Lookup record
Check if a record exists
Try it out!
Note: The email addresses are displayed for demo purposes, so that you can test the lookup.
Scenario
In some Forms, it is important to verify that the entered details are correct before proceeding. For example, you may want to check that an email address matches against a policy through a REST API call, or SQL query.
Challenge:
★★★☆☆
★★★☆☆
Steps
- In the Data section, click on your external Datasource, and click on the
Queriestab. ClickCreate new query.

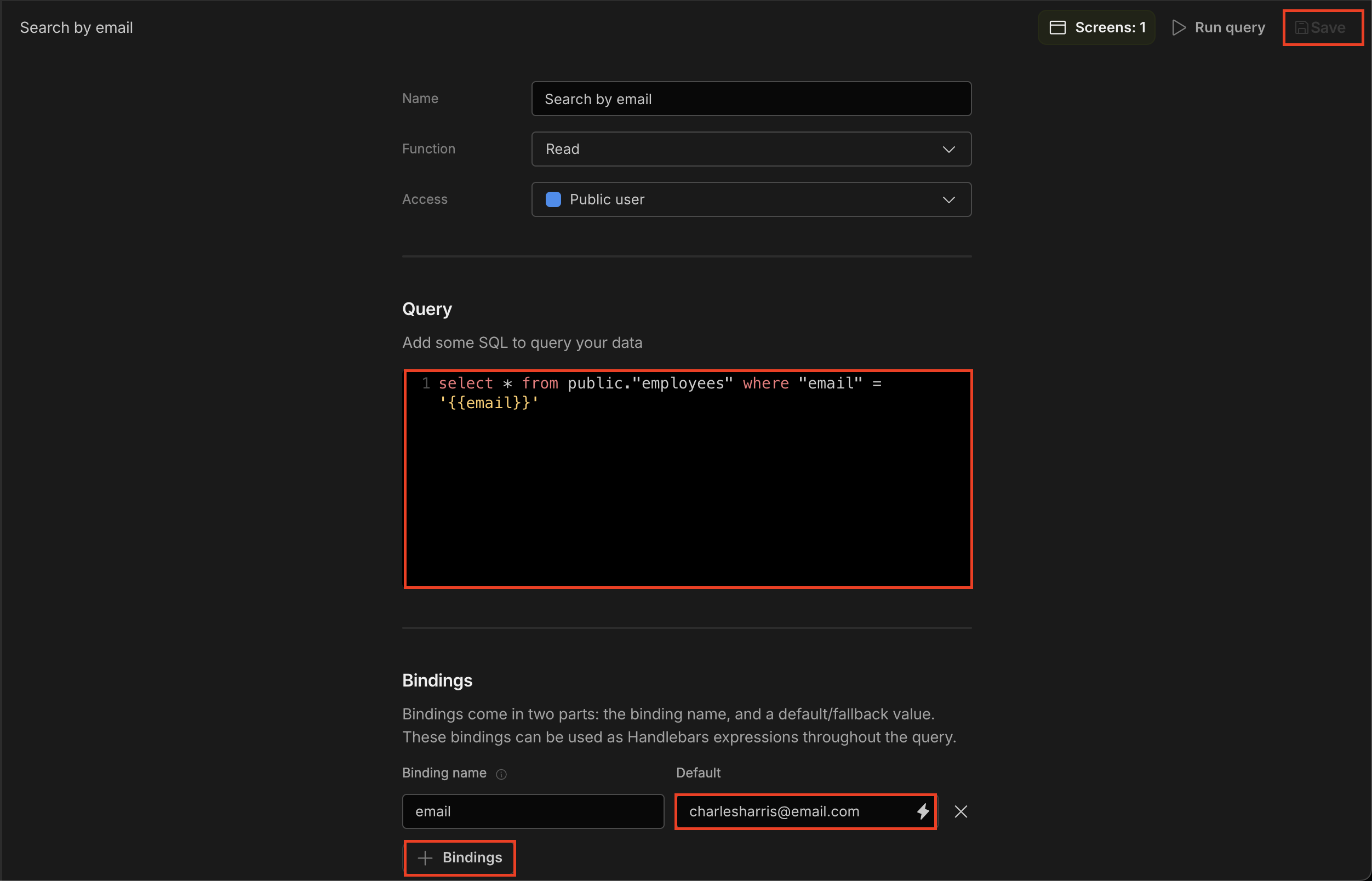
Add binding: 'email' and provide a valid default value- Enter your lookup query, e.g.
select * from public."Employees" where "Email" = '{{email}}' - Click
Run Queryand thenSave Query. - Clear the default value of the binding - it is no longer needed now that we have our schema saved. Make sure to
Save Queryagain.

