Scroll to top of screen
Try it out!
Scenario
The Scroll To action can be useful when using Form steps, for example when clicking a button for the next step, you want to scroll to the top of the screen.
Challenge:
★★☆☆☆
★★☆☆☆
Steps
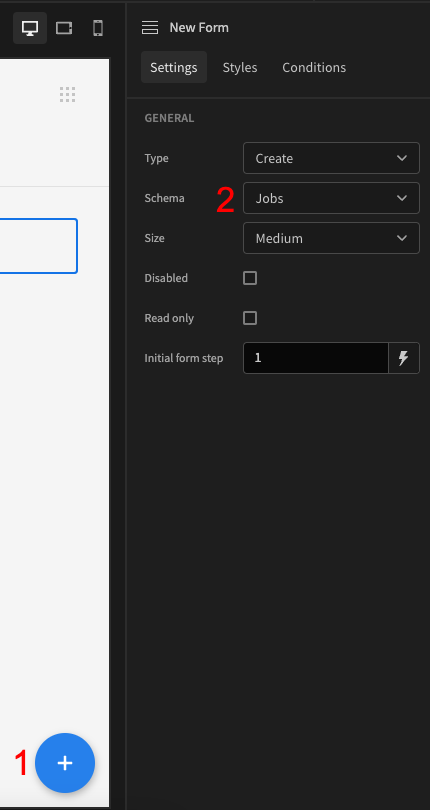
Add component: Form- In the Settings Panel set Schema to 'Jobs'

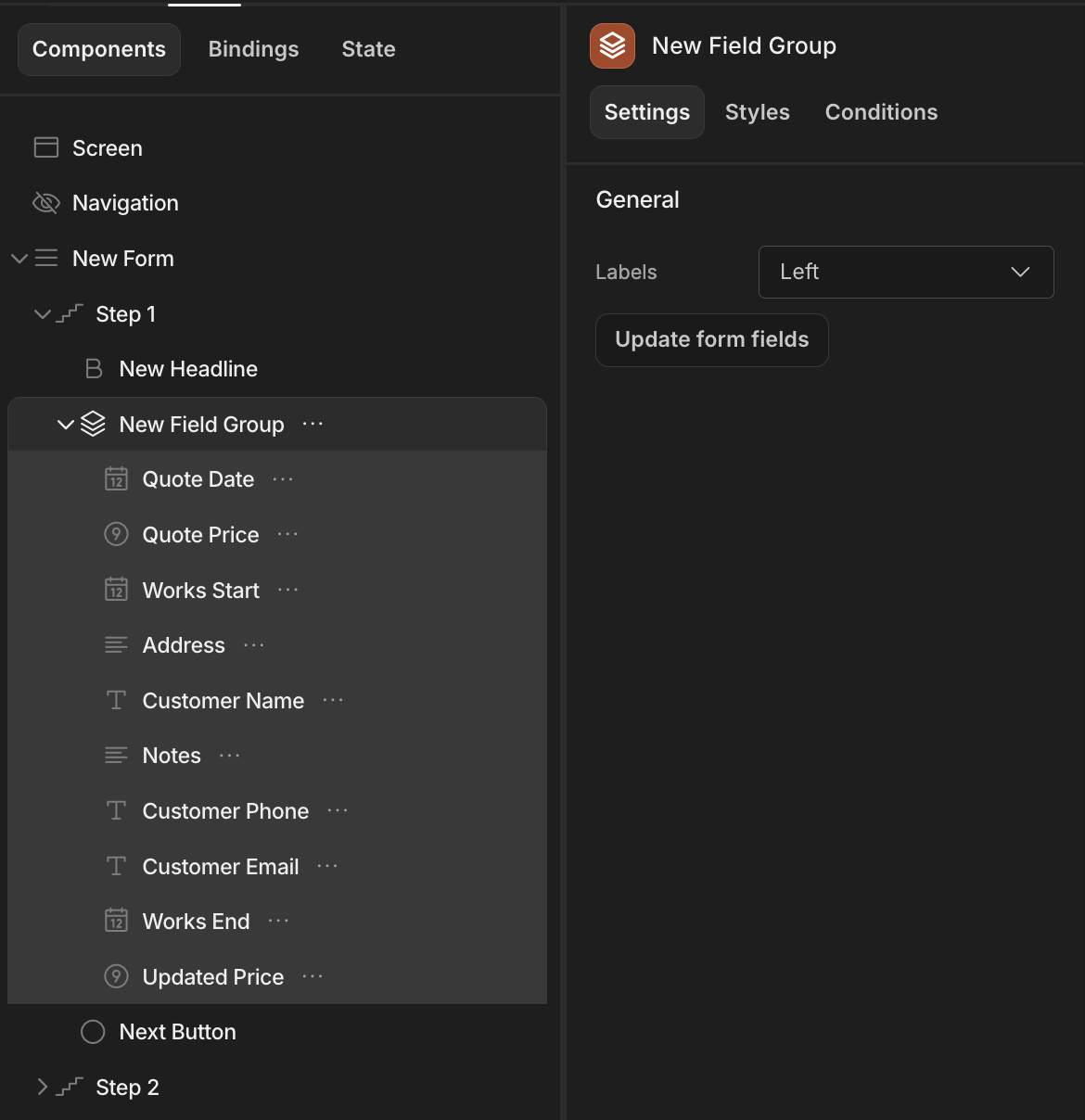
Add component: Form StepAdd component: Headline. Set Text to 'Job'Add component: Field Group- In the Settings Panel click on
