Screens
Budibase Workspaces contain apps, which are single-page applications that contain either a single screen or multiple screens.
Adding a screen
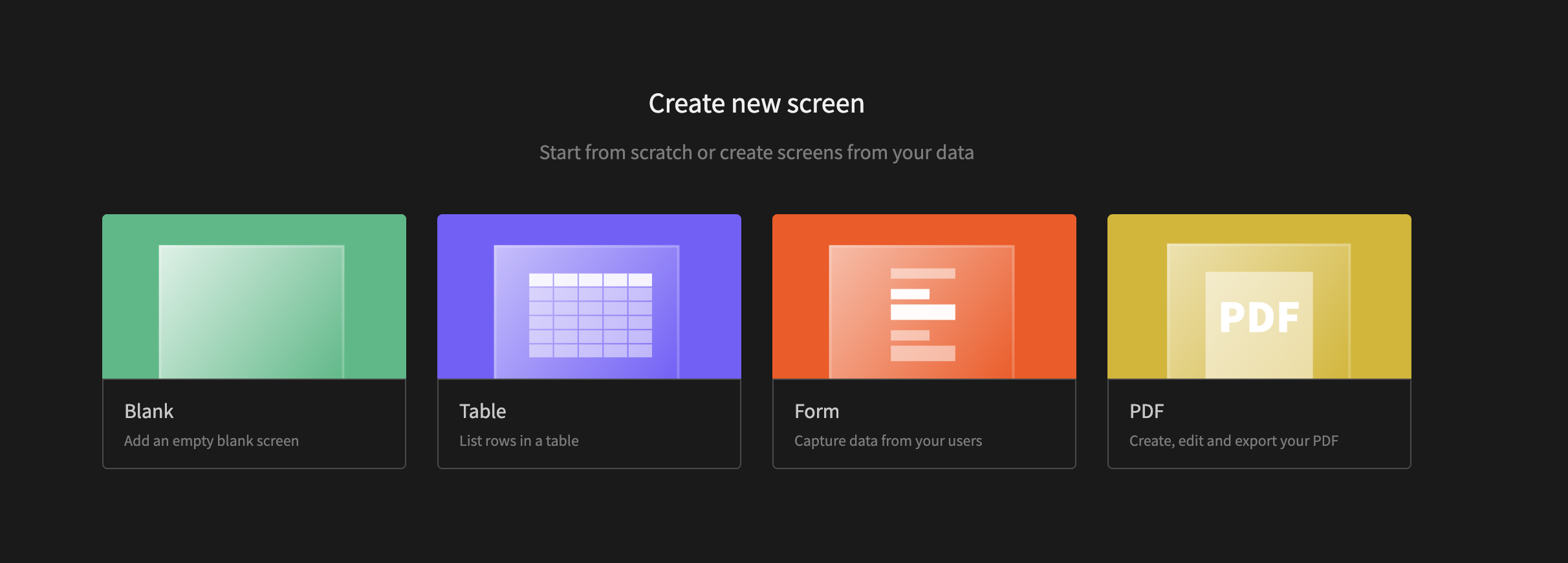
When adding a screen, you can either add a blank screen or add an autogenerated screen.