- Navigate to the Design section,
Add component: Form Add component: Field Group, and set Type to 'Main with Sidebar'Add component: Text Field, and enter a Field name and LabelAdd component: Icon, and set the Icon, Size and Color

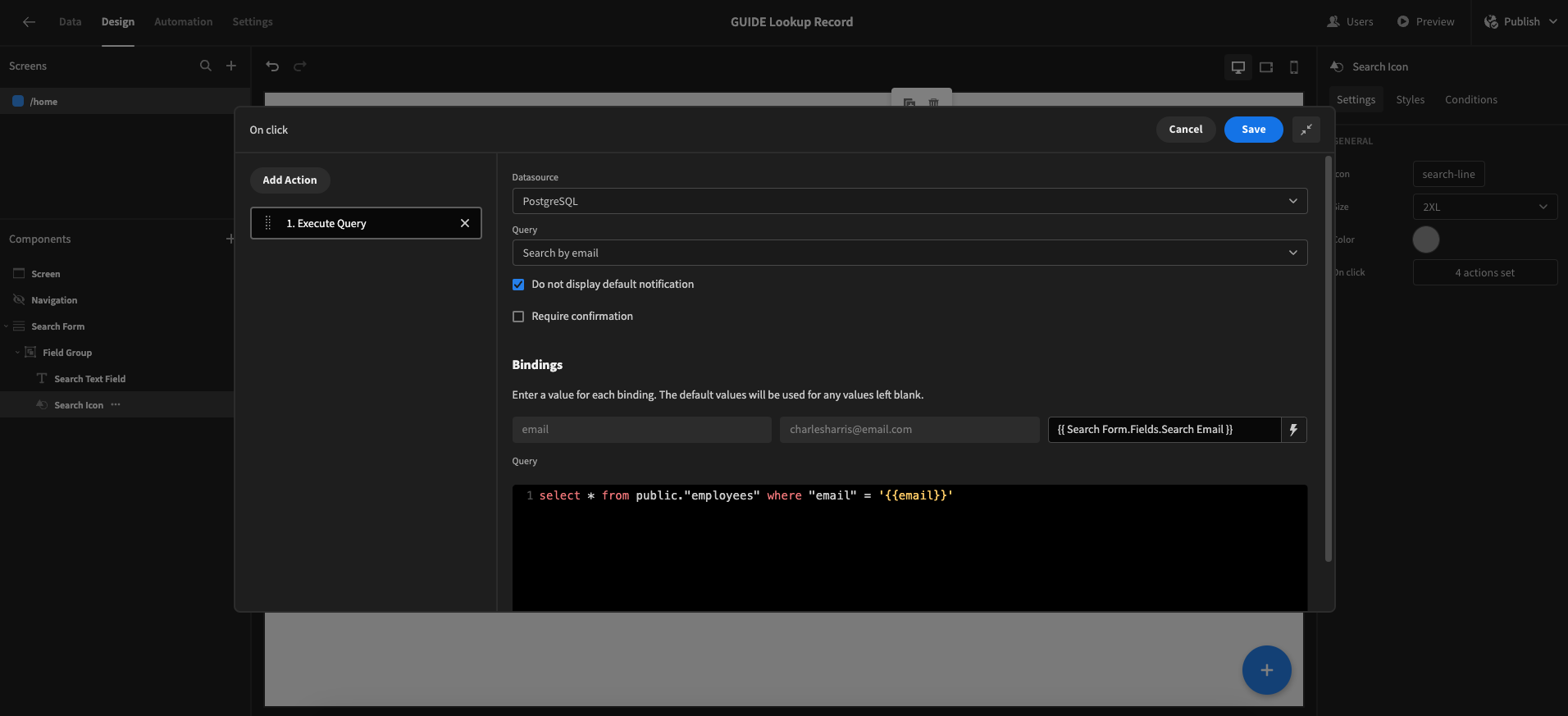
- Click the button beside On click
Add Action: Execute Query- Select the Datasource
- Select the Query
- Check Do not display default notification
- Provide the email binding, e.g.
