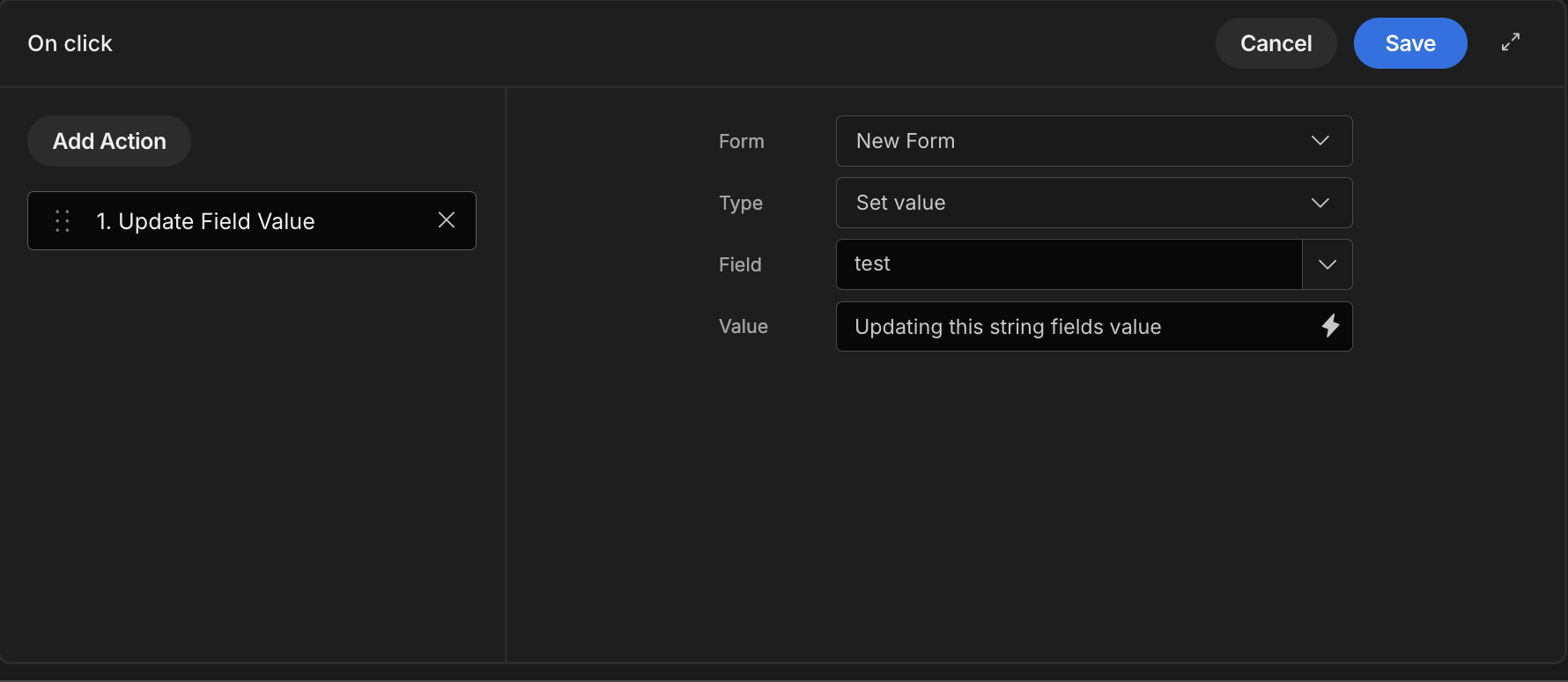
Update Field Value
This action will update the value of a form field with a literal value or Binding.
The Reset to default value type will change the value of the chosen field to its Default Value.