Blank screens
When adding a blank screen, you will be prompted to enter a path for the new screen.
Capital letters and spaces are not allowed, however the modal will conveniently convert these to lowercase and hyphens if needed as you type.
Autogenerated screen
An autogenerated screen, is a screen generated from a table's data. Budibase is smart, it can read your data and generate tables and side panels for managing that data. When you add an autogenerated screen, Budibase will add a screen with a single preset table .
Prior to v2.2The original autogenerated screen functionality created multiple linked screens. Newer versions of Budibase are backwards compatible with this method, which can still be built using URL variables.
The advantage of side panels is convenience for the user and developer, as well as better app performance.
Adding autogenerated screens
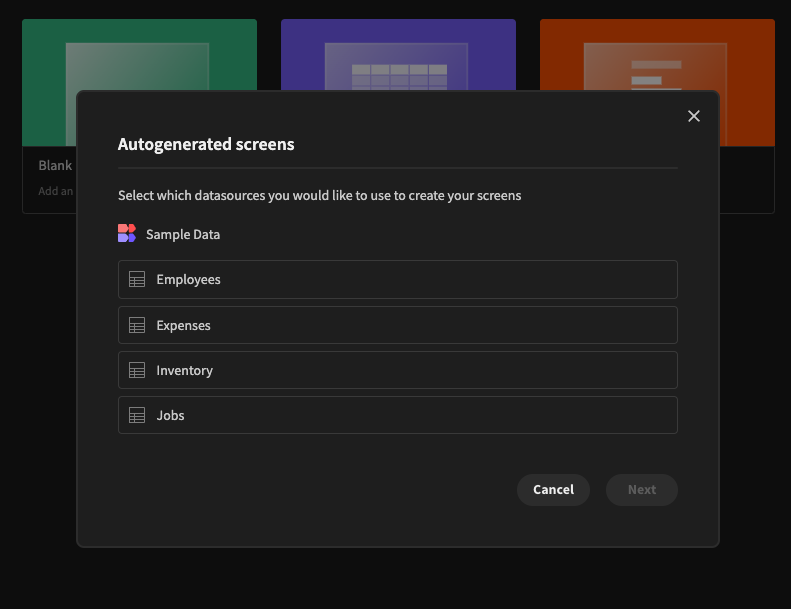
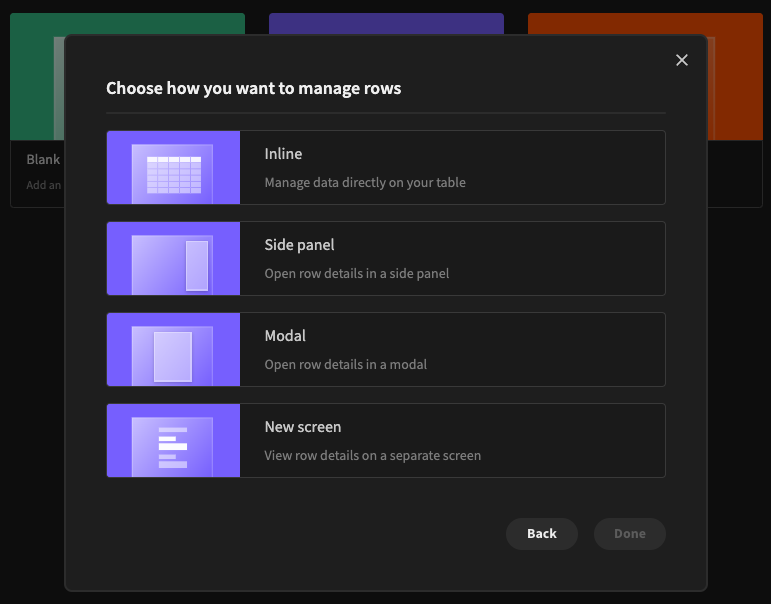
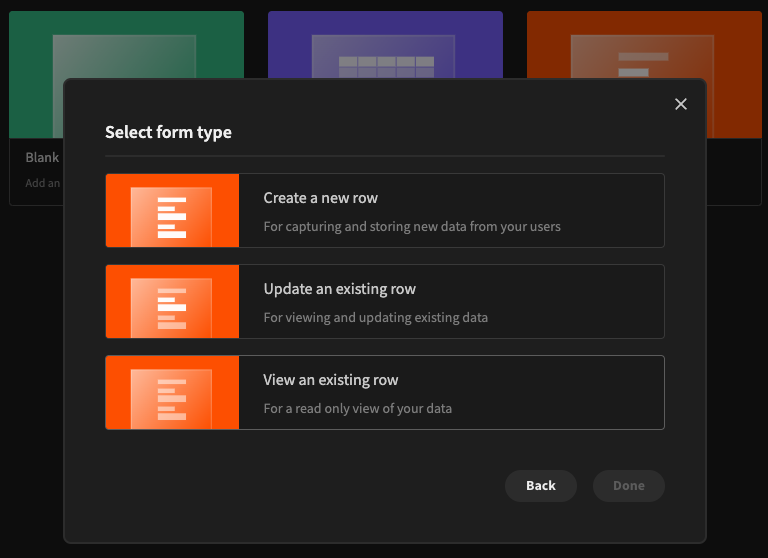
When adding an autogenerated screen, either a table or a form, you will be presented with options of the available data sources. Multiple sources can be selected at the same time. Once you have selected the data source(s) you will be presented with options for the type of form (for an autogenerated form screen), or how you would like to manage your rows (for an autogenerated table screen).

Selecting tables as data sources for autogenerated screens

Selecting row-management methods for autogenerated table screens

Selecting row-management methods for autogenerated form screens.
These screens will be generated and connected to your tables for full CRUD functionality, allowing users to Create, Read, Update, and Delete data.
Home screen
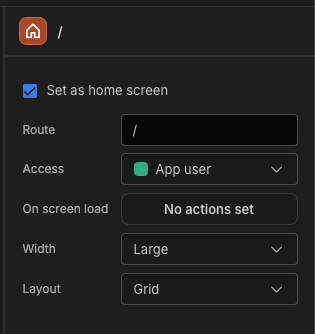
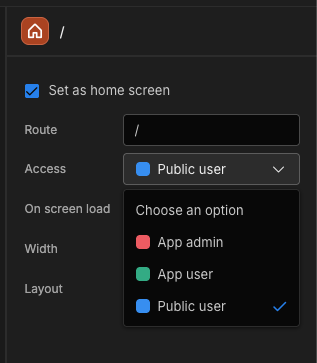
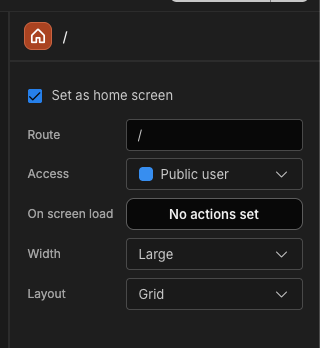
To assign a home screen, tick Set as home screen.