{{ Search Form.Fields.Search Email }}

Add Action: Update State- Set value 'EmployeeID' to JavaScript binding:
-
return $("Action 1.Query result")?.data?.[0]?.["EMPLOYEE ID"]
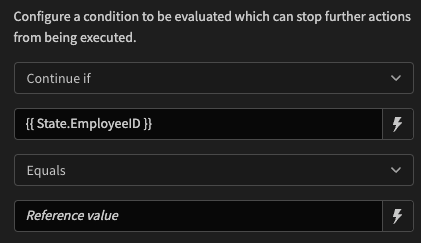
Add Action: Continue if / Stop if-

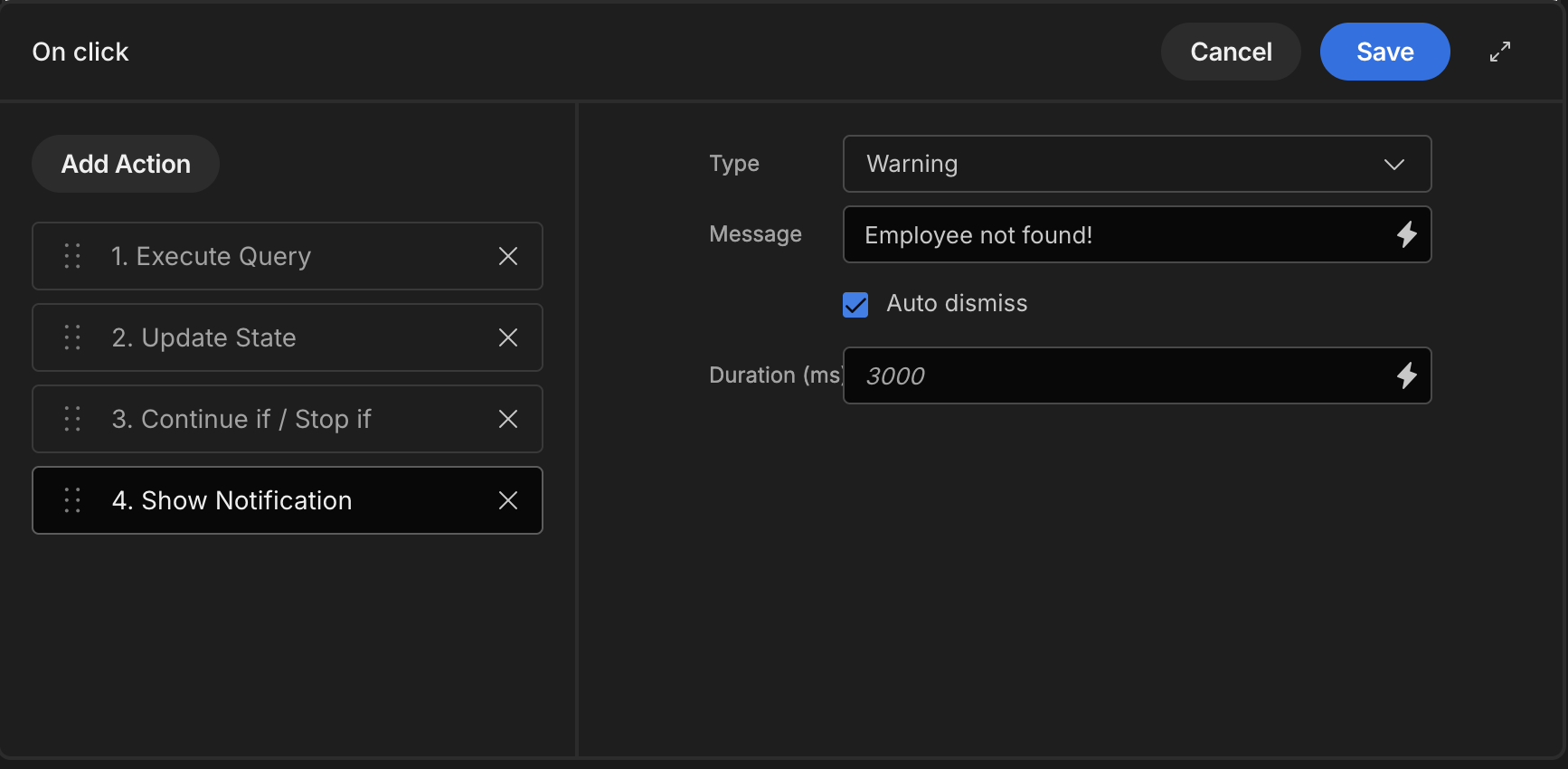
Add Action: Show Notification- Set Type to 'Warning'
- Set Message to 'Employee not found!'