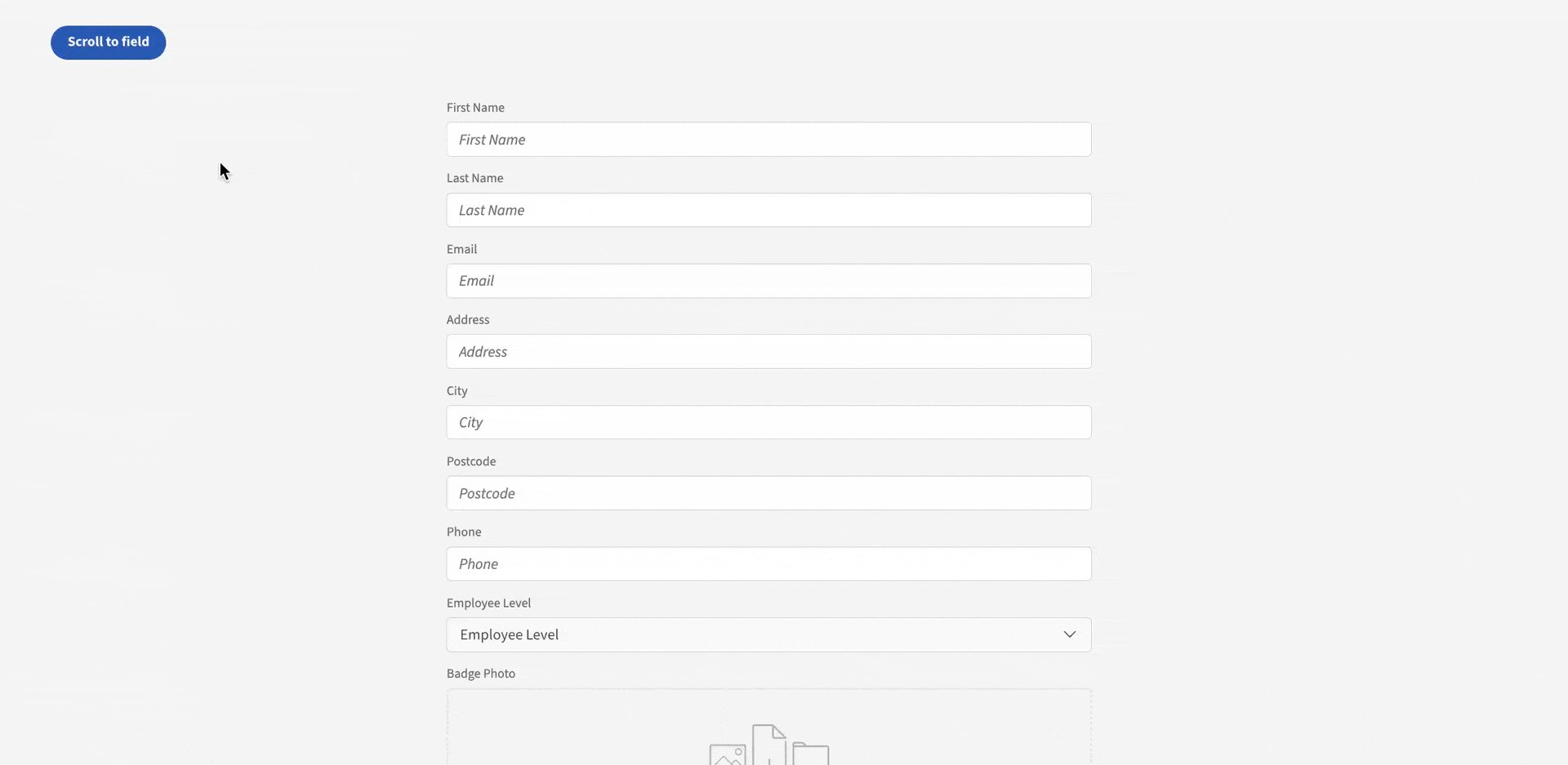
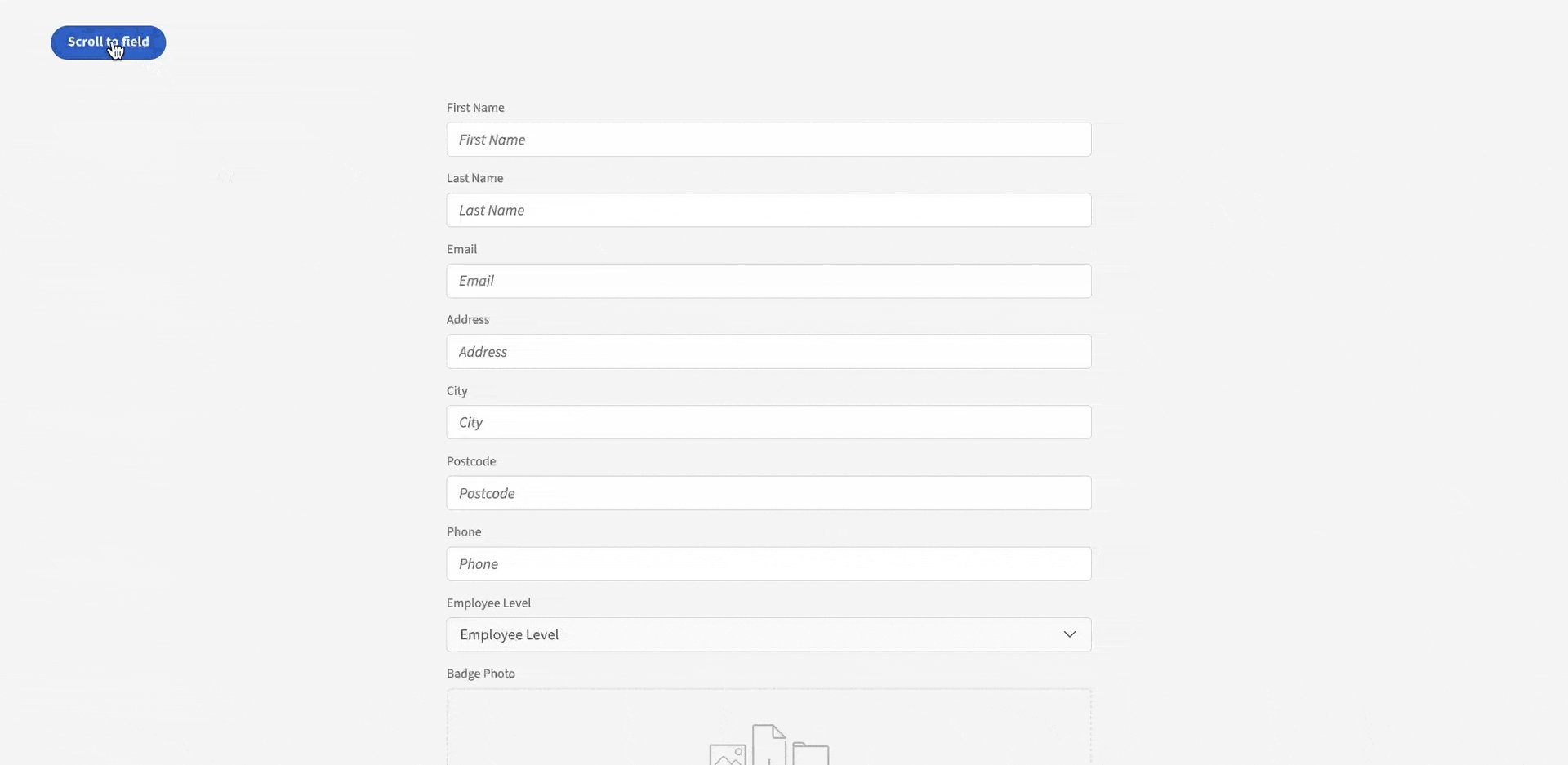
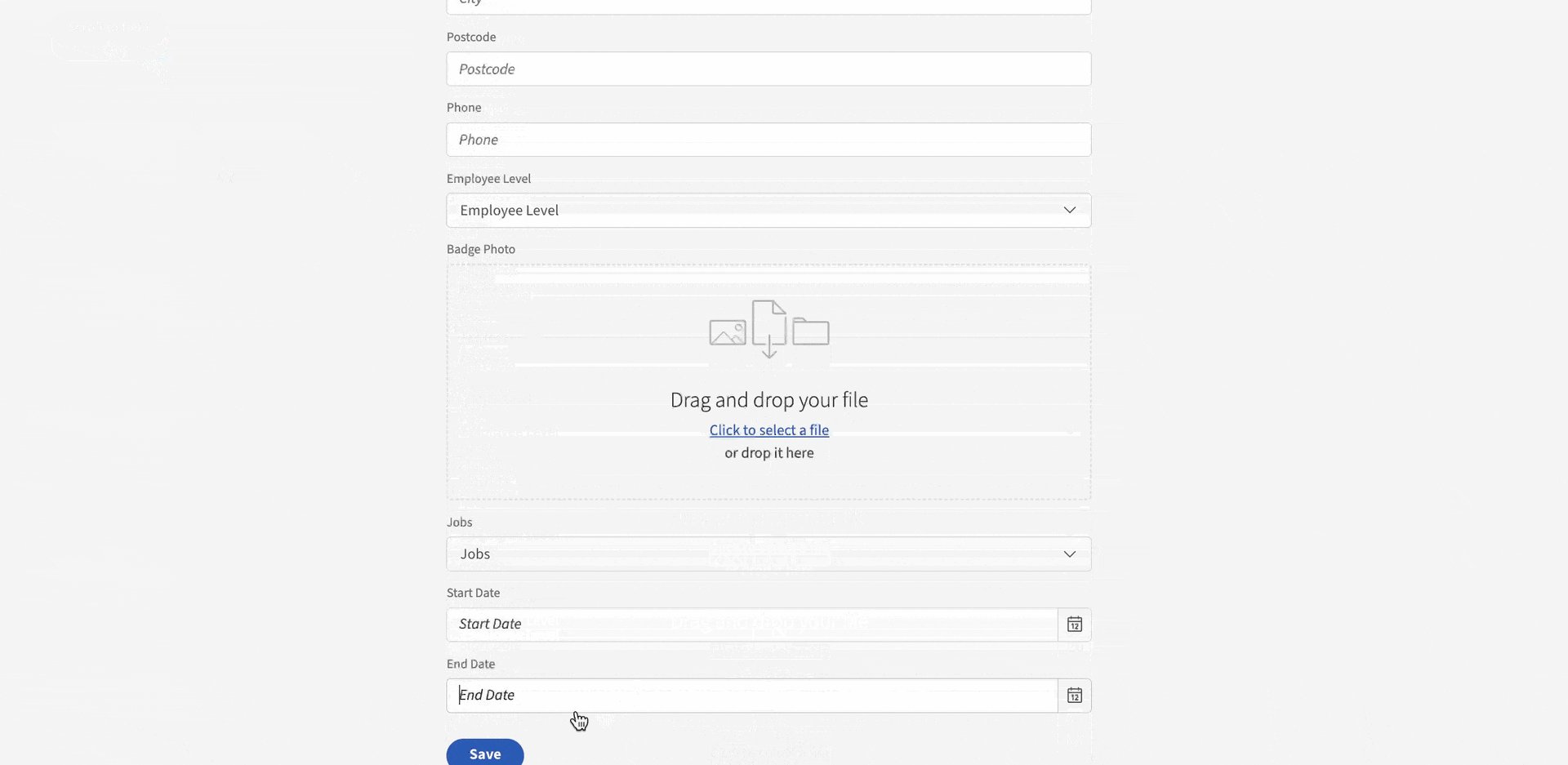
Scroll To Field
This action lets you scroll to any form field on the page. Attach it to components with on change, on click, or even on load buttons throughout your application.
To set it up, select the form containing your item and choose the field to scroll to when the action occurs. In the example below, a form component is linked to a button click event, causing it to scroll to the specified form field.