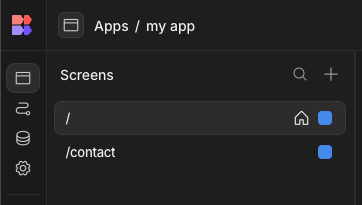
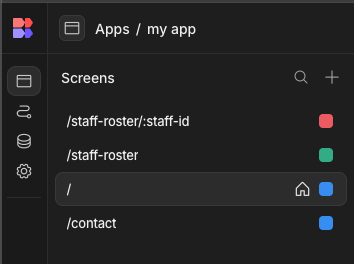
To indicate that it is the home screen, you will see a house icon in the screens panel.

Modal screen
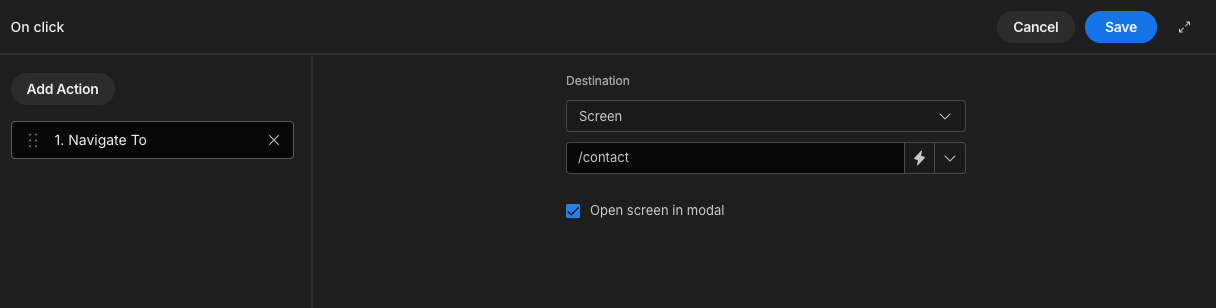
A screen can be opened as a modal from a Navigate To action. (Note: this is not the same as having a Modal component)

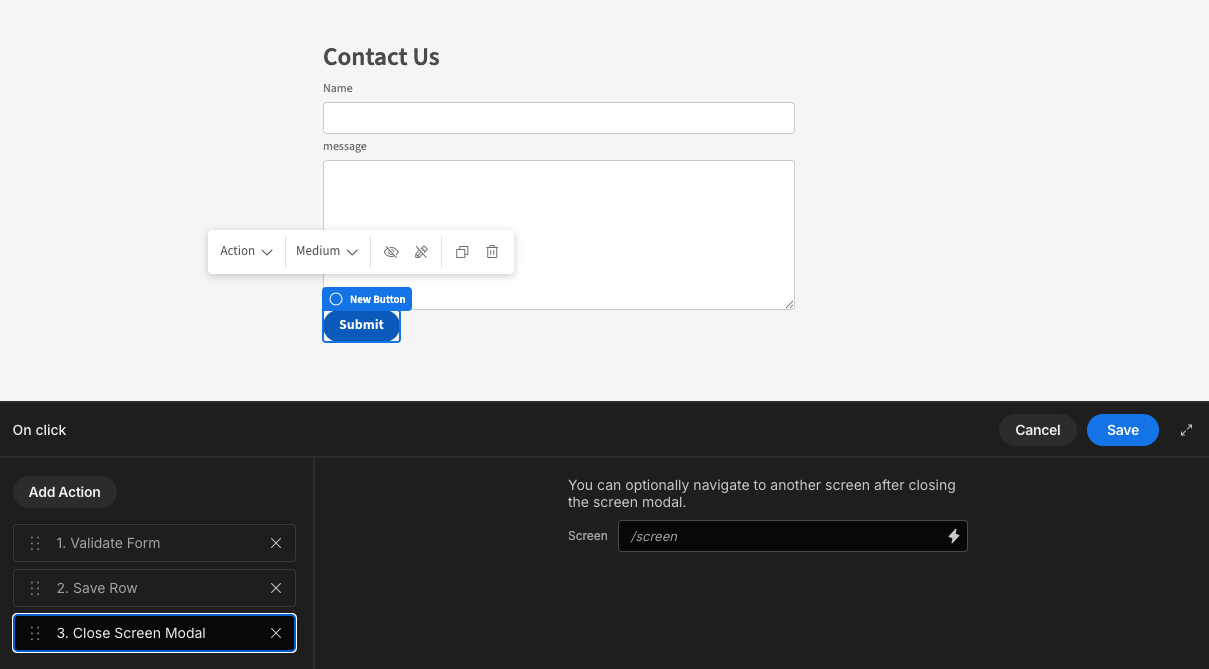
Within the target screen you can use the Close Screen Modal Action to close the modal and return you to the original screen.

Access level
Screens are grouped and displayed by the chosen access level. If you have many screens, you can also use the search bar.

The access level can be changed for any screen in the settings panel.\ App specific roles will determine if a user has the necessary permissions to see the screen.

On screen load
It is possible to fire Actions on load of the screen. Within the Settings Panel of the screen node, click the button beside On screen load to add some actions.

Here you could do a variety of things such as a conditional redirect, Trigger an automation, or even set some initial App state.
Video tutorial
Updated 4 months ago