- Check Auto dismiss
- Be sure to
Save

- Click on the Screen component (root level of the Component Tree).
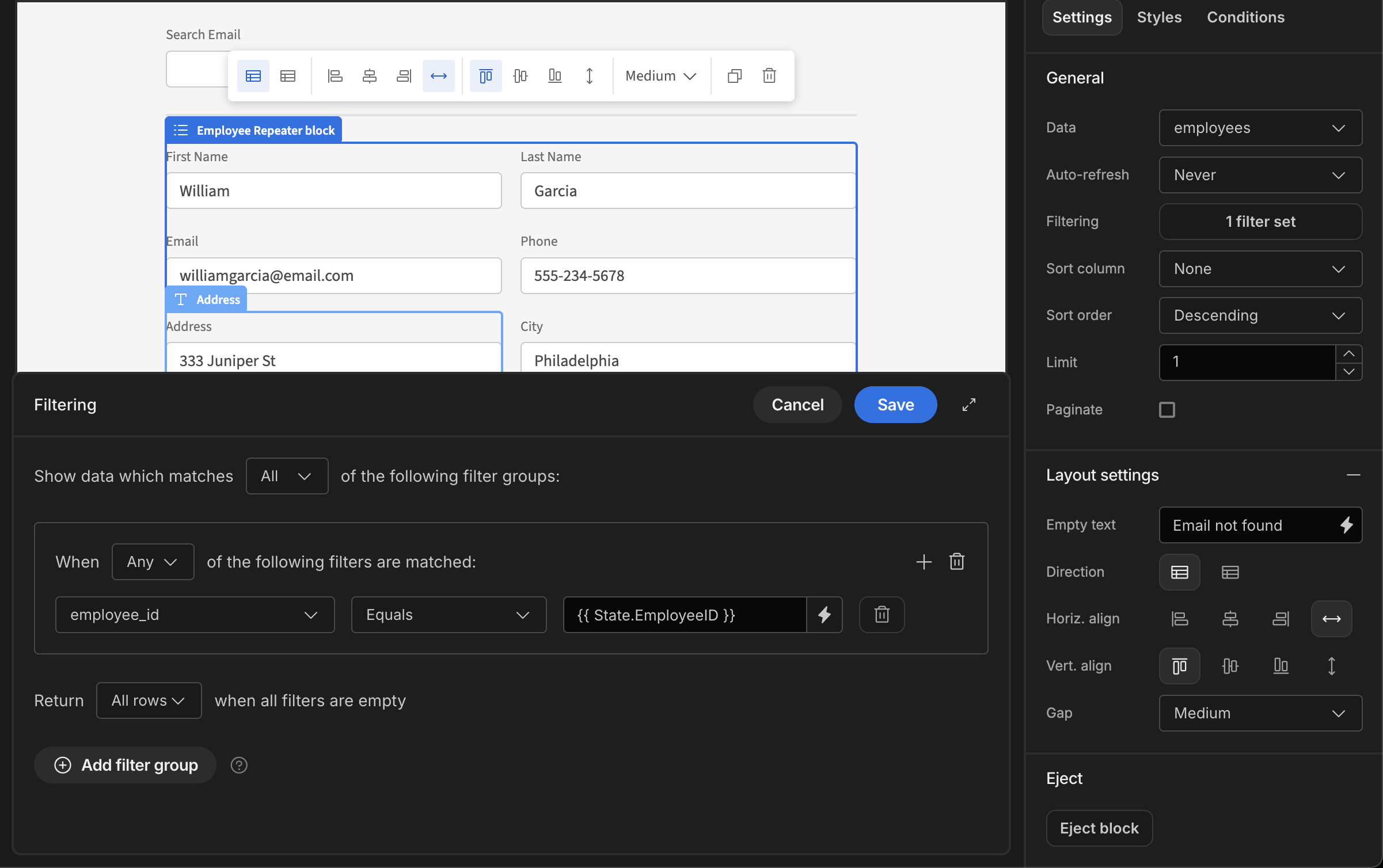
Add component: Repeater Block - In the Settings Panel, select the 'Employees' table, set Limit to 1, and click the button beside Filtering
