Filter table with options picker
Filter by region dropdown or country name
Try it out!
Scenario
The Table component allows you to use the head of each column as a search field, however there are cases were you may want to use different type of field for searching, such as an Options picker.
This guide will show you how to add search that will display results for a selected Region from a preset list of values, or countries matching a Country field.
★★☆☆☆
Steps
-
Download the following .csv file containing the sample data for this guide Sample Data
-
In the Data tab of your Budibase workspace, click "Create new table", and select the "Create a Table from a CSV or JSON file" to upload the sample data. You may need to reject columns that have been unsuccessfully imported, and choose a display column.
-
-
You may need to reject columns that were unsuccessfully imported, and select a Display Column.

-
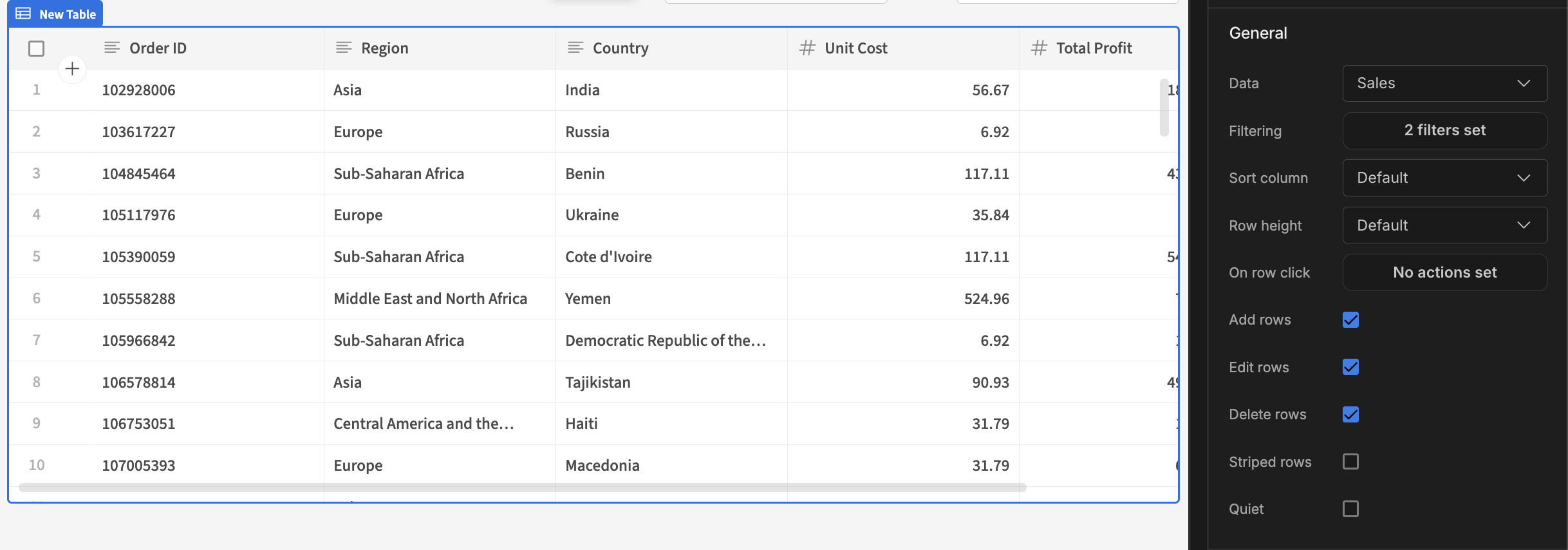
When the data has been successfully imported, you should see a table of sample sales data populated in the Data Tab.
-
Create a new app
-
Create a new blank screen. Add a new Table component, and set the Data option to Sales.

-
Next, add a Form component* and add an Options Picker as a child of the form.
*Form components are not to be confused with Form Blocks -
In the settings of the Options Picker, you'll need to add a field value, and you should add a label - we'll set both to "Region".
-
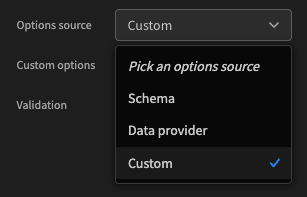
Set the Options Source to Custom.

-
Click Define options:
Add Optionfor each region:- Australia and Oceania
- Central America and the Caribbean
- Middle East and North Africa
- Sub-Saharan Africa
- Asia
- North America
- Europe
-
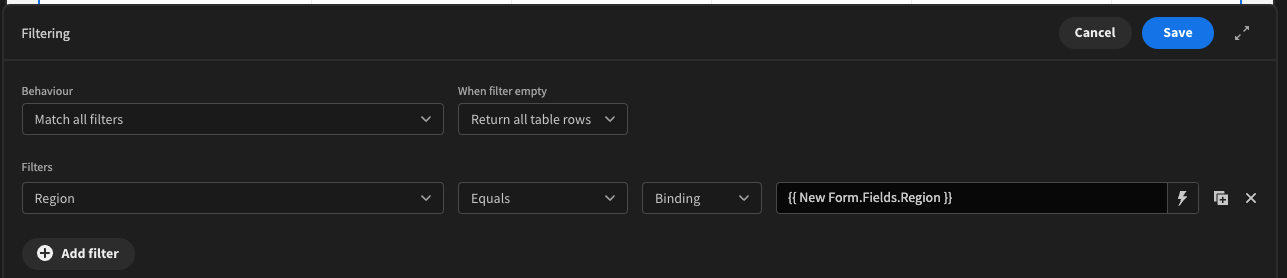
Head back to the Table settings, and add a filter.

-
Once the filter is set, you'll be able to select a region from the dropdown from within the builder, but to fully test you should click the preview button to take a closer look.
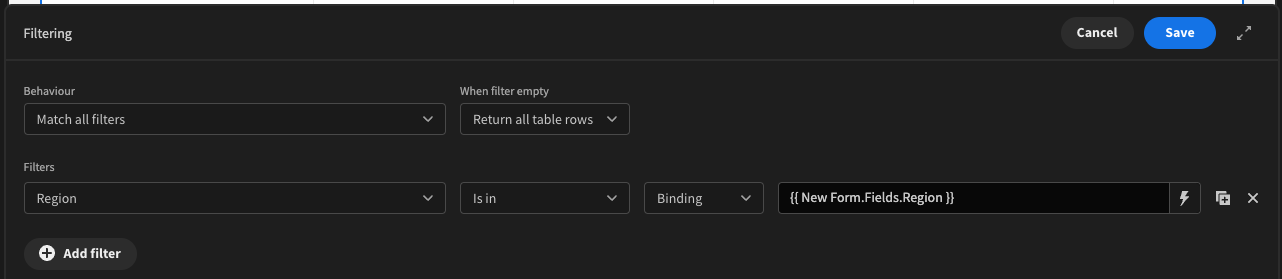
You may also decide that you want to filter by multiple region, for example when looking for sales in Europe and Asia - In this case, you should use a Multi-Select Picker component, and your filter should use the "Is In" operator.

App export
Downloads may take a few seconds.
Updated 4 months ago