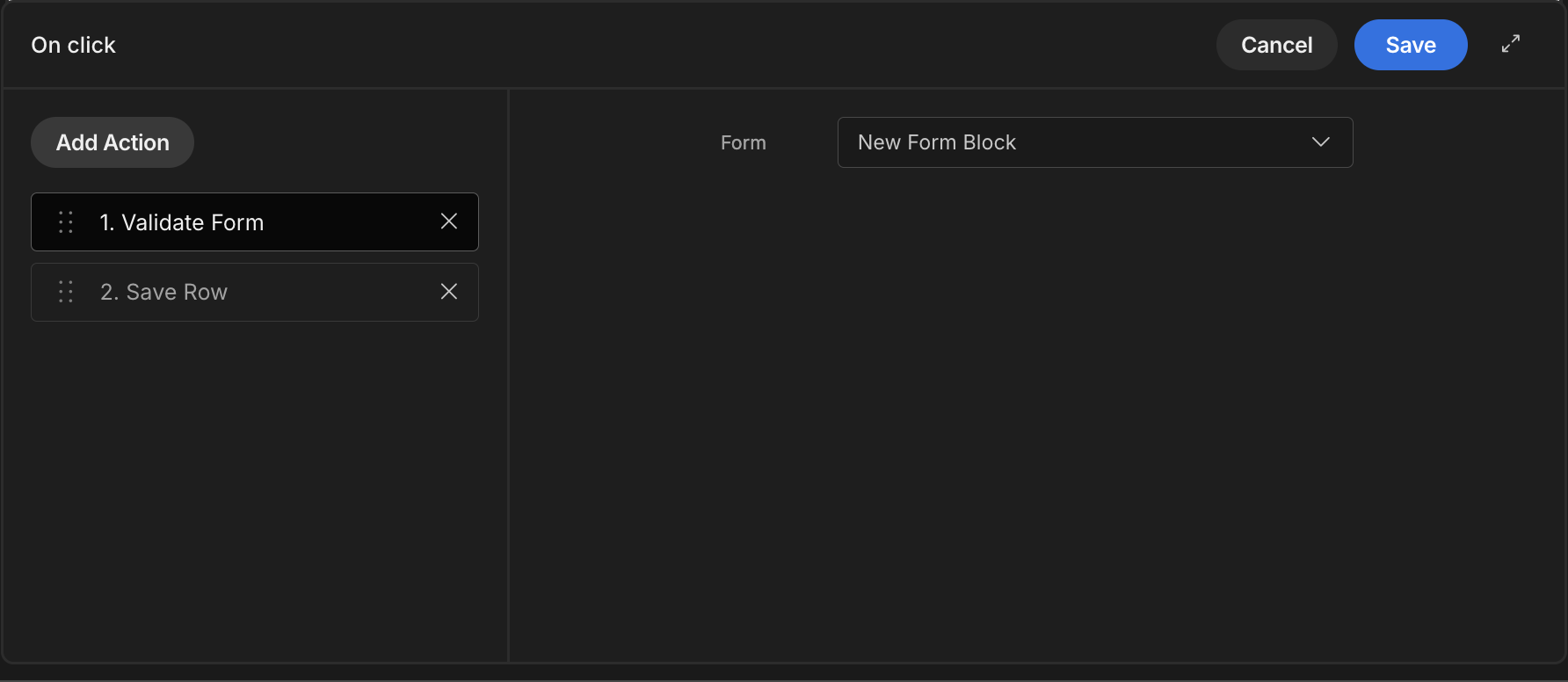
Validate Form
Allows you to validate any form that you've selected from a list of available forms.

More on Form validation.
Change Form Step
This along with the Form step component can allow you to break up larger forms into steps, it provides you with the option to enhance a users experience if you so choose.