Add filter: 'EMPLOYEE ID' Equals Binding{{ State.EmployeeID }}andSave

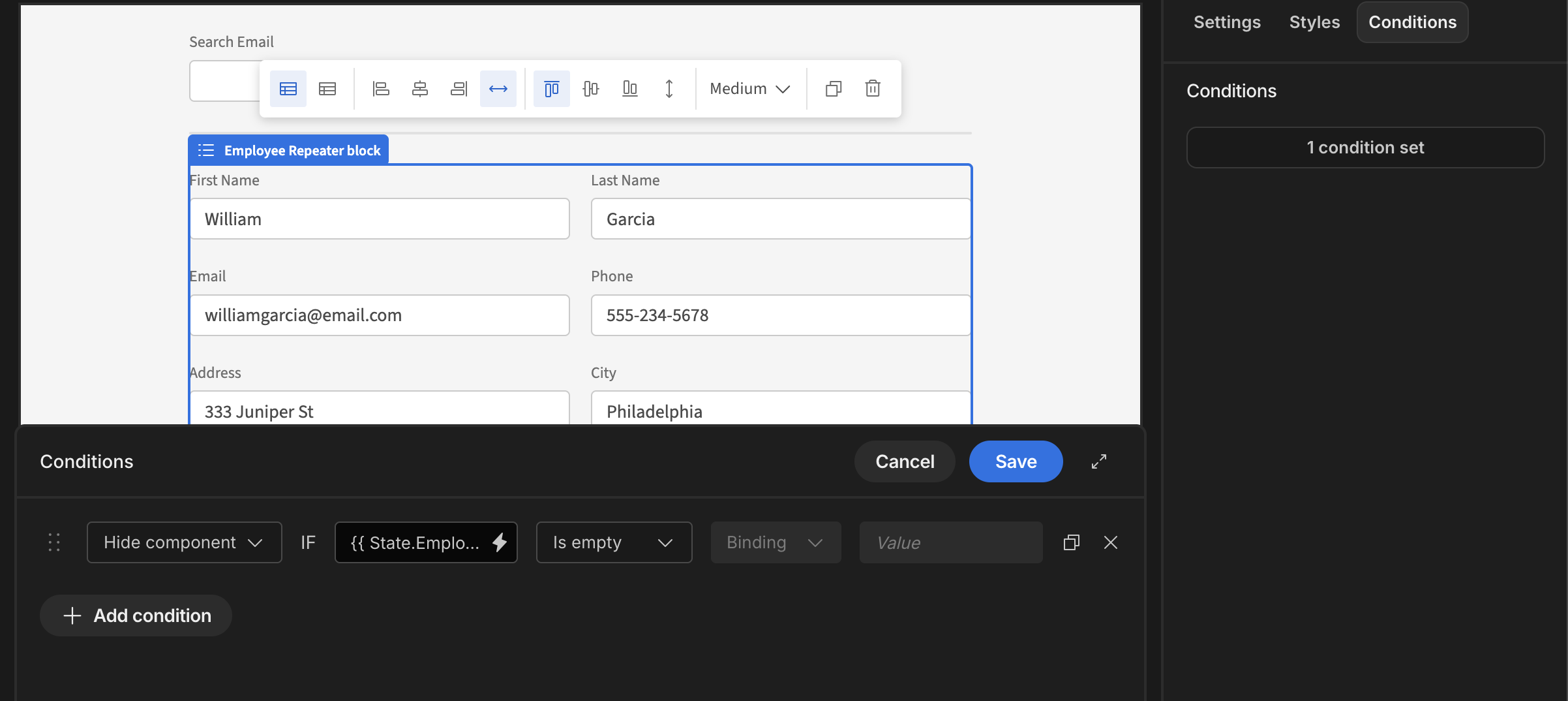
- Click on the
Conditionstab, and clickConfigure conditions Add condition:- Hide component IF
{{ State.EmployeeID }}Is empty Save