Update form fields:Update

-
Click on the Form and set Schema to 'Expenses'
-
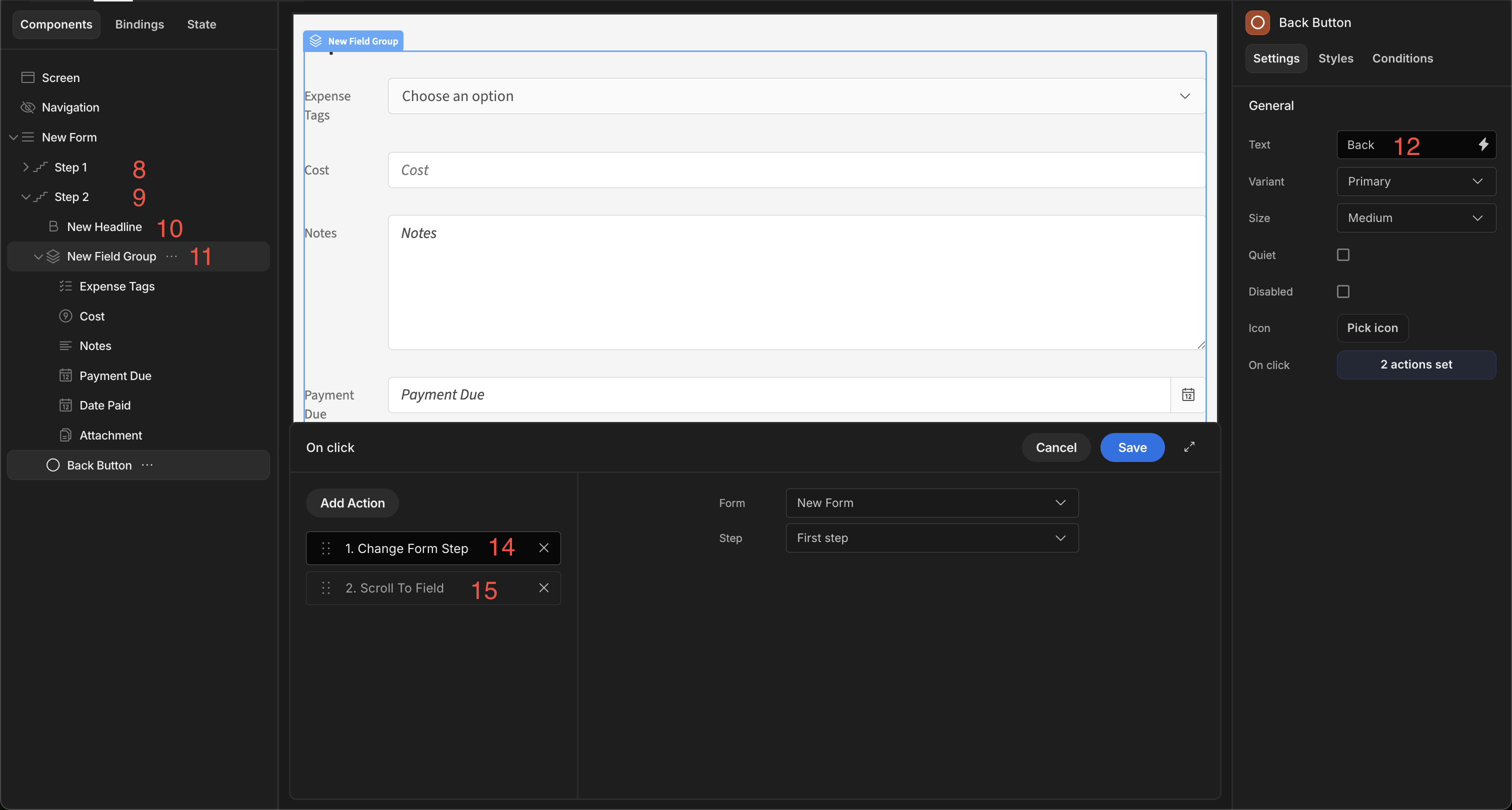
Duplicate the Form Step
-
In the Settings Panel set Step to 2
-
Change the Headline Text to 'Expenses'
-
Click on the Field Group:
Update form fields:Update -
Add component: Button and set Text to 'Back' -
Set the On click:
actions -
Add Action: Change Form Step - Select the Form and set Step to 'First step' -