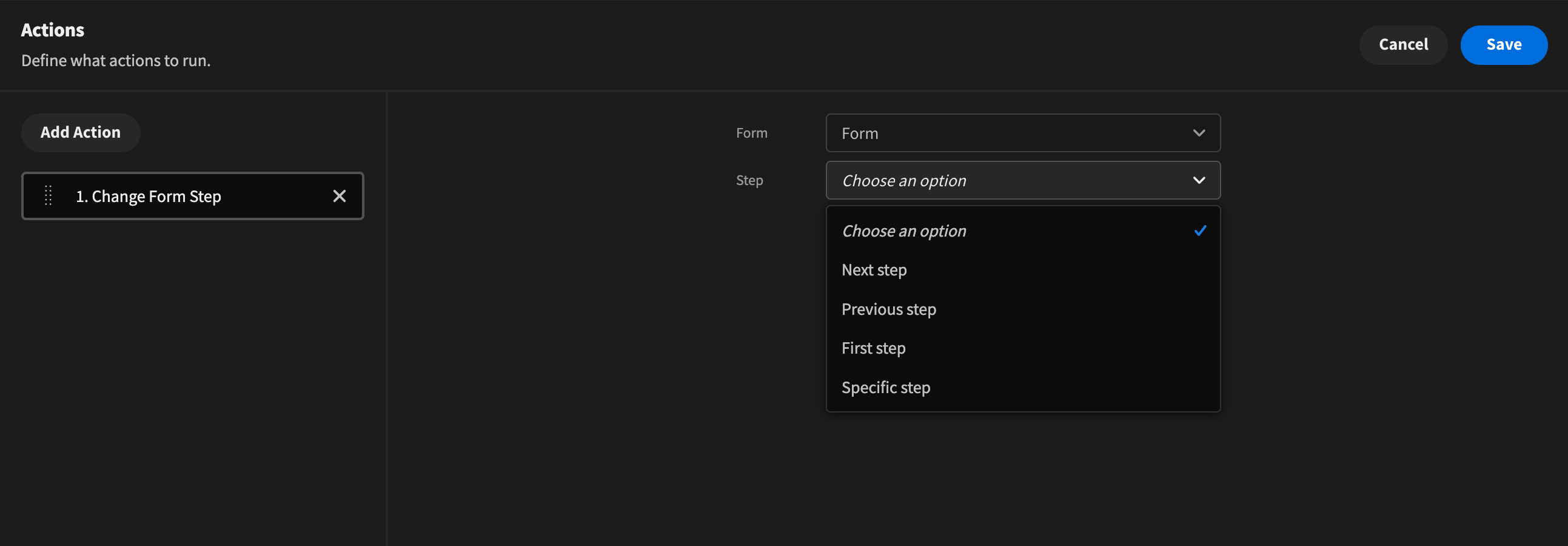
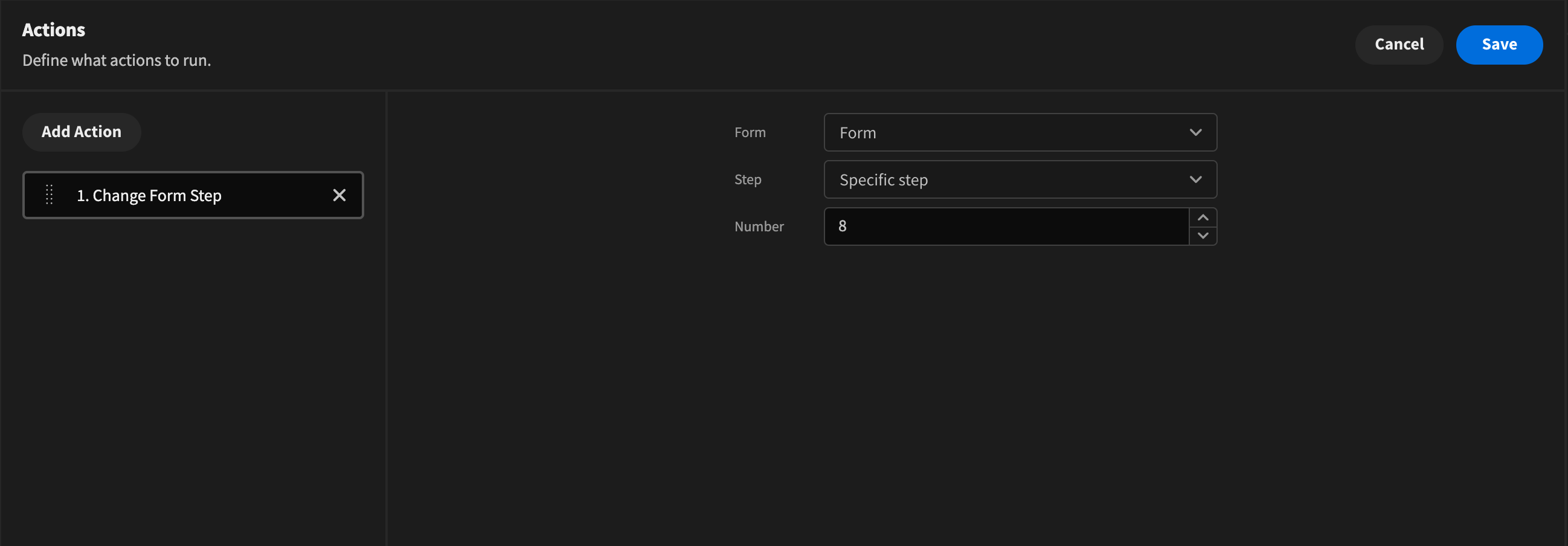
This action lets you select the form you wish to change the current step of. It provides a few different options.

Next stepthis simply increments the step of the form by 1.Previous stepthis will decrease the form step by 1.First stepthis sets the form step to the initial step.Specific stepthis adds a new option when selected, which allows you to type in a number that you want the step changed to.