- Hide component IF

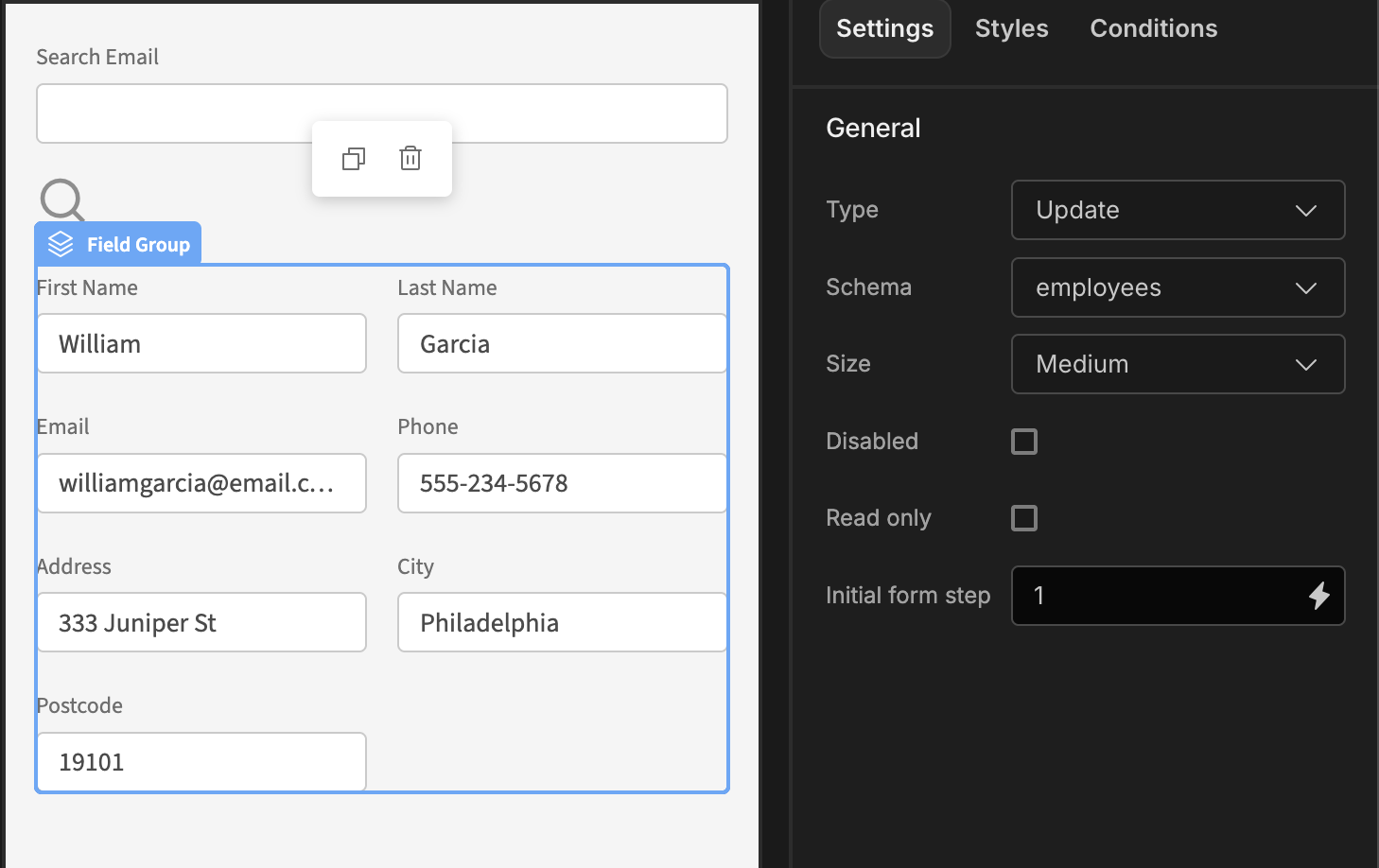
Add component: Form, and set Type to 'Update', and the Schema to the 'Employees' tableAdd component: Field group and clickUpdate form fields

App export
Downloads may take a few seconds.
Updated 4 months ago