Add Action: Scroll To Field - Select the Form and set Field to 'Quote Date' -
Save

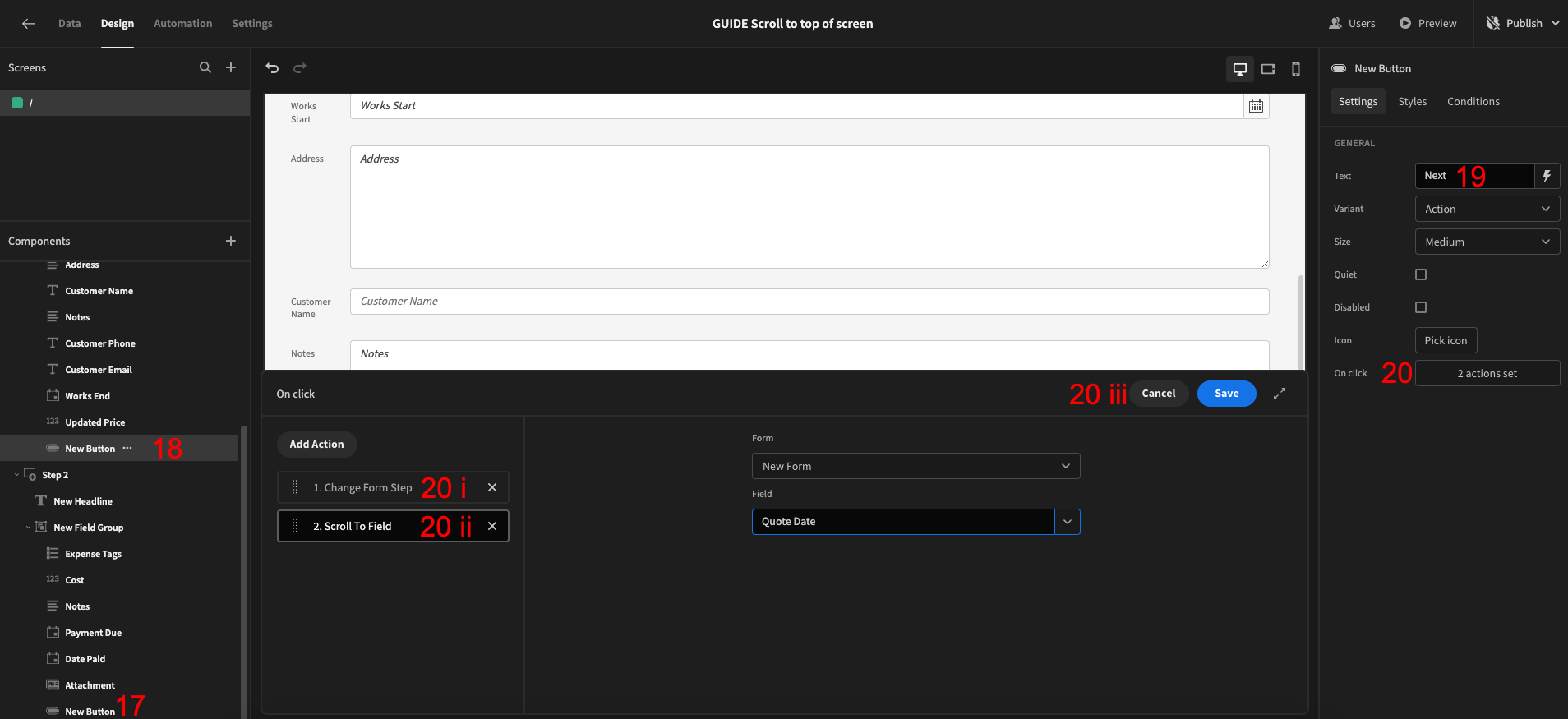
- Copy the Button
- Click on the Field Group in Form Step 1. Paste the Button
- In the Settings Panel set Text to 'Next'
- Under On click:
Define actions- Change Form Step - Change Step to 'Next step'
- Scroll To Field - Change Field to 'Expense Tags
Save

App export
Downloads may take a few seconds.
Updated 4 months ago