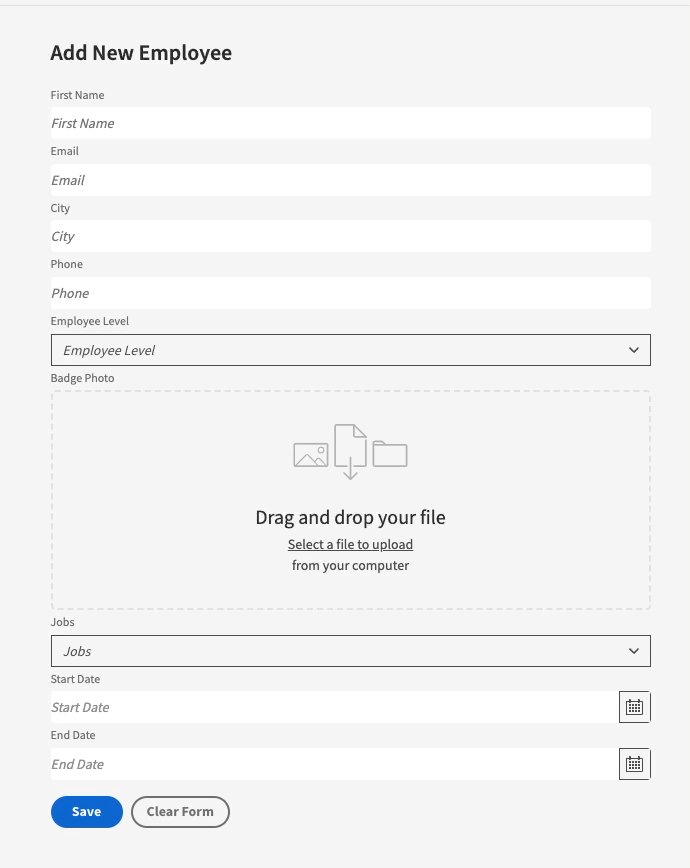
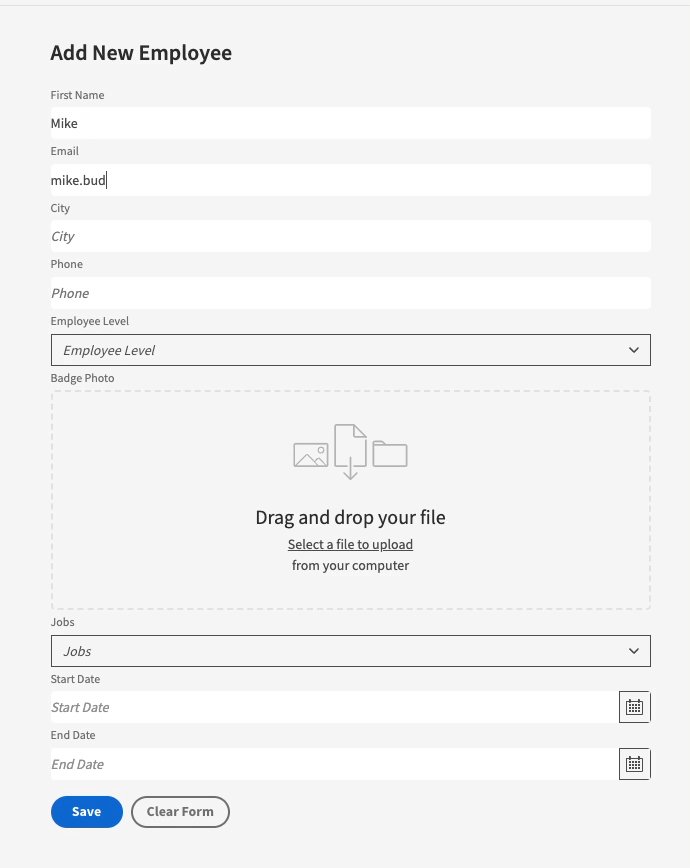
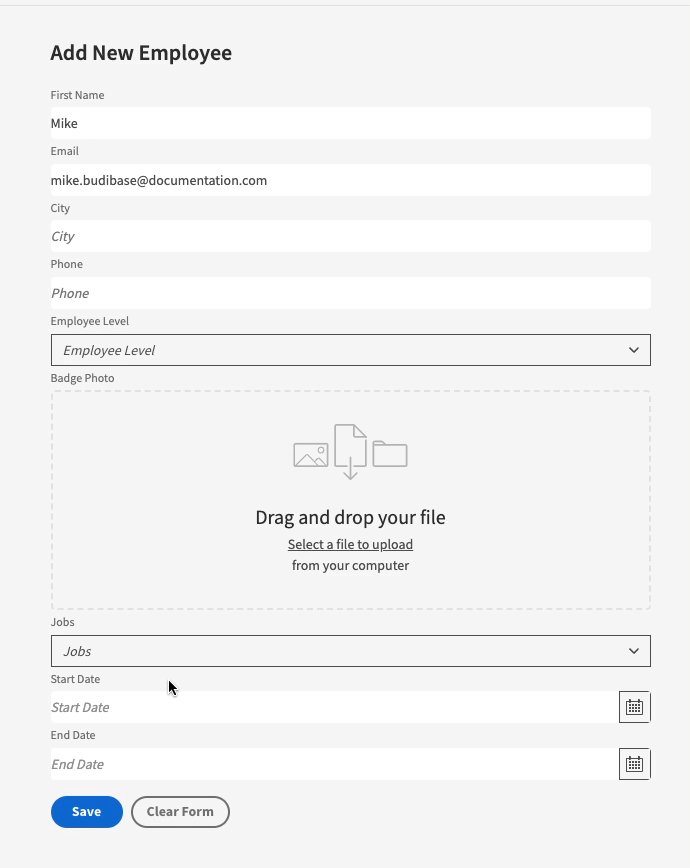
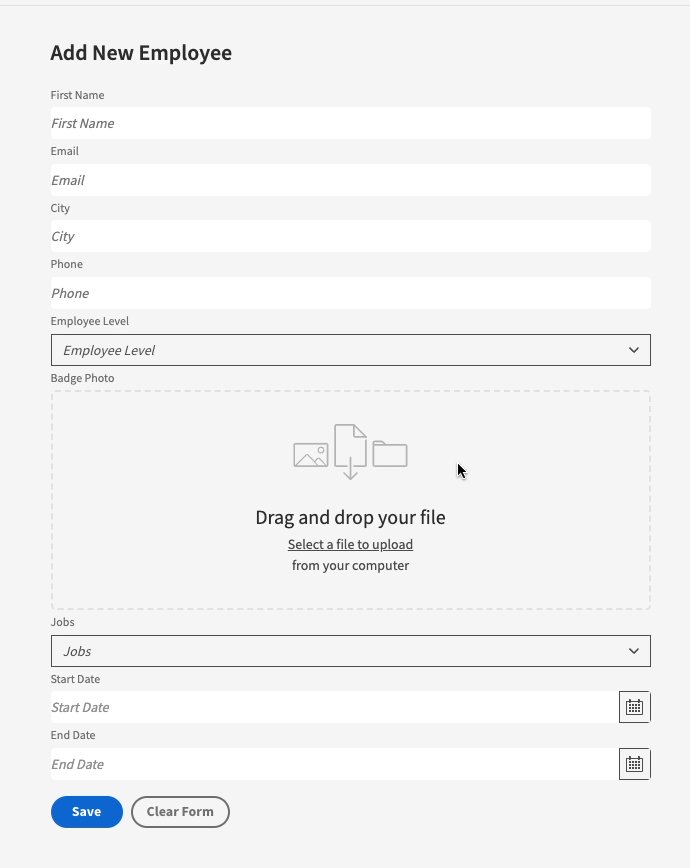
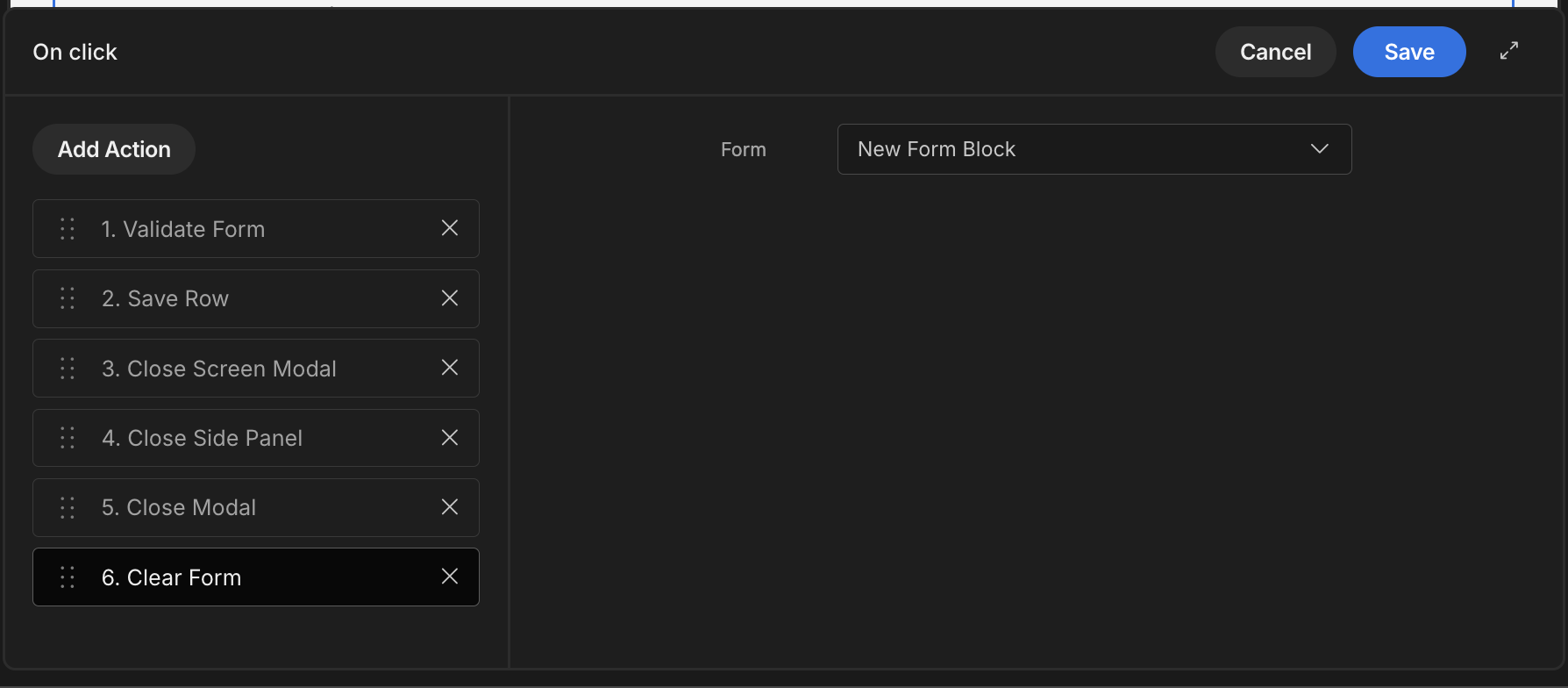
Clear Form
This clears whatever form's field values you've assigned to it, used here in conjunction with a "Prompt User" action.

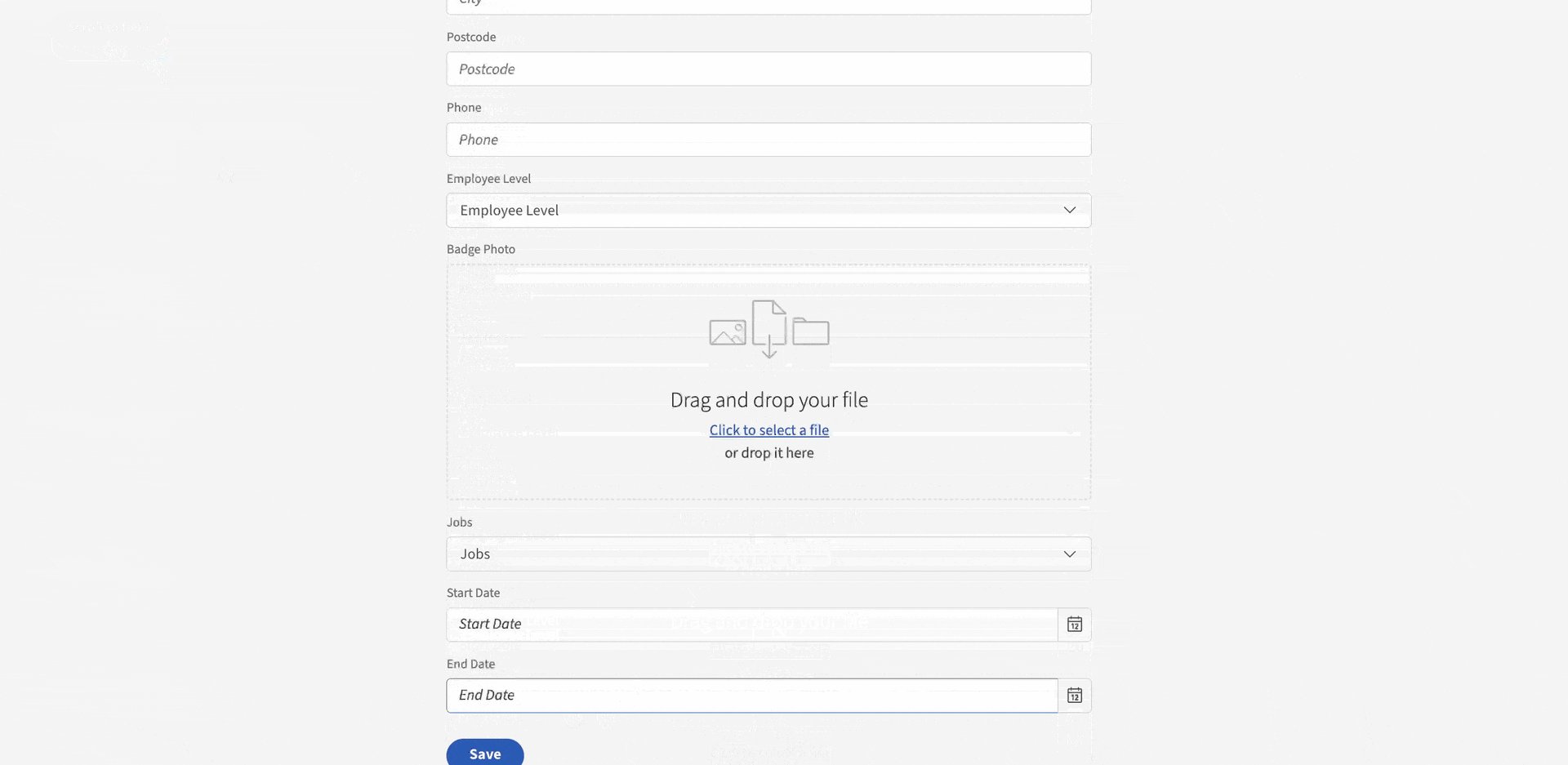
To view this quickly you can add a Form block component eject the block and click the button component contained within. Afterwards, click the Define actions button on the far right of the screen within the settings area. From here you can see a list of pre generated actions one being the clear form action, clicking into this you will be able to see how its setup. Its extremely simple all thats required is selecting the form you wish to perform this action on.

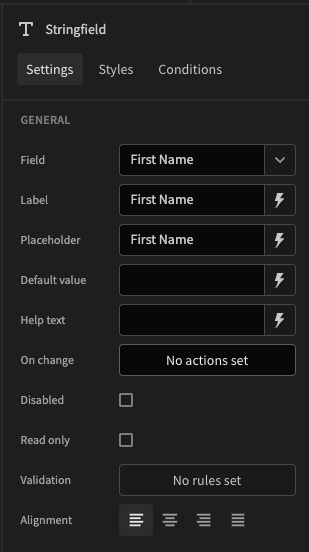
On change
Form fields have the ability to trigger an action on change of their value.
Specifically, Pickers will update on selection, whereas Text input fields will update on loss of focus.

In addition, there is a convenient Binding {{ Field Value }} which represents the value of the trigger form field.
Updated 4 months ago